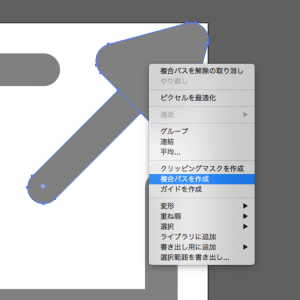
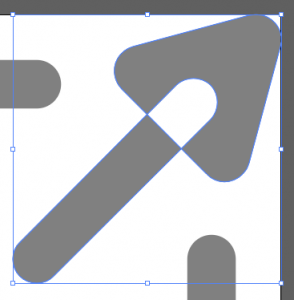
こちら、デザイナーが作成したアイコン
SVGで書き出してicomoonでfont化する、と…
![]()
黒塗りになってて欲しいところが白い。
icomoonの説明をじっと見る…
- フォントやCSHファイルを生成するときにストロークが無視されます。ストロークを塗りつぶしに変換/展開
できます。- テキスト要素は無視されます。それらを塗りつぶしに変換することができます。
- 塗りつぶしを結合/結合し、パスが重ならないようにします。
- 白い塗りつぶしを使用して穴を作る代わりに、後ろの形から正面の形を引きます。Adobe Illustratorでは、これはパスファインダーウィンドウを使用して行うことができます。一般的には、同じ色の図形が重ならないようにしてください。
- SVGイメージにビットマップイメージ(PNG、JPEGなど)を追加しても、ベクトル化されません。SVGに埋め込まれたビットマップ画像は無視されます。
なるほどなるほど…
パス選択して「複合パスを作成」

アイコンと同じ状態になる

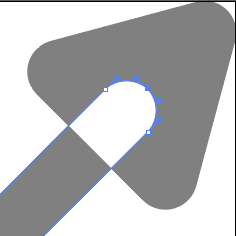
頂点アンカー選択して削除からの、残り2点のアンカーポイント選択して移動
連結部分は超拡大して調節しないと隙間ができるぞ
修正したら保存して登録しなおす

完了
Windows&Androidは中マド状態だったけどiOSだと初期のものでも正しく表示されていた。
アートボードがアイコンにぴったりフィットしてなかったら、それも修正しないとだし
レイヤーとか命名とか矩形とかSVGには独特の作法が多い🤔