wordpressのオリジナルテーマ作成について語ってみるテスト。
ブログっぽいWebサイトテンプレートを作ったので、これを利用して作る方法を追う。
同タイトルの連番シリーズになっています。合言葉は「欲しいテーマが無いなら作ればいいじゃない!」
この記事は配布テンプレダウンロードからheader.phpとfooter.php作成まで。
全体で出てくる主な内容
- アーカイブページとシングルページのレイアウト変更(3カラムと2カラム分岐)
- 自作テンプレ・CSSファイル呼び出し
- サイドバーウィジェット関連
- FLASHの表示
- ループについての解説
用意するもの
- UTF-8が扱えるエディタ(PHPとHTMLの色分け表示できると見やすい)
- WordPress本体(ローカル環境が望ましい)
- XHTML/CSSテンプレート(なんでもいい)
テーマのテンプレートファイル構造がいまいちよく分からないという方は
事前にテンプレートファイルの仕様と構成を見ておくと分かりやすくなるとおもいます。
ファイルの編集は一応wordpressのテーマエディタでも出来なくはないです。
注意
- 対象バージョンは2.5~2.6です。下位バージョン対策も一応します。
- 手順はすごく・・・俺流です
- サンプルデザインをそのまま使うならコピーライト消しちゃダメ
- 貼ってあるソースそのまま使うとエラーになるかも(全角混入注意報)
- 途中レイアウト崩壊したらXHTMLソースをチェックしよう
1.ベースのテンプレートファイルを用意
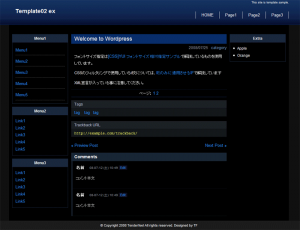
ベースになるテンプレートはWebサイト用テンプレートで、配布されてるのでも自分で作ったのでも何でもいいです。
他のブログ用のテンプレートも使えなくはないですが、独自タグとか入ってるので消すのが面倒だと思います。
(Movable Type用はタグが似てるので比較的楽かもしれない)
この記事ではSiteTemplate02を使用しています。
こちらのページにあるレイアウトテンプレートみたいな枠だけのでも作れます。
既にHTMLファイル上でレイアウトが完成してる、というのがポイントでしょうか。
2.テンプレートをブログっぽく編集
中身まできっちりデザインされたテンプレートの場合はスルーしてもいいのですが、
枠だけしかないテンプレだったりする場合は、Webサイトではあまり使わない
投稿日時・タグ・コメント・トラックバックURLみたいなブログならではの要素を、事前にHTMLファイル上で追加してレイアウトしておく。
すでにブログがあるならブラウザで表示したときのソース貼ると楽ですが、これから作る場合であれば
インストールだけ先に済ませて初期状態で表示されるソースでもおk。
という訳でSiteTemplate02にブログっぽい中身を追加したファイルを作った▼

ダウンロード»[download#29#nohits]
3.パーツごとにPHPファイルへ分解して保存
wordpressのテンプレートは、最小構成がindex.phpとstyle.cssです。
index.phpはコンテンツ表示するとき、他のテンプレートファイルが見つからない場合(例えばカテゴリ表示でcategory.phpがない場合など)に使われます。
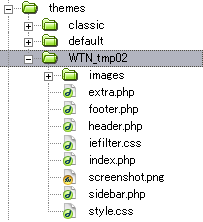
テンプレートファイルを適当に分けるとだいたい3種類。
- パーツ系 ・・・ get関数で呼び出す時に使われるファイル。
header.php、footer.php、sidebar.php、comments.php、comments-popup.php - ページ系 ・・・ 内容表示するやつ
single.php、page.php、paged.php、author.php、404.php、image.php、attachment.php - アーカイブ系・・・ 一覧表示するやつ
category.php、tag.php、search.php、home.php、date.php、search.php、archive.php
こうやって並べると「中のつくりが似てる」って分かるでしょうか。
※作り方次第でページ系テンプレートで一覧表示にすることは出来るし、
アーカイブ系テンプレートで記事ページのように振舞わせることも出来ます。
パーツ系テンプレートが用意されてるのは他のテンプレートファイルとデザインを共有しやすくするためです。
分解しとくとカテゴリーごとにヘッダ変えるとかいう場合にif文で長くなっても編集しやすくなります。
そういうわけで、
まずヘッダ、サイドバー、フッターみたいなパーツでバラしてwordpressのパーツ系テンプレートファイルと、index.phpを作成します。
レイアウトテンプレートの場合は#header、#content、#menu、#footerなど要素ごとに色分けしてあるので、
色分けされた部分をそのまま各ファイルへ分解すればおk。
他のブログやCMSテンプレートの場合も、html→分解→タグ埋めで大体作れる。
新規ファイル作成とかでphpファイルを作成して、文字コードをUTF-8にしたらソースをコピペしていきます。
保存するフォルダ名はテーマ名にします。適当に名前をつけておいてください。
分解ソース
header.php
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>WTN*SiteTemplate02:2-3Column 4-5box BlogStyle Site[index]</title>
<meta http-equiv="Content-Language" content="ja" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<meta name="MSSmartTagsPreventParsing" content="true" />
<meta http-equiv="Imagetoolbar" content="no" />
<link href="style.css" rel="stylesheet" type="text/css" />
<!--[if IE]>
<link rel="stylesheet" type="text/css" media="screen" href="iefilter.css" />
<![endif]-->
</head>
<body id="index">
<div id="container">
<p id="rogo">Template02</p>
<div id="header">
<h1><span>This site is template sample.</span></h1>
<ul id="glovalnavi">
<li><a href="index.html">HOME</a></li>
<li><a href="page1.html">Page1</a></li>
<li><a href="#">Page2</a></li>
<li><a href="#">Page3</a></li>
</ul>
</div>
index.php
<div id="main"> <div id="content"> ※#contentの中身省略。index.htmlの該当部分をペーストする </div> </div>
sidebar.php
Template02.exだとIDの有無で見た目が変わります。
コレは後で使うのでそのままにしておく。
<div id="sidebar"> <div class="menu"> <h3>Menu1</h3> <ul id="sidemenu"> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> <li><a href="#">Menu5</a></li> </ul> </div> </div>
extra.php
<div id="extra"> <div class="menu"> <h3>Extra</h3> <ul> <li>Apple</li> <li>Orange</li> </ul> </div> </div>
footer.php
</div> <div id="footer"><address>© Copyright 2008 Tenderfeel All rights reserved. <a href="https://tenderfeel.xsrv.jp/" title="WTN">Designed by TF</a></address></div> </body> </html>
スタイルシートファイル
headerにあるCSSは、style.cssという名前で新しくファイルを作成してそこに移します。
ファイルの一番先頭に以下をコピペして、中身を書き換えます。
最低テーマの名前だけあればおk。
/* Theme Name: テーマの名前 Theme URI: テーマのホームページURI Description: テーマの概要 Author: 作者の名前 Author URI: 作者のサイト Template: テンプレートファイルを使用するテーマの名前 Version: バージョン Tags:タグ . General comments/License Statement if any. ライセンスとか . */
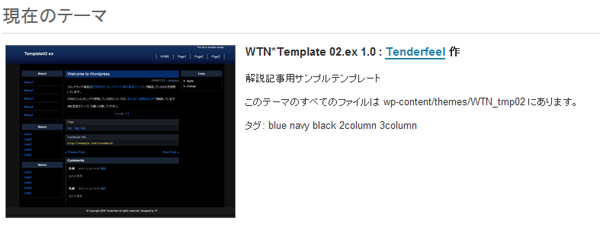
テーマのサムネイル
テーマ一覧で表示されるサムネイル画像は、テーマフォルダ直下に保存する。
ファイル名がscreenshotであればjpg、png、gifなんでもOK。
画像のサイズは300×225ピクセルです。(上でダウンロード出来るテンプレートには既に入ってます。)

あとはこれらのPHPファイルへ、動作に必要なテンプレートタグを追加していくだけ。
テンプレートタグはphpなので、HTMLとPHPの色分けが出来るエディタだと見やすいです。
3.テンプレートファイルを組みなおす
パーツに分解して作ったテンプレートはそのままだと全く動かないので、
index.phpに各パーツを呼び出すテンプレートタグを追加します。
タグを追加する場所はバラす前と同じ位置。
wordpressで定義されてない自作のPHPファイルを呼び出す場合はincludeを使う。
<?php include (TEMPLATEPATH . "/filename.php"); ?>
includeはそのままPHPの関数なのでrequireとかでも動く。
index.php
<?php get_header(); ?> <div id="main"> <div id="content"> #contentの中身省略 </div> </div> <?php get_sidebar(); ?> <?php include (TEMPLATEPATH . "/extra.php"); ?> <?php get_footer(); ?>
SiteTemplate02はトップ3カラム・中ページ2カラムなので、
index.phpを複製してsingle.phpに名前変更したらextra.phpを削除します。
single.php
<?php get_header(); ?> <div id="main"> <div id="content"> #contentの中身省略 </div> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
4. header.phpへテンプレートタグを追加
まず先ほど作成したheader.phpへ動作に必要なタグを入れていきます。
最初のXML宣言は、PHPで出力するときエラーになってしまうので次のように変更
<?php print '<?xml version="1.0" encoding="utf-8"?>'."\n"; ?>
htmlの開始タグを変更。lang属性出力タグを入れる
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
metaのContent-Typeに、言語と文字コードを出力させるタグを追加
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
titleタグを変更。bloginfo('name')はブログの名前、wp_title()はページの名前が出力されます
<title><?php bloginfo('name'); wp_title(); ?></title>
ブログの名前とページタイトルを逆にする場合。wordpress2.5以上ならこれ
<title><?php wp_title('-',true,'right'); ?><?php bloginfo('name'); ?></title>
wp_title()の3番目の引数をrightにすると、1番目の引数で指定した文字列をページタイトルの末尾に追加します。
2.5より前のバージョンならこっちで。
<title><?php wp_title(' '); if(wp_title(' ', false)) { echo '--'; } bloginfo('name'); ?></title>
スタイルシートのlinkタグを変更。
デフォルトではテーマディレクトリにあるstyle.cssが呼び出されます
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
IEのif文の場合
<!--[if IE]>
<link rel="stylesheet" type="text/css" media="screen" href="<?php bloginfo('template_directory'); ?>/iefilter.css" />
<![endif]-->
@importを使う場合
<style type="text/css" media="screen">
@import url("<?php bloginfo('template_directory'); ?>/style.css");
</style>
以下はRSS、Atom、pingbackなどのURLを出力します。
<link rel="alternate" type="application/atom+xml" title="Atom 1.0" href="<?php bloginfo('atom_url'); ?>" />
<link rel="alternate" type="application/rss+xml" title="<?php print '%s RSS Feed'; ?>" href="<?php bloginfo('rss2_url'); ?>" />
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
アーカイブへのリンク。引数にformat=link入れるとlinkタグで出力される。
<?php wp_get_archives('type=monthly&format=link'); ?>
プラグイン用の関数wp_head()をhead閉じタグ内に追加。
これ忘れるとプラグインが動かなかったりする。
<?php wp_head(); ?>
body以下の編集
サイトタイトルの表示と概要の表示にはbloginfo()を使用。
<body id="index">
<div id="container">
<p id="rogo"><?php bloginfo('name'); ?></p>
<div id="header">
<h1><span><?php bloginfo('description'); ?></span></h1>
グローバルナビゲーションのところはサイトトップのリンクと、ページリンクを入れることにする。
サイトトップのURLはbloginfo('home')で表示。
表示されるURLは、設定で入力したものになります。
テキストは_e()を使ってもいいしそのまま書いてもいいし、ってことでお好みで。
_e()って何ぞ?という方はテンプレートファイル翻訳についての記事を見てください。
<a href="<?php bloginfo('home');?>"><?php _e('HOME','wtn');?></a>
ページへのリンクを表示するタグは2つあります
- wp_list_pages() ・・・タイトルにリンク貼って整形した状態になる
- the_permalink() ・・・ページのURLテキスト
wp_list_pagesはページ一覧メニューを作るような用途のタグなので、指定したソート以外の並び替えが出来ません。
自由に配置したいならthe_permalinkの使用が良いと思います。
以下のソースはインストール時に作成されるAboutページとホームへのリンクを表示します。
<ul id="glovalnavi">
<li><a href="<?php bloginfo('home');?>"><?php _e('HOME','wtn');?></a></li>
<?php wp_list_pages('include=2&title_li=')?>
<li><a href="<?php the_permalink(2);?>">About</a></li>
</ul>
footer.phpの編集
ついでにfooter.phpも作る。
footer.phpで一番忘れちゃならないのがwp_footer()関数です。
入れる場所はbodyの閉じタグ直前がいいでしょう。
コピーライトの名前とかはbloginfo()を使って表示。
</div>
<div id="footer"><address>© Copyright 2008 <?php bloginfo('name'); ?> All rights reserved. <a href="https://tenderfeel.xsrv.jp/" title="WTN">Designed by TF</a></address></div>
<?php wp_footer(); ?>
</body>
</html>
他、RSSのリンクやデータベースの速度とかはDefaultのソースを参考にすると良いと思います。
これでindex.php、header.php、style.cssが出来たので、
実際にテーマディレクトリへ置いてアクティブにすればwordpress上で確認できるようになります。
分解前のhtmlとwordpressの表示が同じでなければ、何かしらタグが抜けてるはず。

まったり続きます。
「[WP]オリジナルテーマ作成方法いろは(壱)」への2件のフィードバック