Google, Twitter, Facebook等のOAuth系認証は使うProviderクラスが変わるだけでやることは同じ。なのでまとめました。
Facebook認証とTwitter認証はデベロッパーアカウントでのアプリ設定が必要なのでGoogle認証より手間がかかる。
認証プロバイダー
サービス別に分かれています:
new firebase.auth.GoogleAuthProvider() new firebase.auth.TwitterAuthProvider() new firebase.auth.FacebookAuthProvider()
switchで切り替えられる:
let provider;
switch (providerName) {
case 'google.com':
provider = new firebase.auth.GoogleAuthProvider();
break;
case 'twitter.com':
provider = new firebase.auth.TwitterAuthProvider();
break;
case 'facebook.com':
provider = new firebase.auth.FacebookAuthProvider();
break;
}
ポップアップログイン
ポップアップウィンドウが立ち上がって認証するやつ。元のページがそのままなのでSPA向き。
signInWidthPopupを利用する
// async function
try {
const { user } = await firebase.auth().signInWithPopup(provider)
} catch (e) {
console.error(e);
}
リダイレクトログイン
同じ窓内でページ遷移とリダイレクトが発生する。
signInWithRedirectを利用する
// async function
try {
const { user } = await firebase.auth().signInWithRedirect(provider)
} catch (e) {
console.error(e);
}
再認証
リダイレクト認証、ポップアップ認証の関数名前半がreauthenticateWidthに変化する。
再認証はUserのメソッドであることに注意
// async function
try {
const { user } = await firebase.auth().currentUser.reauthenticateWithPopup(provider)
} catch (e) {
console.error(e);
}
ログアウト
どの認証方法でも共通
// async function
try {
await firebase.auth().signOut()
} catch (e) {
console.error(e);
}
Google認証でアカウントの選択を表示する
デフォルトの挙動では、アプリケーションを連携すると2回目以降のログインでは自動的にアカウントが選択されるが、ログインの都度アカウントを選ぶようにしたい時はAuthProviderのオプションでpropmtを設定する。
const googleAuthProvider = new firebase.auth.GoogleAuthProvider();
googleAuthProvider.setCustomParameters({
prompt: 'select_account'
});
Facebook側アプリ作成
デベロッパーアカウントでfacebook for developersにアクセスする。
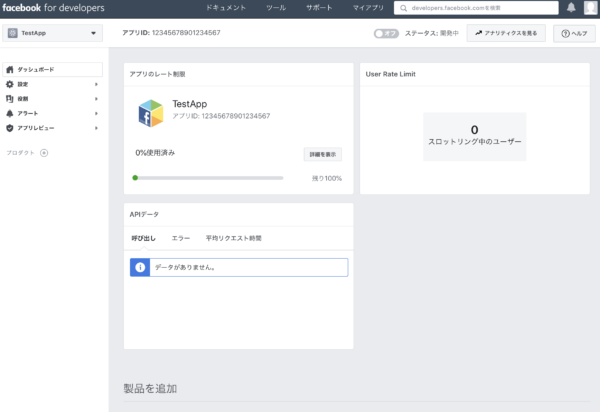
アプリ作成して、ロボット確認など済ませるとダッシュボードに飛ばされる。
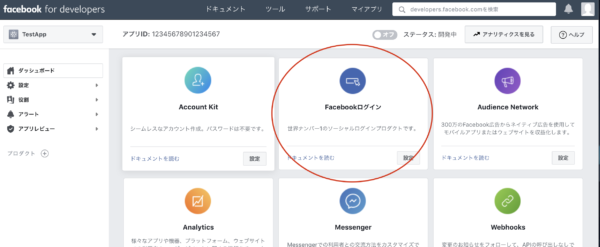
よく見ると下の方に製品を追加というのがあるのでスクロールする。
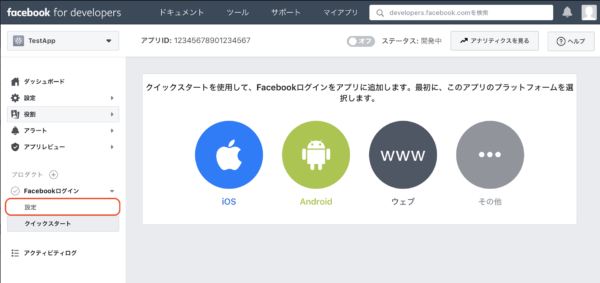
一番上の列中央にあるFacebookログインの設定ボタンを押す。
クイックスタートが始まるけど無視して左側のメニューから設定を押す。
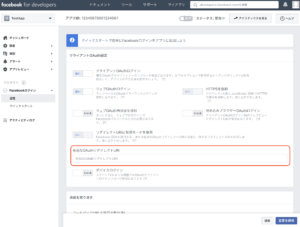
有効なOAuthリダイレクトURIに、Firebaseのログイン方法で有効を押した時に出てくるポップアップのOAuthリダイレクトURIをコピペする。
設定→ベーシックでアプリの基本情報を埋める。
最初から埋まってるものはそのままでおk。プライバシーポリシーURLとカテゴリが必須。
上のアプリID隣にあるスイッチを押してオンにする。
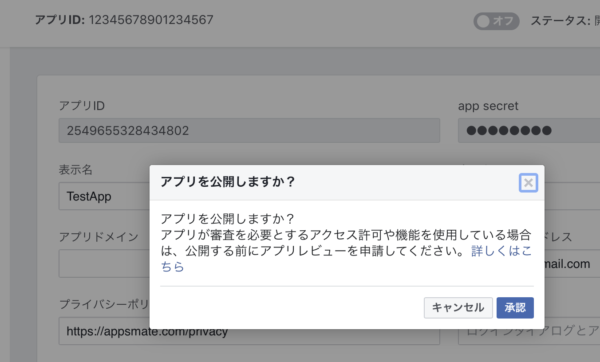
アプリ公開について問われるので承認押す。
Facebookの方に戻ってこちらもスイッチを有効にしたらアプリIDとapp secretを入力。




 →
→