タグとかカテゴリーみたいなクリックで開閉するオプションエリアを追加する方法について。
ページと同じくこれもテーマのfunction.phpで可能です。プラグインで作っても良い。

基本ソース
<?php
add_action('edit_form_advanced', 'test_tab' );
function test_tab(){ ?>
<div id="test_tab" class="postbox <?php echo postbox_classes('test_tab', 'page'); ?>">
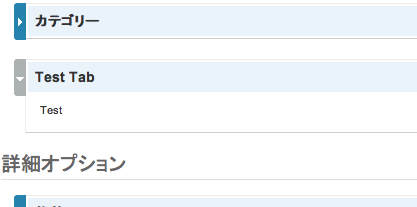
<h3>Test Tab</h3>
<div class="inside">
<p>Test<p>
</div>
</div>
<?php } ?>
edit_form_advancedで記事投稿、edit_page_formでページ作成のとき表示される。
postbox_classes($id,$page)はwp-admin/includes/post.phpの587行目あたりにある関数。
タブの初期開閉状態を操作するクラスを追加する。
引数は次の通りです。
- $id Div要素につけたID
- $page
‘page’ ・・・ 常に開いた状態
‘post’ ・・・ 開閉を記憶
サンプル
GoogleMapの座標を検索するタブ
function.phpにコピペで動きます多分。
最初の TestTab ですが、9行目に ? が抜けているみたいです。
4行目は page ではなく post の方がタブの開け閉めが記憶されるので便利です。
ばっちり抜けてましたね!ご指摘ありがとうございます。
引数の説明も足しつつ、サンプルのソースもちょっと変更しました。