WordPressオリジナルテーマ作成について語ってみるテスト、壱からの続き。
今回はfunctions.phpとsidebar.php作成編。
functions.phpは配布されたテーマそのまま使う分には特別必要ってワケじゃないんですが、
テーマ作るとなると避けて通れないものであります。特にsidebarとは切れない関係。
前回ではfunctions.phpは作っていないので、
とりあえず新しいphpファイルを用意して名前をfunctionsにして保存しといてください。
functions.php作成
functions.phpにはテーマで使う関数をまとめて記述しておくことが出来る便利なファイルです。
どのテンプレートファイルからも認識されるので、関数や設定の共有が容易に行えます。
必要な設定
オリジナルテーマ作成する時に絶対入れておくべき設定が、この記事の
画像最大幅を指定するグローバル変数の上書き設定。
これ書き忘れるとデフォルトが500pxになってしまうんで、テンプレートの表示エリアサイズに合わせて書き換えておく。
functions.php
$GLOBALS['content_width'] = 700;
テンプレートファイルに翻訳ファイルを使う場合は、次のように記述してドメインの設定をしておく。
引数は_e()で使ったものと同じドメインで。
functions.php
load_theme_textdomain('wtn');
Sidebar Widgetsに関する設定
※SidebarWidgetsについての説明はこちらも参照ください
テンプレートのソースに合わせて、サイドバーウィジェットの設定を書き換える。
Template02.exでのサイドバーのソースは下記のようになってるので
index.html
<div class="menu"> <h3>Menu1</h3> <ul id="sidemenu"> <li><a href="#">Menu1</a></li> <li><a href="#">Menu2</a></li> <li><a href="#">Menu3</a></li> <li><a href="#">Menu4</a></li> <li><a href="#">Menu5</a></li> </ul> </div>
functions.phpに記述するソースは次のようになります。
function_exists()は、関数が定義されてるかチェックするための関数です。
サイドバー未対応のバージョンで読み込んでもエラーが発生しないようにする安全策。
functions.php
if (function_exists('register_sidebar')){
register_sidebar(array(
'before_widget' => '<div id="%1$s" class="menu">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
'name'=>'Sidebar'
));
register_sidebar(array(
'before_widget' => '<div id="%1$s" class="menu">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
'name'=>'Extra'
));
}
トップページにはもう一つ#extraというサイドバーがあるんで、名前の設定を忘れずに。
説明用に使ってるテンプレートでは#extraの方のXHTMLソースが#sidebarと同じなので、設定はnameが違うだけですが
これらのタグはテンプレートのソースに合わせて変更します。
上のソースはregister_sidebar()使ってますが、register_sidebars()の方でもいいです。
以上書けばウィジェット画面で確認と設定ができるようになります。

sidebar.phpとextra.phpの編集
仕様メモでも触れてますが、下位バージョン対策もついでに説明しておきます。
まずsidebar.phpですが、仮に入れてあったメニューのソースを消してテンプレートタグに変更します。
サイドバーを2つ作ったので、dynamic_sidebar()の引数に1を入れておきます。
sidebar.php
<div id="sidebar">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) :?>
<? else : //以下、下位バージョン対策用 ?>
<?php endif; ?>
</div>
次いでextra.phpの方も同じように変更。dynamic_sidebar()の引数は2。
extra.php
<div id="extra">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(2) ) :?>
<? else : //以下、下位バージョン対策用?>
<?php endif; ?>
</div>
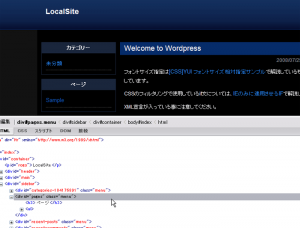
functions.phpに書いたregister_sidebar()内で、要素にid="%1$s"と書いてましたが、
実際にソースで見るとサイドバーと同じ名前のIDになってるんで、
メニューのデザインをそれぞれ変えたいという場合はこのIDを利用して変更します。

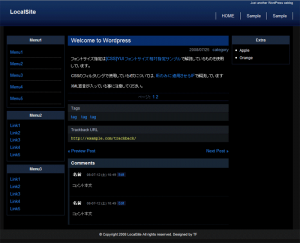
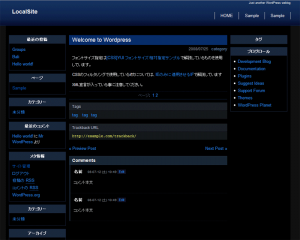
▲ul#sidemenuと書いてたスタイルを変更してカテゴリーとページに適用した。
下位バージョン対策について
サイドバーウィジェットに対応していないバージョン(2.2以下)で上のソースを使うと何も出ないので、
ウィジェットと同じようなソースをelse以下に記述しておく必要があります。
タグには非推奨になってるものもあります。
非推奨タグを使っても表示はされますが、将来的に使えなくなるものなので
使用を避けたりfunction_exisits()で分岐させるなりしといた方が良いと思います。
主な非推奨タグ
- [2.1]dropdown_cats() → wp_dropdown_categories()
- [2.1]wp_list_cats() → wp_list_categories()
- [2.3]wp_get_links() → wp_list_bookmarks()
- [2.1]wp_get_linksbyname() → wp_list_bookmarks()
- [2.1]get_archives() → wp_get_archives()
sidebar.php
<div id="sidebar">
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar(1) ) :?>
<? else : //以下、下位バージョン対策用?>
<div id="category" class="menu">
<h3><?php _e('Category'); ?></h3>
<ul><?php wp_list_cats('hide_empty=1&hierarchical=1');?></ul>
</div>
<div id="Page" class="menu">
<h3><?php _e('Pages'); ?></h3>
<ul><?php wp_list_pages('title_li=');?></ul>
</div>
<div id="Recent" class="menu">
<h3><?php _e('Recent Posts'); ?></h3>
<ul>
<?php wp_get_archives('type=postbypost&limit=10'); ?>
</ul>
</div>
<div id="Link" class="menu">
<h3><?php _e('Links'); ?></h3>
<ul>
<?php wp_list_bookmarks('title_li=&category_before=&category_after=&categorize=0'); ?>
</ul>
</div>
<?php if ( function_exists('wp_tag_cloud') ) : ?>
<div id="Link" class="menu">
<h3><?php _e('Tags'); ?></h3>
<p><?php wp_tag_cloud('smallest=8&largest=22&number=30&orderby=count'); ?></p>
</div>
<?php endif; ?>
<?php endif; ?>
</div>
wp_tag_cloud()は2.3以上しか使えないのでfunction_exists()を利用します。


「[WP]オリジナルテーマ作成方法いろは(弐)::functionsとsidebar」への1件のフィードバック