質問に対し、YESまたはNOで答える1問2答形式の簡易診断テストを自動生成するスクリプト。
問題と診断結果はJSONファイルに保存するのでCGI使えない鯖でも設置できます。
新しく書き直したものはこちら▼
[JS] 9年前の診断テスト作成スクリプトを今風に書き直してみた
HTML
質問・結果を表示する要素とボタンが必要。
要素内の中身は実行時に全て削除されるので、NOSCRIPT環境への警告など入れると良いでしょう。
<div id="diagnosizm">JavaScriptを有効にして御覧下さい</div> <p class="button"><button id="check">診断</button></p>
inputタグのボタンはつかえません。
JavaScript
headでMooToolsのコアとdiagnosizm.jsを読み込ませてから、addEvent(“domready”)でnewする。
<script type="text/javascript" src="mootools-1.2.4.js"></script>
<script type="text/javascript" src="diagnosizm.js"></script>
<script type="text/javascript">
//<![CDATA[
window.addEvent('domready', function(){
new Diagnosizm();
});
//]]>
</script>
Options
オプションの設定は連想配列形式で。
new Diagnosizm({url:"data/question.json"}); //JSONファイルへのパスを変更
(タイプ/初期値)
- url
- (string/”question.json”) JSONファイルまでのパス
- area
- (string/”diagnosizm”) 質問・結果表示場所のID
- button
- (string/”check”)ボタンID
- before
- (string/”Q”) 質問番号の前に入るHTML
- after
- (string/”:”) 質問番号の後に入るHTML
- copyright
- (bool/true) コピーライト表示
- buttonText
- (string/’診断’) ボタンの文字
- restartText
- (string/’もう一度診断する’) 再診断する時のボタンの文字
- debug
- (bool/false) デバッグモードのON/OFF。診断ボタンのクリックで即結果表示。
数値を指定した場合はその数値に対応した結果を表示します。
出力されるHTMLソース
自動的に作成される要素には下記IDやClassが振られています。
tr.odd ・・・ 奇数行
tr.even ・・・ 偶数行
td.yes ・・・ YESのラジオボタンが入るTD
td.no ・・・ NOのラジオボタンが入るTD
#error ・・・ エラーメッセージのDIV要素
.answer-zero ・・・ 選択されていないエラー
.not-all-checked ・・・ 全て選択されていないエラー
#result ・・・ 結果のDIV要素
.result-XX ・・・ 結果に振られるクラス(XXはキー番号)
.wtn-copyright ・・・ WTNへのリンク
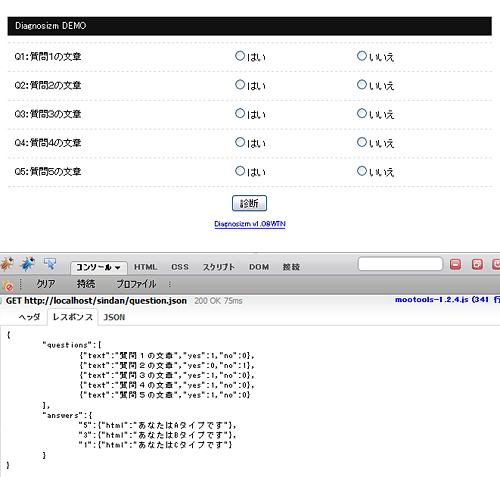
JSON
選択肢が2つなので非常に簡易。
{
"questions":[
{"text":"質問1の文章","yes":1,"no":0},
{"text":"質問2の文章","yes":0,"no":1},
{"text":"質問3の文章","yes":1,"no":0},
{"text":"質問4の文章","yes":1,"no":0},
{"text":"質問5の文章","yes":1,"no":0},
{"text":"質問6の文章","yes":1,"no":0},
{"text":"質問7の文章","yes":1,"no":0},
{"text":"質問8の文章","yes":1,"no":0}
],
"answers":{
"5":{"html":"あなたはAタイプです"},
"3":{"html":"あなたはBタイプです"},
"0":{"html":"あなたはCタイプです"}
}
}
質問と選択肢
questionsというキーの配列に入っている1行が1問文のデータになります。
{"text":"質問1の文章","yes":1,"no":0}
textには質問の文章、yesは「はい」を押した時の点数、noは「いいえ」を押した時の点数を入れます。
単純に1点ずつにしてますが、合計点に基づいて結果を表示するので整数なら10とかでもいいです。
診断結果
answersというキーに入っている1行が1つ分の診断結果になります。
"5":{"html":"あなたはAタイプです"}
“基準点(以上)”:{診断結果} というデータ形式です。タグが有効。
タグを使用する場合は、属性に使うダブルクォーテーションをバックスラッシュ(/)でエスケープし、改行を全て取り除いてください。
このデータの場合は、0~3点ならC、3~5点ならB、5~点ならAという結果になります。
Copyrightについて
ボタンの真下に表示されますが、どこか別の場所に移したいという場合には
オプションのcopyrightをfalseにして、
<a href="https://tenderfeel.xsrv.jp/">Diagnosizm v1.0@WTN</a>
このリンクソースをどこかに貼りつけてください。
ソースが貼ってあればdisplay:noneとかvisibility:hiddenとかにしてもおk。
Download
“Diagnosizm” をダウンロード WTN_Diagnosizm_v1.3.zip – 2969 回のダウンロード – 33.13 KBバージョン履歴
- 2010-05-31 ver1.2 → ver1.3
- 採点方式変更
- 2010-05-11 ver1.1 → ver1.2
- デバッグモード追加
- ver1.0 → ver1.1
- ボタン文字列オプション追加
- TRにクラス追加
- Request.JSONのURLがオプションになってなかったのを修正

こちらのページを是非参考にさせていただきたいのですが、
ダウンロードからのリンクが切れているようで、Notfoundページに移動してしまいます。
よろしければリンクをご確認いただけますでしょうか……
meico さん >
ご指摘ありがとうございます。リンク修正しましたのでご利用ください。
早速対応していただいてありがとうございます!
ダウンロードさせていただきました。
さきほどはリンクの修正ありがとうございます。
ダウンロードさせていただいたのですが、Diagnosizm_v1.3の中に入っているindex.htmlを開いても
サンプルページ↓のように選択する質問文が表示されず、
http://tenderfeel.xsrv.jp/wtn/wp-content/demo/mootools/diagnosizm/
診断のボタンのみ表示されます。これを押すと、何も選択されていませんと表示されてしまいます。
これは何か原因があるのでしょうか……すみません。。。たびたび
教えていただけると助かります。
meico さん >
恐らくローカルファイルを表示しているのではないかと思いますが
質問の設定を取得するのをXHRで行っているので、URLがfile:///~になっている状態では質問が出ません。
ローカルサーバー内に移すか、現在お使いのサーバースペースにアップロードしてお試しください。
ありがとうございます!
ローカルで作業していたのが原因なのですね…
サーバーにアップロードで表示されました。お騒がせしてすみません。。。^^;
こんにちは。
この組み合わせのチェックでも結果がすべてCタイプですと表示されてしまうのですが、どこを変えればよいでしょうか。
忙しいところすみません。