オブジェクト指向プログラミングでフレームワークを使わずに掲示板作成その4。
書き込んだ内容を表示して初めて掲示板となるのだ!フーハハー
目次
- 序章
- Step1 : MVCを揃える
- Step2 : テンプレート作成
- Step3 : 書き込み
- Step4: ログの表示 ← 今ここ
- Step5: 設定ファイルと細かな修正
- Step6: 編集&削除画面
- Step7: 編集&削除機能
- Step8: ページング
このエントリーで掲示板の基本完成。
気ままに綴る独学メモ帳
「PHP ○○ 作り方」みたいなキーワード検索するとべた書きの作り方がHitしまくる。
それなのにOOPなサンプルはあんまり見つからない。言語を英語にしても。
キーワードをMVCにすると結構ヒットするんだけど、殆どがフレームワークの使い方だったりして。
OOPの例としてよくあるのはオブジェクト指向プログラミングで書いたようなクラス単体のものだと思う。
でも実際何か作ろうとしたらクラスひとつで足りるわけがないし、クラス書いたすぐ真下で実行なんてしないじゃん?
ZendとかCakeとかPEARみたいなフレームワークを使って何かを作るにしても
クラスをどうアレすれば掲示板とかになるの?って疑問は解決しない。
フレームワーク使えばそりゃ掲示板の一つや二つさくっと出来ますよ?
出来るけどフレームワーク使うほどでもない時もあるし、OOPで組めって言われた時困るから本質が知りたい。
それで、探して見つからないなら形にして達人からのコメント待てばいいじゃない!って結論に至ったので
独学で得た情報を元にオブジェクト指向な掲示板を作ってみることにしました。
暇を持て余したOOP達人が見てくれることを期待しながら 😀
なお、この記事はある程度ベタ書き経験があり、オブジェクト指向プログラミングに書いてあることが一通り理解出来ている人じゃないと意味不明だと思います。
以前TwitterでDreamweaverってどうよ?メモ帳でよくね?的なRTが回ったとき、
私が便利機能として挙げたのはサイト内全文検索と正規表現置換だったのだけど、もうひとつ、
140文字じゃ到底説明しきれないテンプレートパラメータについて熱く語ってみようと思う。
Dreamweaverのイメージといったらコードの自動補完の次にテンプレート機能っていう感じだから
ソフト使ったことがある人なら100%に近い確率でdwtファイルを作成したり修正したりしたことがあるはずだ。
しかしテンプレートパラメータについては意外と知らない人の方が多い。
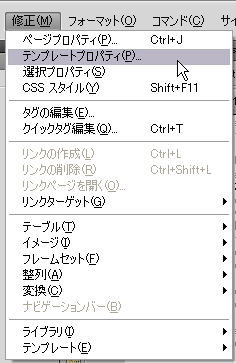
メニューを良く見ると「修正」の「ページプロパティ」の下にテンプレートプロパティっていうのがあったりするんだけども、
正規表現に似てプログラミングっぽいからとっつきにくいのかな。

まだ私も良く分かってないので調べながらメモっていくつもりで。
1.3がでたので1.2で書いたプラグインもバージョンうpしなきゃ!と思っても慌てる必要はnothing!
下位互換機能がついたCore(width Compatibilityなやつ)を選べば共存出来る。
セレクタエンジンSlickはMooToolsのファミリープロジェクト。だってお。
1.3でCoreに内臓されてCSSのセレクタを使用したDOM操作がパワーアップ。
1.2.xで要素を作るときのソース:
new Element("div", {"id": "mootools", "class": "moo cow","title":"Sample", "text":"MooTools!"});
Slickで書くとこうなる:
new Element("div#mootools.moo.cow[title=Sample][text=MooTools?]");
Result:
<div id="mootools" title="Sample" class="moo cow">MooTools?</div>
ZenCodingみたいな感じだけど作れる要素は1つだけです。
1行で済むのは楽っちゃ楽だけどOOPライクな前者の方が見やすくて好きだな。
CakeのPagenateについて。バージョンは1.3。 Pagenate使ってるときにconditionsを使うと、自動生成されるナビゲーションにはその条件が反映されない。 1ページ目は検索条件通り出てるのに2ページ目 … 続きを読む
CakePHPのPagenationの便利さに感動したのも束の間、URL見て我が目を疑う。
http://example.com/news/page:3/sort:id/direction:asc
なにこれ!(゚Д゚lll) なんでコロン!?
世のCake使いのみなさんはこのURL気持ち悪くないんだろうか?
普通にアンバサンドとイコールで繋げてあるやつがいいんだけど…
http://example.com/news/?page=3&sort=id&direction=asc
検索しても根本的な解決方法が見つからないまま朝日を拝む始末…(今6時)
試しに後者のURLを打ち込んでみたら同じ動作になったから、
アンバサンドとイコールのURLでもソートやページングは機能するらしかった。
なら変更も出来るのじゃないかと検索していたら、変更した場合の問題についてのレスが見つかる。
カナに切り替えるのが面倒で全部半角英数で作ったらいたく不評だった、なんて経験あるかもしれない。
じゃせめてUIくらいは日本語にするか…と思ったなら、ローカライズしとけば一石二鳥じゃないか? 😀
wordpressのテンプレートファイルを翻訳する方法と似たような方法で普通のPHPウェブページやCGIも多言語化出来る。
gettextで検索するとコマンド-xgettextを使う方法が出てくるが、Windowsじゃ使えないし目も疲れるし
Poeditという素晴らしいソフトがあるのでコマンド使わずに出来る方法をメモっておくことにする。
続きを読む前にPoeditを公式サイトからダウンロードしてインストールしよう。
シンプルなアプリケーションだからそう難しくはないはず。
HTML5のドラッグ&ドロップはこれ書いてる時点でFirefox、Chrome、IEが対応。
しかしIEの場合はFileReaderとデータURI未対応だから全く面白みがない。
Drag出来るといってもMooToolsやjQueryなどで実装するようなぬるぬる動かすようなものではなく、
html5.jpのチェックページにあるツールのように、右から左へ受け流すようなことしか出来ない。
jQueryとの比較がこのサイトで見れる。
故にshapeshed.comのデモみたく、ゴミ箱にドキュメントを捨てたり、カートに商品を入れたりする用途には向いているが
自由奔放にドラッグさせるとなるとFrameworkの力を借りるより他ない。
サンプルでよく見るのはコンピューターにあるファイルをブラウザウィンドウにドラッグして、
そのファイルの中身をFileAPIで読み込んでこねこねするっていうやつだと思う。
以下に簡単なサンプルを示す。
エクセルの表をHTML保存したとき出力されるソースには属性・スタイル・ルビ・フォントタグなどが多量に含まれている。
それら不必要なHTMLソースをDreamweaverの正規表現置換で一掃する。
JAMのお題がボタンと聞いて思い浮かんだネタの中で一番汎用性ありそうだった自爆ボタンをMooTools用プラグインとして作ってみた。
勢いのままFirefoxでガッと組んだので他のブラウザは順次対応予定です…。
Webkitも見れるようにした。※Chromeはバグで角が四角くなる。
自爆ボタン – jsdo.it – share JavaScript, HTML5 and CSS
JavaScriptで要素を作成して制御、見た目は全てCSS。
Canvasじゃないのはその方がデザイン変えやすいかなと思ったのと、CSS3が使いたかったからです。
ストライプ部分にだけbase64化した画像使っています。
爆破までは ピン上げる→カバー外す→ボタン押す っていう流れです。
カバー外すとonReadyイベントを、ボタン押した時にonStartイベントが実行されます。
Google MapsのIE6~IE7で発生する事があるエラー。 APIローダーからV3を呼び出そうとしていたときに出た。 メッセージ: ‘document.body’ は Null またはオブジェクトではありません。 … 続きを読む
JavaScript版があるのでCSS版も書いておく。 この手法はマウスオーバー画像用意しなくていいから重宝する。 CSS3対応しているブラウザであれば、transitionプロパティでJavaScript版と同じような … 続きを読む
同タイトルの質問より。 もうちょっと具体的にソースを書いてみる。 index.html(フレームを呼び出すページ) iframeのsrc属性で、ファイル名に続けて適当にパラメーターをつける。 <iframe src … 続きを読む
なんとなく思いついたネタ。
Web2.0的にHTMLソースを隠す方法を修正しているときに思ったんだけど、 単純に小説とかのコピーブロックならCanvas使う手もあるよね。ってことでデモ書いてみた。 Canvas novel – jsdo … 続きを読む
CanvasのcreateLinearGradient、fillText、fillRect、context.shadow等のメソッド・プロパティに jsdo.itで良く見るParticleテクニックを足してアニメーション … 続きを読む
角丸にする既存ライブラリは色々あるけどHTML5対応してなかったり配置が崩れたりで、
もう面倒だから四隅にspan置いて背景指定すればいいわ…と思って作ったクラス。
new IERadius($("main"));
角丸にしたい対象を指定すると、その要素内に次のようなspanが自動作成される。
<span class="radiusFix main-tLeft" style="position: absolute; width: 5px; height: 5px; display: block; top: 0px; left: 0px;"></span> <span class="radiusFix main-tRight" style="position: absolute; width: 5px; height: 5px; display: block; top: 0px; right: 0px;"></span> <span class="radiusFix main-bLeft" style="position: absolute; width: 5px; height: 5px; display: block; bottom: 0px; left: 0px;"></span> <span class="radiusFix main-bRight" style="position: absolute; width: 5px; height: 5px; display: block; bottom: 0px; right: 0px;"></span>
コーナーだけの画像を作って、
![]()
スタイルシートで背景指定する。
html {
background-color:#113A57;
}
#main {
border-radius:5px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
}
#main{
background-color:#fff;
}
.radiusFix {
background:url(../images/radius_sprite.png) no-repeat left top;
}
.main-tLeft{background-position:0px 0;}
.main-tRight{background-position:-5px 0;}
.main-bRight{background-position:-15px 0;}
.main-bLeft{background-position:-20px 0;}
指定した親要素にはposition:relativeが付与される。
positionを使うのでIE6でCSSのバグが発生する事がある。(floatが中にある要素に使った場合など)
左:使用後 右:使用前
![]()