CodeSandboxとNowでアプリを作る話の続き。(読んでなくてもOK)create-nuxt-app で作ったNuxt.jsアプリをVercelでデプロイする話です。
いつの間にやらZEITは新たなるブランドVercelに生まれ変わったそうで、NowもVercelという名称に変わってました🙄
よってこれからはNowとは言わずVercelと呼ぶことにします。
最近刀剣乱舞(ゲームの方)に復帰したんですけど、
イラスト回収状況がゲーム内で分からなすぎたのでメモ帳を作りました。
この時点はCodesandboxでVueテンプレートから作ってました。
周回しながら捏ねてたらイメージが固まったので、このままデプロイしてもよかったんだけど、ローカルで作り込みたかったのでNuxt.jsに移植した。
それをVercelでデプロイしたのがこちら。

状況の算出とかはふいんきでやっつけたから間違ってるかもしれない🤔
手順
ここから本題 🤗
- Nuxt.jsプロジェクト作成
- @nuxt/now-builder インストール
- Vercel デプロイ
Nuxt.js プロジェクト作成
まず create-nuxt-app とかでNuxt.jsのプロジェクトを作成する。
公式ドキュメント通りにやればつつがなく終わるはず。
インストールが終わったらプロジェクトのディレクトリに移動して、
dev起動できるか一応確認しておく。localhost:3000で表示されればおk。
@nuxt/now-builder インストール
npmないしyarnでインストールするだけです
yarn add @nuxt/now-builder --dev
インストールしたら、vercel.jsonを作成する。
{
"version": 2,
"builds": [
{
"src": "nuxt.config.js",
"use": "@nuxtjs/now-builder",
"config": {
"serverFiles": ["middleware/**"]
}
}
],
"env": {
}
}
useのところにモジュールを設定する。nuxt.config.js には何もしません。
Vercelでデプロイ
Vercel CLIを使うか、Git integrations を使うかで多少手順が変わる。
Vercel Git Integrations
- Gitにリポジトリを publish
- Gitの設定>Applications>Vercel>Repository access でリポジトリを選択
(All repositoriesにチェック入れてる場合は不要) - VercelのダッシュボードにあるImport Projectボタンをクリック
- From Git Repository の Continueボタンをクリック
- Import Project from GitHubボタンをクリック
- リポジトリを選択してIMPORTボタンをクリック
Vercel CLI
以下コマンドラインでの操作です
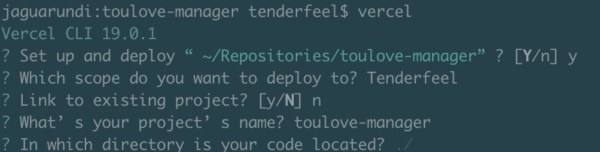
1. プロジェクトのルートで vercel を実行
$ vercel
2. 質問に答える

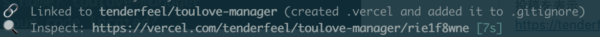
3. デプロイが終わるのを待つ

完了するとURLが表示されるのでアクセスして確認する。
エラーが出た場合はvercel logコマンドでログファイルを表示するか、
ダッシュボードのView Build Logsからログ画面を表示して確認する。
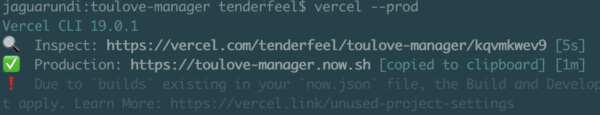
vercelコマンドだけではdevelopmentビルドになるので、
productionビルドは –prodオプションを付けてコマンドを実行する。
vercel --prod

Git Integrationの設定をしておけば、pushする都度ビルドが走るようになる。
Ant Design Vue + Nuxt.js
簡単すぎて書くことが少なかったので今回使ったAnt Design Vueについてのメモを。
使ってみたことがあるVueのUIライブラリの感想はこんな感じ。
| Vue UI | CSS | 感想 |
|---|---|---|
| Bootstrap Vue | Bootstrap | SCSS 一般的なサイト向け カスタムしやすい |
| Buefy | Bulma | SCSS BootstrapVueに比べると発展途上 カスタムしやすい |
| Ant Design Vue | Ant Design | Less 管理画面やツール向け React版に比べると発展途上 |
Bootstrap自体に馴染みが深いので私はBootstrap Vueが一番使用頻度高いんだけども、管理画面やツール的なWebアプリで使えるコンポーネントに関してはAnt Design Vueの方が上だなと思った。Vue版はReact版に比べるとまだコンポーネントが出揃ってないみたいなんだけど、それでもこんなコンポーネントもあるのか!という驚きがあったので今後も使っていきたいなと思いました。
ライブラリで採用されているのがLessなのが残念なところかなあ。(Sassの方が慣れてるから)
Buefyはコンポーネントが関数化されてなかったりコンポーネントが少なかったりしてて発展途上な雰囲気があったのであんまり使ってないけど、Bulmaが好きならありだと思う。
テーマのカスタム
Ant Design はデフォルトが中国語フォントなので、変更したいじゃないですか…。
Lessの場合変数の上書きは2つ方法があります。
modifyVarsの利用
nuxt.config.js のBuildセクションに設定を追加する
(build.loadersまたはbuild.extendどちらでもいい)
/*
** Build configuration
*/
build: {
/**
* loadersの場合
*/
loaders: {
less: {
lessOptions: {
javascriptEnabled: true
modifyVars: {
'font-family': `-apple-system, BlinkMacSystemFont, 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'`,
}
}
}
},
/*
* extendの場合
*/
extend(config, { loaders: { less } }) {
less.lessOptions = {
javascriptEnabled: true,
modifyVars: {
'font-family': `-apple-system, BlinkMacSystemFont, 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol'`
}
}
}
}
カスタムLessファイルの利用
nuxt.config.js のCSSにカスタム用のcommon.lessファイル設定追加
(ファイル名は何でもいい)
/*
** Global CSS
*/
css: [
{ src: '@/assets/css/common.less', lang: 'less' }
]
common.lessファイルと変数管理用の_vars.lessを作成する。
//_vars.less
@import '~ant-design-vue/lib/style/themes/default.less';
@font-family: -apple-system, BlinkMacSystemFont, 'Helvetica Neue', Helvetica, Roboto, Arial, sans-serif, 'Apple Color Emoji', 'Segoe UI Emoji', 'Segoe UI Symbol';
@layout-body-background: @black; // andvの変数
冒頭でAntDesignVueのデフォルト変数設定Lessファイルをimportする。
common.lessで _vars.less と antd.lessファイルをimportする。
// common.less
@import './_vars.less';
@import '~ant-design-vue/dist/antd.less';
babel-plugin-importの利用
コンポーネント単位で利用したい場合、importで1つずつインストールすることができる。
import Vue from 'vue'
import Button from 'ant-design-vue/lib/button';
import 'ant-design-vue/dist/antd.css'
Vue.component(Button.name, Button)
babel-plugin-importを利用すると、lib以下の記述を省略できる
import Vue from 'vue'
import { Button } from 'ant-design-vue';
Vue.component(Button.name, Button)
設定によりCSSのインポート方法も変更できるようになるので便利。
npmないしyarnで追加してからbuild.babel.pluginsに以下の設定を追加すれば動作するようになる。
build: {
babel: {
plugins: [
['import', { libraryName: 'ant-design-vue', style: true }, 'ant-design-vue']
]
}
}