IE10が出たそうで。
IE10でjsdoitのPortfolio見ると…
— げこたん さん (@GeckoTang) 2013年2月27日
さっそくインストールしたらしい人柱をTLで目撃。きになる。
@geckotang スクショ
— Tenderfeelさん (@Tenderfeel) 2013年2月27日
スマホにまみれた生活なのでプレビュー版から華麗にスルーしています。
インストールももちろんしてないので丁重にお願いしてみた。
@tenderfeel こんなんす #jsdoit twitter.com/GeckoTang/stat…
— げこたん さん (@GeckoTang) 2013年2月27日
おやおや…
jsdo.itのWorksはフレキシブルボックス(display:box)を使ってる。(とこれで知った)
@geckotang え、flexible box未対応?それとも新仕様の方に対応しちゃってる系?え?
— Tenderfeelさん (@Tenderfeel) 2013年2月27日
@tenderfeel テスト書いてくれたら見ますよ!!!
— げこたん さん (@GeckoTang) 2013年2月27日
マッハで書いたテストがこちらになります。
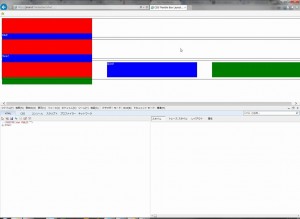
@tenderfeel (^^ゞ twitter.com/GeckoTang/stat…
— げこたん さん (@GeckoTang) 2013年2月27日
※上:display:box 下:display:flex
ぐぐったらIE10のフレキシブルボックスについて記事書いてる方がいたので、
仕様見ながら追加してみたら…
@tenderfeel (^^)b twitter.com/GeckoTang/stat…
— げこたん さん (@GeckoTang) 2013年2月27日
※上:display:box 中:display:flex 下:display:flexbox
IE10用に書いたソースはこれ
display: -ms-flexbox; -ms-flex-direction:row;//initial -ms-flex-align:center; -ms-flex-pack:justify;
2011年の春頃に仕様見た時にこのdisplay:flexboxとかflex-alignっていうのになってたっていう記事を書いた覚えがあります。
Internet Explorer 10 での flexbox の実装は、2012 年 3 月 22 日版の「Flexbox」草案に基づいています。
だそうで、flex-orderの初期値は0である以外はdisplay:flexboxの頃のものである。
えーと、つまり
display:box(WebKit・Firefox) → display:flexbox(IE10) → display:flex(←今ここ/Opera12.1・Webkit)
ということですね!
Webkit様の対応ぶりには恐れ入ります。
Compass v0.12.2の場合
CSS3モジュールのmixinを使用するとdisplay:boxの仕様でプレフィックスつきのものが出力されます。
なのでさらにmixinを上書きして対応するか、諦めてCompassが対応するのを待つことになります。
まとめ
IE10は犠牲になったのだ…
スマホサイトの場合
display:box
端末が対応し始めてきたらdisplay:flexに移行
PCサイトの場合
display:box+IE10だけdisplay:flexbox
display:box+display:flex+IE10だけdisplay:flexbox

「[CSS3] IE10の一般公開を受けてFlexible Boxの仕様を比較するサンプル書いた」への1件のフィードバック