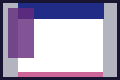
- 2Columun 4BOX
- #header>#content>#menu>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="content">#content</div> <div id="menu">#menu</div> <div id="footer">#footer</div>
*{margin:0;padding:0;}
#container{margin:0 auto;width:800px;position:relative;}
#header{height:80px;}
#menu{
height:300px;
width:180px;
position:absolute;
top:40px;
left:-90px;
filter:alpha(opacity=43);
-moz-opacity:0.5;
-khtml-opacity: 0.5;
opacity: 0.5;
}
#content{height:500px;}
#footer{height:3em;}
* html body {text-align:center;}
* html #container {text-align:left;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
position:absoluteでメニューを浮かせた状態。
透過プロパティ使っています