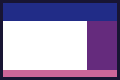
- 2Columun 4BOX
- #header>#content>#menu>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="content">#content</div> <div id="menu">#menu</div> <div id="footer">#footer</div> </div>
*{margin:0;padding:0;}
#container{margin:0;position:relative;}
#header{height:50px;}
#menu{height:200px;width:180px;position:absolute;right:0;top:50px}
#content{height:400px;margin-right:180px}
#footer{height:3em;}
* html #container {width:100%;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
このような2カラム以上のレイアウトはFloatかPositionどちらか使うことになります。
Positionを使っているので、#contentよりも#menuの高さが大きくなった場合に崩れる恐れがあります。
あらかじめmin-heightなどの対策が必要。