3年ぶりぐらいに(商用の)PCサイトをコーディングしたんです。
そこでフェースブックのいいね!ボタンを設置したのはいいが、
押した時に投稿されるサムネイルはなぜかロゴ画像ではなくナビゲーションで使われている画像が使用されてしまった…。
これはあかんと思ってあれこれ模索したときのメモ。
いいねボタンの設置はFacebookがツールを用意しているので
Step1を操作すればつつがなく設置することができます。
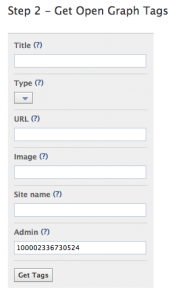
続きにあるStep2がOpenGraphタグの生成ツールで
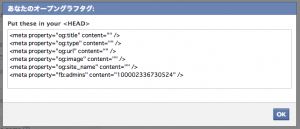
そのままheadタグ内にコピペする。
各項目の説明はツールの下あたりに書いてありますが、
Facebookにおいては生成される6項目すべて必須なので、たとえばog:imageのタグだけ使っても意味がないです。
(サムネイル変える方法としてog:imageだけ貼っとけばおkと紹介してる記事は間違い)
一番の問題はfb:adminsで、
A comma-separated list of either the Facebook IDs of page administrators or a Facebook Platform application ID.
っていう説明がある通り、この項目は管理者を表すものです。
fb:adminsを指定しておくと外部サイトに内部ファンページと同等のユーザーの呼び戻し機能を付加することが出来るようになってしまうので、
請負で作るサイトなんかだと依頼人が管理しているIDが必要になるんですね。
fb:app_idで代用しようにも、「だれが管理運用するんだ」という問題が出てくるんじゃないでしょうか…。
自分が作った自分のウェブサイトだとかブログだとかアプリケーションであれば、自分のIDを使っても何の問題もないんですけど。
OGPを使わない場合の投稿内容操作について
OGPタグがない場合は他のタグから代用されるみたいです。
og:title、og:site_name → titleタグ
og:description → meta name=”description”
og:image → link rel=”image_src”
サムネイルは「いいね!」ボタンを押したときと、URLを「今なにしてる?」のテキストエリアに貼った時とで異なったりしてやっぱり謎ロジック。
とりあえずボタン押した時のサムネイルだけでもなんとかしたい、という場合には
このタグで指定できるようでした
<link rel="image_src" href="http://example.com/images/thumb.jpg">
サムネイルのサイズは表示先によってサイズが異なる上に、縮小でなくトリミングされてしまう場合が多いようですが、
200x200pxの正方形で、上下25pxずつカットされてもいいように縦中央によせておくのが無難そうです。
確認時の注意
確認目的でいいね!を押しては消し〜を繰り返していると「承認」が出るようになるので注意(´Д`;)
一度「承認」が出ると自分だけではなくそのサイト全体が対象になって、他の人が押したときにも表示されるようになってしまいます。
デバッガーを通せば収集される内容が表示されるので、基本はこちらで。
ただしウォールに投稿された時などのレイアウトのプレビューは出来ないので、そこも実装されてるといいのになあと思いました。