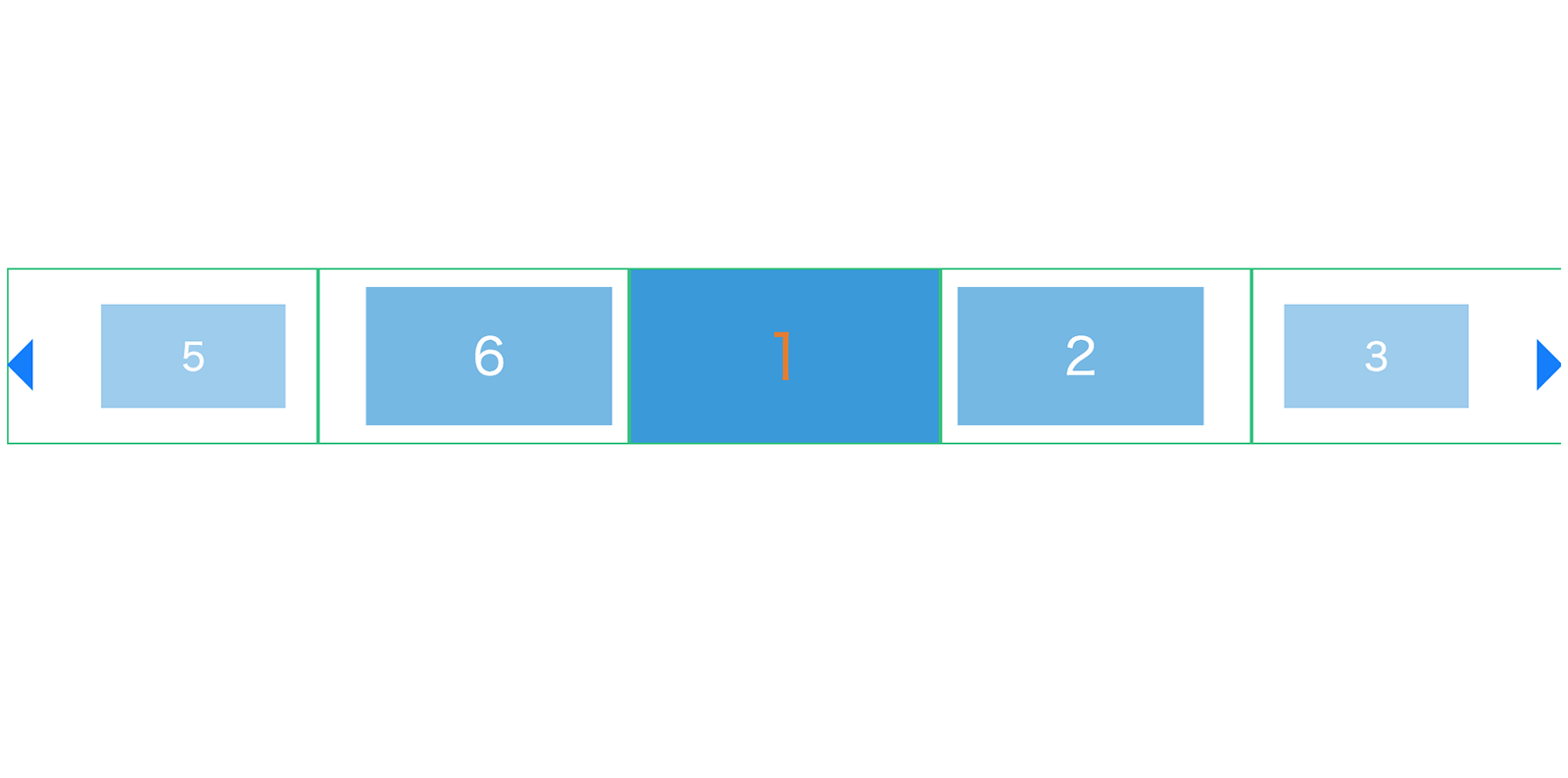
Slickで中央表示モードにして外側から中央にかけて大きくさせるエフェクトつけるサンプル。
See the Pen Slick-Carousel: centerMode & Zoom Effect Demo by Tenderfeel (@Tenderfeel) on CodePen.
Slickのinitイベントはslick初期化前に設定しとかないと発火しない。
どのライブラリ使うにしてもスライダー部分の子要素(Slickは.slick-slider)にmagin, padding設定せずに
中の要素をスタイル操作した方がバグりにくい。
カルーセルでよく使う3大ライブラリ、Swiper、Slicks、UIkitのうち、
SwiperとUIkitは要素の複製をしないので、
表示領域の幅に対して要素の数が不足している場合は最初の要素の隣が空になる。