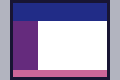
- 2Columun 4BOX
- #header>#content(wrapper)>#menu>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="wrapper"><div id="content">#content</div></div> <div id="menu">#menu</div> <div id="footer">#footer</div>
*{margin:0;padding:0;}
#container{margin:0 auto; width:900px}
#header{height:50px;}
#menu{height:400px;width:180px;float:left;}
#wrapper{float:right;width:100%;margin-left:-180px}
#content{height:200px;margin-left:180px}
#footer{clear:both;height:3em;}
* html body {text-align:center;}
* html #container {text-align:left;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
このような2カラム以上のレイアウトはFloatかPositionどちらか使うことになります。
Floatで順序を逆にするため、#contentを#wrapperに入れています。
#contentが#menuの高さより低くても正しく表示されるので、コンテンツの量が少ないサイト向き。