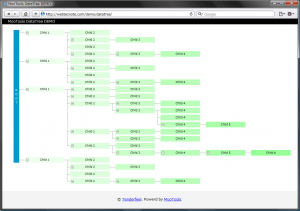
左から右への水平方向にツリー形式で並べるクラスです。
初期は定義リストだけど使う要素は何でもいい。
xHTML Source
<dl id="tree"> <dt id="root-item" class="item"><a href="#" class="name">ROOT</a></dt> <dd id="data"> <dl class="child-1 list"> <dt class="item weaver"><a href="#" class="name">Child 1</a></dt> <dd> <div class="item child-2"><a href="#" class="name">Child 2</a></div> <dl class="child-2 list"> <dt class="item"><a href="#" class="name">Child 2</a></dt> <dd> <div class="child-3 item"><a href="#" class="name">Child 3</a></div> </dd> </dl> <div class="item child-2"><a href="#" class="name">Child 2</a></div> <dl class="list child-2"> <dt class="item"><a href="#" class="name">Child 2</a></dt> <dd> <dl class="child-3 list"> <dt class="item"><a href="#" class="name">Child 3</a></dt> <dd> <div class="child-4 item"><a href="#" class="name">Child 4</a></div> </dd> </dl> </dd> </dl> </dd> </dl> </dl>
ソースコードのルール
- ルート要素にID root-item を付与する
- データの親にID root-data を付与する
- 各データにClass item を付与する
- データの名前にClass name を付与する
- リスト要素にClass list を付与する
- 左へのインデントはClass child-(Number) で
プラグインがやること
- 子データを1つしか持たないリストにClass single を追加する
- 各リストの一番最後の要素にClass last を追加する
- リストの[+]または[-]アイコンをクリックした時にClass close を追加/削除する
- データをクリックした時にClass active を追加/削除する
プラグイン自体は大したことやってないので、
.single と .last を手動付与するならJavaScriptは不要である。
ただしその場合は#root-itemのテキストを中央に配置させるrootTextCenteringオプションの効果と、
1文字ずつ改行させるためのspan要素作成機能がなくなるので、CSSでスタイリングする必要があります。
Option
options: {
target: 'tree', //ID
root:'root-item', //ID
data:'root-data', //ID
activeItemClass:'active', //Class
rootTextCentering:true, //auto centering(vertical)
onOpen:$empty, //Event
onClose:$empty, //Event
onActive:$empty, //Event
onInactive:$empty //Event
}
Download
動作には別途MooTools Coreが必要なので公式サイトから落としてください。
“DataTree Plugin” をダウンロード datatree.zip – 1987 回のダウンロード – 13.23 KB