FirebugみたいなアドオンがSafariにもあったら乗り換えてもいいなあ…そう考えてた時期が私にもありました。
Safariには元からデバッグツールが入ってる。しかもかなり性能がいい。
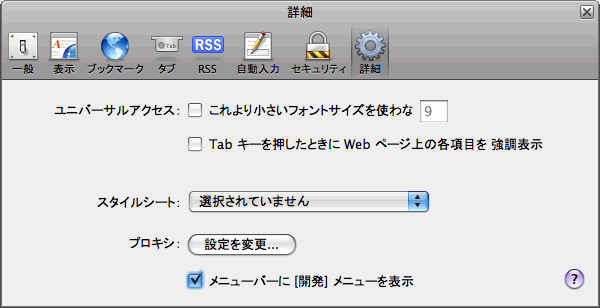
使い方はSafariのメニューから
編集>設定>詳細にある「メニューバーに開発メニューを表示」にチェック入れるだけ。

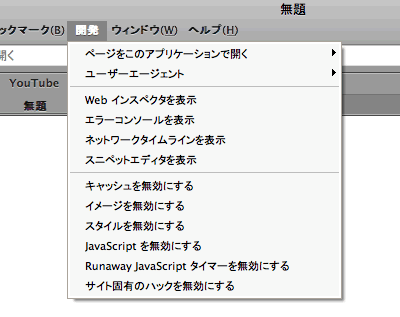
で、起動するとメニューのブックマークとウィンドウの間に開発というのが加わって色々使えるようになります。
Firebugに似たSafariのWeb Inspectorウィンドウはこんな感じ↓
下のバーとかがiTuneを彷彿とさせる…。
エラーがあるとコンソールで表示され、左側のメニューに黄色いアイコンが付く。(コンソールメッセージは英語)
他には、ユーザエージェントの変更(主要ブラウザ全部ある)、キャッシュ・Javascript・イメージなどの無効設定が出来る。
ウェブインスペクタを表示するためには、編集の「ポップアップウィンドウを開かない」からチェックを外す必要があります。
ウィンドウ左下(Netoworkの地球儀下)にあるアイコンをクリックするとFireBugみたいにウィンドウ下に入る。
ユーザエージェントという項目があるが、ここでユーザエージェントをタブごとに変更して表示することが出来る。
デフォルトで入ってるのはIEやOpera、FireFox等主要なPCブラウザだが、その他から任意のユーザエージェントを入力して変更することも出来る。
携帯のユーザエージェントを入れて自動振り分けのチェックとかもやれてしまう。
(ただしレンダリングが切り替わるわけではない)
Safari始まったな…!