Underscores で魔改造したメモその4。
ダイナミックサイドバーの対応とウィジェットの自作について。
- Compass導入編
- ナビゲーションメニュー改造編
- Bootstrap(Sass)導入編
- ウィジェット作成編 ←今ここ
もうUnderscores関係なくなってきたけど(゚ε゚) キニシナイ!!
ダイナミックサイドバー
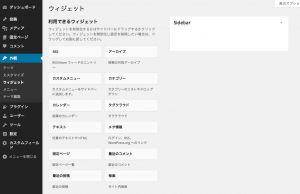
Underscoresは対応済みなので外観のウィジェット開くとサイドバーの設定が出来る状態になっている。
これの設定はfunctions.php の gf_widgets_init() 関数にあるんで、
適当に改変すれば増やしたり減らしたり出来る。
register_sidebar( array(
'name' => __( 'Sidebar', 'my' ),
'id' => 'sidebar-1',
'before_widget' => '<aside id="%1$s" class="widget %2$s">',
'after_widget' => '</aside>',
'before_title' => '<h1 class="widget-title">',
'after_title' => '</h1>',
) );
register_sideber のオプションはこうです
register_sidebar(array(
'name' => 'サイドバーの名前',
'id' => 'サイドバーのID',
'description' => 'サイドバーの説明',
'before_widget' => 'ウィジェットの前のテキスト',
'after_widget' => 'ウィジェットの後のテキスト',
'before_title' => 'ウィジェットタイトルの前のテキスト',
'after_title' => 'ウィジェットタイトルの後のテキスト',
) );
register_sidebarsとの違いは、任意の名前がつけられる事とマークアップを変えられる事くらいです。
まあこっち使っておけばいいと思う。
IDは好きに付けられるが、長過ぎるとだめらしい。
ダイナミックサイドバーの表示
dynamic_sidebar タグで register_sidebarのオプションで指定したIDを引数として渡せば登録したWidgetが表示される。
何も登録されてない場合も考慮して is_dynamic_sidebar で条件分岐しておく。
<?php if ( is_dynamic_sidebar( 'sidebar-1' ) ) : ?>
<!-- ウィジェットがある -->
<?php dynamic_sidebar( 'sidebar-1' ); ?>
<?php else: ?>
<!-- ウィジェットがなかった -->
<?php endif; // end sidebar widget area ?>
ウィジェットプラグイン作成
wp-contents/pluginディレクトリ内に適当なディレクトリとphpファイルを作る。
![]()
作ったphpファイルを開いて、先頭にプラグインの説明と著作権等をコピペ。
ウィジェットのサンプルを続けてコピペする
class SampleWidget extends WP_Widget {
/** constructor */
function SampleWidget() {
//id, name, args
parent::WP_Widget(false, $name = ‘SampleWidget’);
}
/** @see WP_Widget::widget */
function widget($args, $instance) {
//$args →register_sideverのオプション
//$instance→保存したデータ
extract( $args ); //変数に展開
$title = apply_filters(‘widget_title’, $instance[‘title’]); //整形
?>
Hello, World!
サイトでは保存したタイトルが表示される。

なんかデジャブ…と思ったら6年前に書いてました(´Д`;)
ウィジェットの仕様はほとんど仕様変わってないみたいです。