Aptana3のβが出た頃に前のまとめを書いたんだけど、
βが取れた後もWebStormなどの波に揉まれつつ相変わらずAptanaを使っているので
前の記事に載せてない機能や使い方などについてまとめる事にします。
Project Explorer やApp Explorerで非表示のファイルやディレクトリを表示する
.htaccessとか.gitignoreはデフォルトでは非表示になってます。
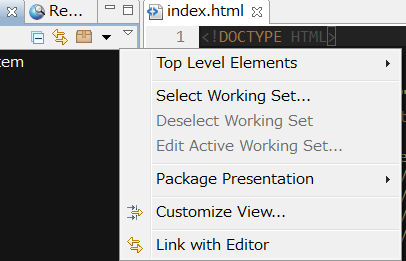
設定はビュー右上にある小さな逆三角をクリックすると表示するView Menuの中にある。

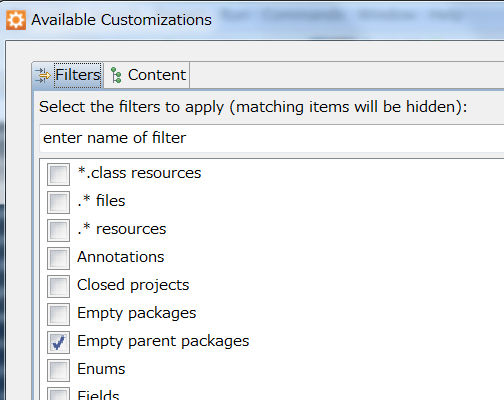
「Customize View…」をクリックすると、Available Customizationsウィンドウが開くので、
「.* resources」のチェックを外す。と非表示になっていたものが表示されるようになります。

しかし非表示のままでもいいものまで出てきてしまうのが微妙なところ。
「.* files」と「.* resources」は殆ど差がないみたいです。
Word Wrap
デフォルトでは折り返ししないので横に長いソースが見づらかったりする。
折り返すようにしたい場合の設定箇所はこちら。
Window → Preferences → Aptana Studio → Editors → Enable word wrap
チェックを入れて再起動
Deploy
FTP/SFTP/FTPSの設定については初見だとさっぱり分からないと思います…。
Aptanaでは接続先になるFTPサイトに関する設定(Remote)と、ローカルとリモートを関連付ける設定(Connections)が別になっているので、
接続先を作成してから接続設定を行うという順で設定をすることになります。
サーバーへのファイルアップロードコマンドはDreamweaverと同じでCtl+Shift+U。
接続先が複数設定されている場合はCtl+Shift+Uを押した後にアップロード先を選ぶ。
Remote
一覧表示
Window → Show View → Remote
新規
Remoteビューの場合……右クリックするか、上にあるショートカットボタンをクリック
Explorerビュー場合……右クリック→Deploy→Run Web Deployment Wizard… または Create a FTP Connection
編集
Remoteビューの場合……編集したいサイトの上で右クリック→Properties
Explorerビュー場合……右クリック→Deploy→Run Web Deployment Wizard… または Create a FTP Connection
Run Web Deployment Wizard… と Create a FTP Connection からの設定は
RemoteとConnectionsが同時に設定されますが、Remoteに関しては必ず新規作成になるので
既にRemoteに設定済みのFTPサイトがある場合は設定の乱立や重複が発生します。
Connections
プロジェクトのフォルダやファイルをどこにアップロードするのか、ProjectとRemoteを関連付ける設定です。
設定が終わったディレクトリには上と下の矢印がセットになったアイコン「↑↓」が右下端につきます。
Connectionsのタブで開いて表示されるものは関連付けされているRemoteや他のプロジェクトなどになります。
新規・編集
Explorerビューでプロジェクトを開く → Connections(地球のアイコン) → 右クリック → Add New Connnection…
Explorerビューでプロジェクトを開く → Connections(地球のアイコン) → 右クリック → Connection Manager → 左下にある「+」ボタン押す
Explorerビューで右クリック → Deploy → Connections以下上と同じ
Deployメニューから開く Deplyment Settings は、ConnectionされているRemoteを直接編集するので
他のプロジェクトと共有している場合、全てが設定変更の影響を受けてしまうので注意。
設定項目
Name : Connection Manager 左側のリストでの表示名
-- Source --
Project : プロジェクトを選ぶ
Folder : プロジェクト内のフォルダ
Filesystem : 対象となるソースのパス
-- Destination --
Remote : 設定済みのFTPサイト
Project : プロジェクト
Folder : プロジェクト内のフォルダ
Filesystem : 対象となるソースのパス
SourceでProjectを選択して、DestinationのRemoteからFTPを選ぶ。
Destinationは他のプロジェクトやローカルディレクトリも対象に出来る。
External Tools
日本語だと外部ツール構成。Eclipseと同じ。
いちいちコマンド叩いて実行するの面倒くさいアレやコレやをボタンクリックで一発実行するように設定出来るすぐれもの。
初期設定ではショートカットメニューに表示されてないので、
メニューで右クリック→Customize Perspective→Command Groups Availabilityで
External Toolsにチェックを入れる。
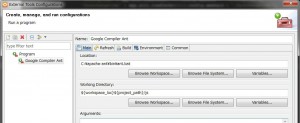
Closure Compilerのantコマンドを登録する例
Locationにant.batを、Working Directoryにbuild.xmlがあるフォルダを指定する。
Javaのコマンドを登録しても動くけど、共有を考えるとbuild.xmlある方が便利かなと思う今日この頃。
Antインストールに関する補足
Javaのインストール先ディレクトリがデフォルトのまま(Program Files)だったりして、パスの中にスペースが含まれていると、
エラーを引き起こしてコンパイル失敗するっぽい。
私はJavaをC直下にインスコし直したら直った。
分かりやすい解説を載せているサイト
- Closure Compiler Application – Closure Compilerを使う!
- Closure Compilerで、複数のJSファイルを結合する方法
- Closure Stylesheets で CSS を最適化する (1)
- Eclipse 内で CakePHP の bake コマンドを実行する
ちなみにWebStormにもExternal Toolsがあるから上記と同じ事が出来ます。
SVN Repositories
SVNの機能についてはインストールからEclipseと完全に同じ。
2までは確かデフォルトでプラグインが入ってたんだけど、3ではなくなってしまったのでインストールが必要。
インストールするもの:
Subversive ・ SVN Kit最新版
または:
Subclipse ・ Core SVNKit
Help → Install New Software…
SVN Kitはteamの初回アクセス時にインストール画面が表示される
インストールが終わるとPerspectiveでSVN Repositoriesを選べるようになる。
プロジェクトからのアクセスはApp ExplorerもしくはProjectExplorer上で右クリック→Team
(シンクロしてない場合はメニュー内に表示がない)
分かりやすい解説を載せているサイト
ソフトウェアのアンインストール
Aptana本体ではなくプラグインとかです。
Help → Install New Software… → What is already installed?
一覧が出たらアンインストールしたいパッケージ選択してUninstallボタンを押す
Git
AptanaがインストールされていればGitは内蔵されているので
Gitをインストールする必要はありません。
プロジェクトを選択して右クリックメニューを開き、
Team → Share Project…
と進むと、Gitのリポジトリ作成画面に移ります。
CreateしたらTeamからGitの操作ができるようになります。
もちろんTerminalでコマンド打っても良い。
Node.js/npm
Node.jsにあるインストーラーを使ってインストールしたら
コマンドがTerminalでも使えるようになります。