令和になりました~。
15年ほど前はテキストエディタとかFTPとか使ってたけど今はどうでしょ。
私はエディタはAtomに落ち着いてますが、NotePad++も気に入ってます。
FTPはレンタルサーバー借りてる人が使うくらいじゃないですかね。新卒世代はもうFTPなんて使ったこと無いのでは。
最近Firebaseが流行ってるけどNowもまあ凄いです。
認証とかデータベースとかが必要ないならFirebaseよりNowの方が合ってるんじゃないかな~。CodeSandbox+Nowだとローカル環境もサーバーも用意しなくていいし、デプロイだって自動でやってくれるからね。
昨日ちょっとしたアプリをCodeSandboxで作ったので、それをNowでデプロイするまでの手順をざっくりまとめてみた。
(現在NowはVercelという名前になってます)
主なオンラインエディターサービス一覧
| jsdo.it | 個人的に大変お世話になったサービス。ここで色んな人のソースコード見ることができたから今の私が在ると言っても過言ではないんだよなあ…しかし運営移管してからの不安定っぷりがやばい。 静的なHTML/CSS/JS の実行に特化してる。 |
|---|---|
| jsfiddle | jsdo.itよりも前からあったのでMootools時代はこっち使ってた。最近はここもReactやVueに対応したが、ファイル操作は出来ないようす。 サンプルコードの埋め込み表示でよく見るかな。 |
| jsbin | 機能はjsfiddleとほぼ同じかな~。名前の通りJavaScriptの実行に特化してる。 |
| cssdesk | CSSに特化したサービス。出たときはちょいちょい使ってる人をみたかな…。 機能が乏しいのでCodepen使うほうが良いと思う。 |
| Codepen | jsdo.itが不安定になってからよく使ってる。新機能でReactやVue等にも対応してCodeSandboxに近づいてる。 めちゃくちゃ多機能で大抵のことならできてしまう。UIもわかりやすくて良い。 |
| Plunker | Angularに特化したサービスだったが、Reactの登場でAngularが下火になった頃から不安定になっていた。 新バージョンはいろいろなライブラリからの選択式になったようす。Vueはなかったけど。 |
| paiza | 日本産なのでUIも全部日本語である。対応言語が幅広くてPHPやRubyなども実行できる。 UIがjsdo.itに似てるんだけど、もっとエディタに寄せたほうが良いと思うんだよな~。 サーバーやDBも操作できるPaiza Cloudというクラウド型開発環境も提供してる。 |
| CodeSandbox | ライブラリ選んで即開始っていうのを最初にやってのけた革命児。 サイトの作りも直感的だしエディタも優秀。テストも動かせる上にデプロイまでできるすごいやつ。 Nuxt.jsにも対応してる。 |
CodeSandboxのここがすごい
[Vue] ページング機能の作り方とコンポーネント作成入門でもCodeSandbox使ってたんだけど、こいつがまあほんと便利。
React、Vue、Angular、Preactといった環境作るのにNode.jsやらCLIやらが要るやつがデフォルトで用意されてて、ボタンポチるだけでHello World状態になるわけです。
OPEN VUE ボタンを押すと…
こんな状態になります。すごい。
これをローカルでやろうとすると、ですよ。
①vue-cliをインストールして
npm install -g @vue/cli # OR yarn global add @vue/cli
②プロジェクト作成して
vue create hello-world
③ディレクトリ移動して開く
cd hello-world
という段階を踏む必要があるわけですが、Node.jsだとかの動作環境がそもそもない人なんかはそこからインストールしないと始められないです。
ボタンポチるだけで環境作る段階すっ飛ばしてHello World状態になるのは「やってみよ!」と思った勢いのまま作業に移行できてしまうわけですよ。
私は家のPCがWinとMacとあり、普段はゲーム用のWin使ってるので「なんか作ろ!」となった時はPCを変えなきゃで、割とそこで「めんどくさ~」ってなって止めることが多いw それがPC変えずにブラウザからやり始められる。
一旦作ってしまえばGitでPC間連動も取れるわけだから、絵師さんがiPad Proで寝ながら絵が描ける~と言ってる状況に近いものがあります。
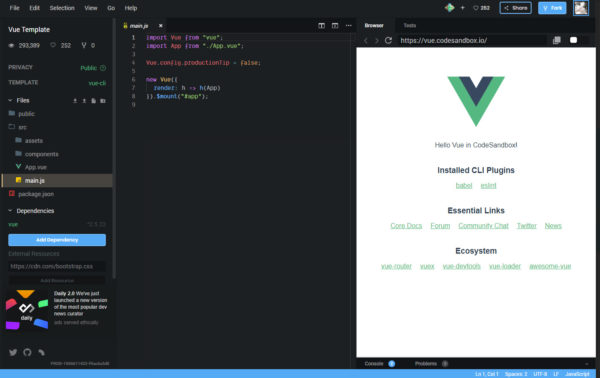
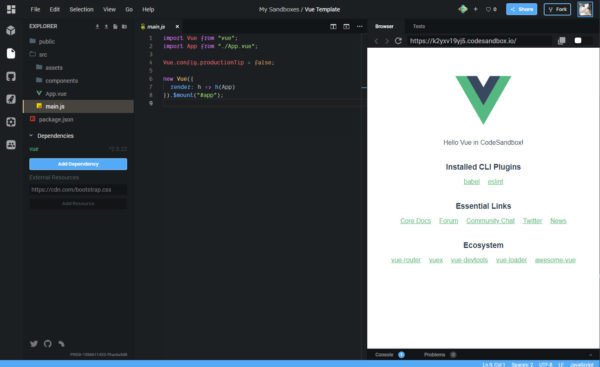
OPENした段階ではまだテンプレートを開いて見てる状態でしかないので、右上にある「Fork」ボタンを押す。
そうすると自分のサンドボックスとして利用できるようになります。
左側にいろいろボタンが増えました。
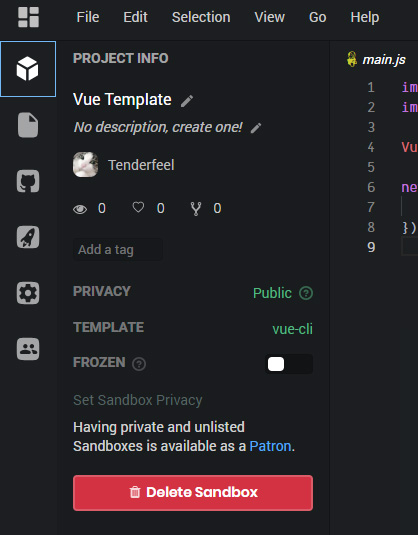
Project Info
サンドボックスの名前や説明など基本設定をするところ。削除もここにあります。
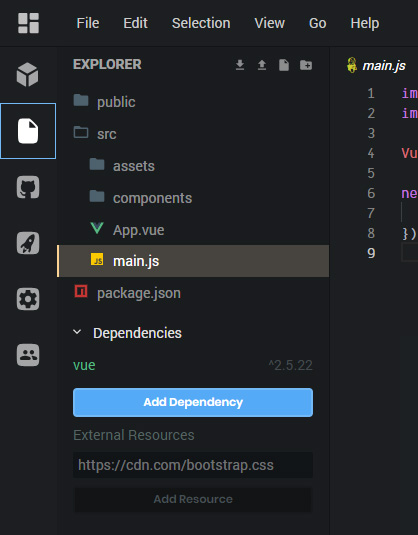
Explorer
サンドボックスのファイル操作するところ。モジュールもインストールできちゃう。
CodepenとかJSFiddleでもVueを使うことはできるけどここまでの操作はできないから、ちょっと込み入ったものを作りたいしGit連携やらデプロイまでしたいって思ってるなら最初からCodeSandobox使うのが良いと思う。
Github
ここからリポジトリ作れるし変更もコミットできる。
リポジトリを作成した場合は、リポジトリをフォークした新しいサンドボックスが作られます。
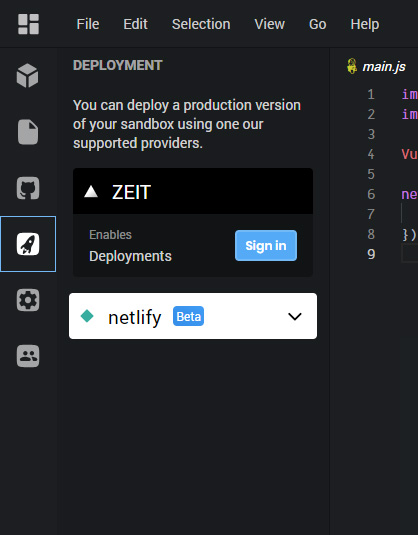
Deployment
ここでZEITにデプロイできるはずなんだけど認証で死ぬのが解消できなくてここからはできなかった…。
本来ならボタン押すだけでデプロイがスッとできるはずなんですよ。
まだベータだけどnetlifyにも対応したみたいです。
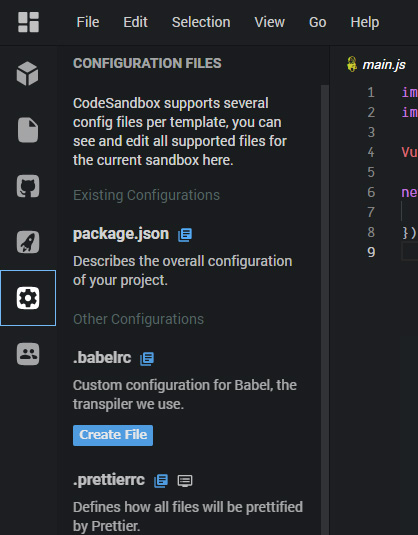
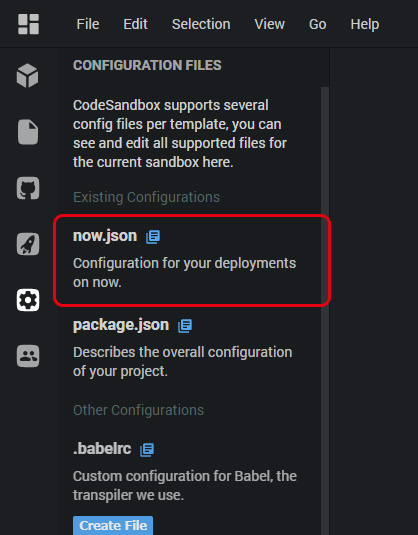
Configuration files
いろいろな設定ファイルが作成できるところ。
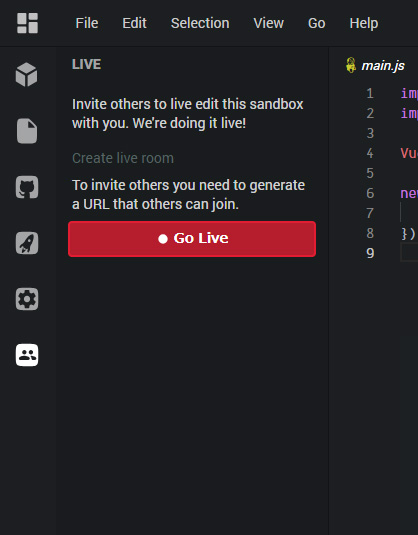
Live Edit
生配信もできる!!勉強会とかのデモンストレーションに使えそう。
私はまだやったことないです。
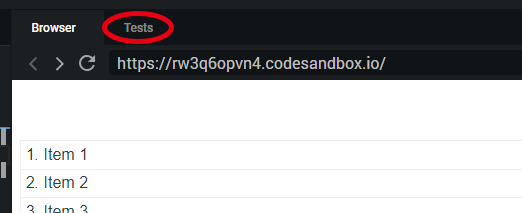
Tests
[Vue] ページング機能の作り方(弐)コンポーネントのテスト作成入門にも書いたけど、テストランナーまで搭載してる。
CodeSandboxとGithub連携
昨日思いついて作ったのが「陰陽師の式神総当たり戦で何使ったか忘れるからメモっとけるやつがほしい」で、CodeSandoboxはこれ:
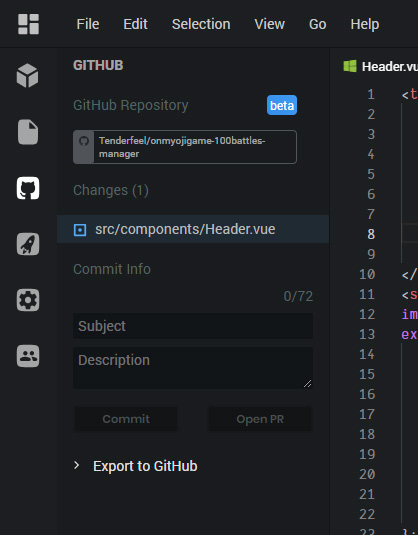
このように何かしら作ったときに「リポジトリも作っときたいな~」と思ったら、Githubのタブ開いて
リポジトリ名とか記入してCreate Repositoryボタン押すだけでリポジトリが作成される。
ここからリポジトリを作った場合は新しくサンドボックスが作成されるので、元のやつは未連携状態で残ります。
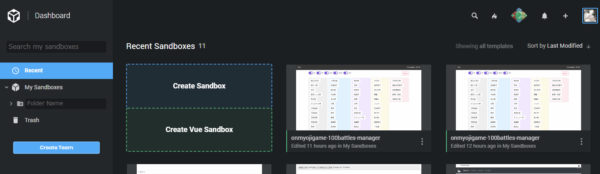
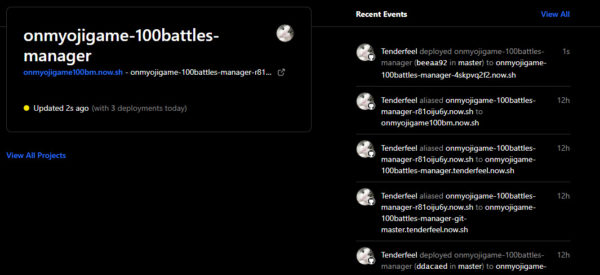
ダッシュボードを見ると、最初に作ってたサンドボックスとGithubリポジトリ作成後のサンドボックスがあるのが分かります。
左側がリポジトリと連携してるやつです。
連携済みサンドボックスで何かしらファイル変更をすると、Githubのタブから変更をコミットできます。
今の所はコミットするファイルを選択することは出来ない。
CodeSandboxとNowデプロイ
ZEITのアカウント作るのは無料だし、デプロイも基本無料でやれるのでお気軽に初めてみてほしい。
手順スクショするのうっかり忘れてたので無いですがw、ここもGithub認証なのでCodeSandboxとそう変わらないです。
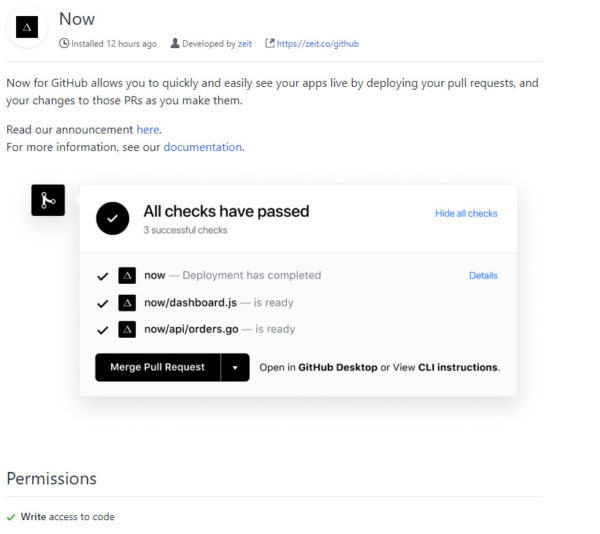
ZEITでの登録が終わるとGithub側ではアプリケーションの一覧に「Now」が登録されます。
リポジトリのアクセス許可はここにあるので、必要に応じて変更するといいです。
アクセス許可をリポジトリ単位で行う場合は、CodeSandboxと連携しているリポジトリを許可対象しておくこと。
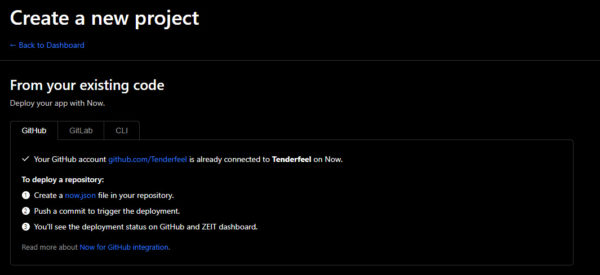
CodeSandboxのZEITデプロイが謎の認証エラーで死んでたんですが、
ZEITのダッシュボードに出てる説明通りやればつつがなく終わります。
now.json作成
ExplorerかConfiguration Filesでnow.jsonを作成する。
{
"version": 2,
"alias": "onmyojigame100bm",
"builds": [{ "src": "package.json", "use": "@now/static-build" }]
}
VueのSPAだとこんなかんじ。
aliasはURLになる文字列だけど、ZEITのダッシュボードからも設定できる。
package.jsonの編集
nowがビルドする時に使うためのコマンドnow-buildを追加する
"scripts": {
"serve": "vue-cli-service serve",
"build": "vue-cli-service build",
"lint": "vue-cli-service lint",
"now-build": "vue-cli-service build"
},
2019/06/30追記:ビルド時にUnhandled rejection Error: original.line and original.column are not numbersとかいうエラーが出るので以下を追加。
"vue": {
"productionSourceMap": false
},
このnow.jsonとpackage.jsonの変更をコミットすれば、nowが察知してプロジェクトの作成やデプロイを開始してくれる。
デプロイが終わるとプロジェクトURLか、aliasのURLでアクセスできるようになります。便利!
その他のデプロイ方法は公式のリポジトリに死ぬほどサンプルがあるので、ここから探せばなんとかなるかも。
Nowについてのドキュメントはここにある。
このプロジェクト→ https://onmyojigame100bm.now.sh/