prototype.js、jquery 、mootools、YUI 、DojoAdobeSpry、Dojo、
MicrosoftAjax、YUI、Rico、MochiKit、Ext、Alfax、script.aclo.us…
実際使ってるのから名前は聞いたことある程度のものまで、色々と出てきて便利なのはいいんだけど、
正直どれ使えばいいのか分からない…(´д`)という時もある。自分は大抵mootoolsだけどw
選ぶ時の参考になるかもしれないAjaxフレームワークのベンチマーク記事の紹介。
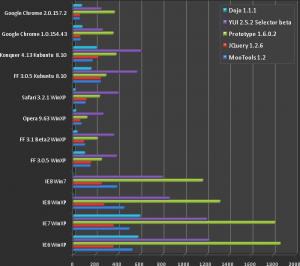
まずPeter Velichkov’s Blogの
MooTools vs JQuery vs Prototype vs YUI vs Dojo Comparison Revisedでは
タイトルに挙げたprototype.js、jquery、mootools、YUI、Dojoのベンチマークをグラフにして比較しています。
単純に速度だけの計測なので、サクサク感で選びたいときの参考になる。
IEはもともとjavascriptの処理がもっさりしてるのでアレですが、
どのブラウザでもYUIとprototype.jsの重さが目立ちますねー。
ていうかIE7とIE8は改善されたとか聞いたんだけどあんま変わってないように見えますなあ
以下の画像では各フレームワークごとにブラウザでのベンチマーク結果がまとめられています。
IEのバーの長さが異常w
単純にサイト装飾だけの用途ならYUIとprototypeは避けたほうが無難ということですかね。
prototypeはscript.aclo.usと併用して使うことがデファクトスタンダードになってますが、
それならjQueryとかmootoolsのような最初からエフェクト入ってるものを選ぶ方がよさそうです。
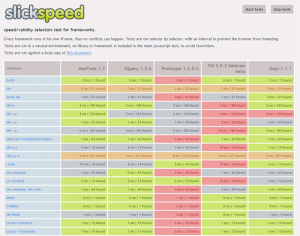
次はセレクタのベンチマーク。
フレームワークは単純にIDで要素を取得する以外に、CSSセレクタを使えるのが魅力の一つですが
こちらのベンチマークは$(“#hoo[name=bar]”)など、各セレクタを使用したときの速度を比較しています。
mootoolsのサイトにあるSlickSpeedというものですが、
リアルタイムで実行結果がみられるのでとても面白い。
Dojoは平均的に速いですね。prototype.jsはセレクタが不得意な様子。
※Dojoはバージョンアップして1.2になっているので、もうちょっと結果が違うのかもしれません。でも速いんだろうな多分。
個人的所感
» prototype.js
単体でエフェクトの機能はついてないのでscript.aclo.usと併用されることが多い。
ファイル自体が結構重いし、サイトのアクセント的な使い方するよりはAjaxフル活用するような大規模サイト向けかなー
» Dojo
ベンチマーク結果でおおっと思った人もいそうです。私も思いました。
爆速だけどマイナーと言わざるを得ない。もうちょっとドキュメントとデモが親切だったらなあ…!
» mootools
牛が好きじゃなくてもオススメしたい。個人的に一番お気に入りのフレームワーク。
優秀なプラグインも多々出ているので、サイトの装飾で使うならまず困らない。
プラグインには接頭詩で[moo]がついてるものが多いです。
jQuery
他フレームワークとの共存がデフォルトでサポートされている親切設計なんだけど、
規則が独特だから最初は色々と戸惑う事が多かった。
プラグインの追加や、自作関数による機能拡張がしやすい。Rubyベースらしい
YUI
天下のYahoo様が出しているフレームワークだよ!Yahoo! User Interface Libraryの頭文字をとってYUI。
自分はGoogle派(笑)なのであまり使わないけどprototypeと変わらぬ高性能っぷり。故にベンチが重いんだろうな。
これも大規模サイト向けだと思っている。
まあ、迷ったらjQueryかmootools選んどけばおk。
速さに拘るならDojo一択。prototype.jsとYUIはAjaxフル活用する大規模サイト向け。



「prototype.js vs jquery vs mootools vs YUI vs Dojo」への2件のフィードバック