Underscores で魔改造したメモその3。
Sass版のBootstrapをBowerでインストールして部分的にimportして使ってみる。
- Compass導入編
- ナビゲーションメニュー改造編
- Bootstrap(Sass)導入編 ←今ここ
Bootstrapはデザインが出来なくても眉目麗しいスタイルになる上に、
あるあるなUIのJavascriptまでついてくるのがいい所だと思う。
しかも以前はLessのしかなかったけど今はSassのもあるんだ。
Bowerでインストール
Zipでもいいけどせっかくgrunt使ってるんだからnodeも入ってるんだし、
パッケージマネージャBowerを使う事にする。
Bowerそのものについては丁寧に解説してくださってる記事があるのでそちらを参考にしていただくとして…
黒い画面で絶賛魔改造中のテーマフォルダのルートに移動して、
$ cd /Applications/MAMP/htdocs/wordpress/wp-content/themes/my_theme/
(MacのMAMP使ったらこのディレクトリ構成になるよ)
bower init を叩きますと
$ bower init
質問が始まるので適当に答えておく。
----------------------------------------- Update available: 1.3.5 (current: 1.2.7) Run npm update -g bower to update ----------------------------------------- [?] name: (my_theme)
内容はpackage.jsonと揃えておくといいかも。
Loogs good? でYを答えるとbower.jsonが出来る。これで初期設定は完了。
そしたらBootstrapのインストールコマンドを叩きます
$ bower install bootstrap-sass-official --save
–save オプションを付けるとbower.jsonに依存関係が書き込まれる。
{
"name": "My Theme",
"version": "0.1.0",
"authors": [
"mori_misaki "
],
"description": "魔改造テー魔 〜Underscoresで2014〜",
"license": "MIT",
"ignore": [
"**/.*",
"node_modules",
"bower_components",
"test",
"tests"
],
"dependencies": {
"bootstrap-sass-official": "~3.2.0"
}
}
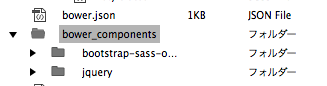
インストールが終わると、bower_components ディレクトリが増えて、その中にBootstrapが……おや?

jQueryまでしれっと入ってるのはBootstrapが依存してるからですね。
bower installするとこのディレクトリに追加されていきます。
@importに対応させる
bowerでインストールしただけだとBootstrapのscssファイルを読み込む@importを書いたらコンパイルでエラー吐くので、
Gruntfile.jsにあるCompassの設定でbootstrap-sassを参照する項目を追加する。
importPath: ['bower_components/bootstrap-sass-official/assets/stylesheets/']
compass: {
style: {
options: {
banner: '/*\n' +
'* Theme Name: <%= pkg.title %>\n' +
'* Theme URI: http://wordpress.org/themes\n' +
'* Description: <%= pkg.description %>\n' +
'* Author: <%= pkg.author.name %>\n' +
'* Author URI: \n' +
'* Version: <%= pkg.version %>\n' +
'* Tags:\n' +
'*\n' +
'* License: GPLv2+\n' +
'* License URI: http://www.gnu.org/licenses/gpl-2.0.html\n' +
'*\n' +
'* Resetting and rebuilding styles have been helped along thanks to the fine work of\n' +
'* Eric Meyer http://meyerweb.com/eric/tools/css/reset/index.html\n' +
'* along with Nicolas Gallagher and Jonathan Neal http://necolas.github.com/normalize.css/\n' +
'* and Blueprint http://www.blueprintcss.org/\n' +
'*/\n',
imagesDir: 'assets/images/src',
imagesPath: 'assets/images',
httpImagesPath: '../images',
generated_images_dir: 'assets/images/dist',
generatedImagesPath: 'assets/images/dist',
httpGeneratedImagesPath: '../images/dist',
sassDir: 'assets/scss',
cssDir: './',
environment: 'production',
outputStyle: 'compressed',
specify: ['assets/scss/style.scss'],
importPath: ['bower_components/bootstrap-sass-official/assets/stylesheets/']
}
}
},
で、試しにCompass導入編で作ったstyle.scssで importして
@import "bootstrap";
コンパイルすると
$ grunt compass
style.cssにBootstrapのCSSがごっそり追加される。

111kb…(白目)
サイトをリロードすればほんのりBootstrapっぽくなってるはず。
設定変更
Bootstrapの各種設定は _variables.scss に集約されているから、
ファイルをテーマのassets/scssにコピーしてこちらを読み込むようにimportすればいい。

使うものだけimport
boortstrap.scssに書いてあるimportからチョイスしてstyle.scssにコピペすれば部分的につかえる。
//bootstrap-sass // Core variables and mixins @import "_setting-bootstrap"; @import "bootstrap/mixins"; // Reset and dependencies @import "bootstrap/normalize"; @import "bootstrap/print"; // Core CSS @import "bootstrap/scaffolding"; @import "bootstrap/type"; @import "bootstrap/code"; @import "bootstrap/grid"; @import "bootstrap/forms"; @import "bootstrap/buttons";
やっぱ全部自分で書こ…と思ったら
bowerでアンインストールして@importを消せばおk
$ bower uninstall bootstrap-sass-official --save
Bootstrap Javascript
Gruntfile.js の uglify オプションで必要なプラグインを追加して圧縮すればいいんじゃないかな…
uglify: {
all: {
files: {
'assets/js/my_theme.min.js': [
'bower_components/bootstrap-sass-official/assets/javascripts/bootstrap/tab.js',
'assets/js/my_theme.js'
]
},
options: {
banner: '/*! <%= pkg.title %> - v<%= pkg.version %> - <%= grunt.template.today("yyyy-mm-dd") %>\n' +
' * <%= pkg.homepage %>\n' +
' * Copyright (c) <%= grunt.template.today("yyyy") %>;' +
' * Licensed GPLv2+' +
' */\n' +
'/* ========================================================================/\n' +
' * Bootstrap/\n' +
' * Copyright 2011-2014 Twitter, Inc/\n' +
' * http://getbootstrap.com/javascript/\n' +
' * Licensed under MIT (https://github.com/twbs/bootstrap/blob/master/LICENSE)\n' +
' * ======================================================================== */\n',
mangle: {
except: ['jQuery']
}
}
}
},