随分前にYouTubeの埋め込み用ソースをValidにするという投稿をしたんですが、
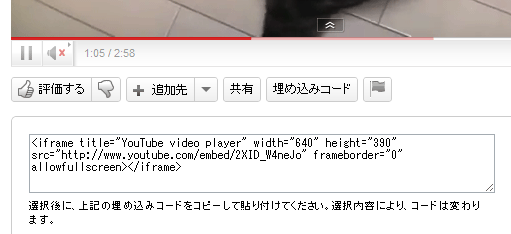
最近仕様が変わったらしく、埋め込み用として表示されるソースがiframeになってました。
どうもiframe版だと内部でHTML5プレイヤーとの切り替えが行われるようです。
これをそのまま貼ってみたところ、デフォルトではwmodeが効いてないことが判明。
position:absoluteとz-indexで要素を重ねるとFlashが上に来てしまう。(上の画像をクリックするとテストできます)
解決方法
貼り付け用iframeのURLに ?wmode=transparent を追加するだけです
<iframe title="YouTube video player" width="560" height="349" src="http://www.youtube.com/embed/2XID_W4neJo?wmode=transparent" frameborder="0" allowfullscreen></iframe>
その他のパラメータ
wmode以外のパラメータも&や&で繋げて使えます。
- hd=1 – HDで再生
- autoplay=1 – 自動再生
- loop=1 - ループ再生
- rel=0 – 関連動画を含めない
- disablekb キーボードによる操作(1:有効 0:無効)
- start – 再生位置指定(秒)

「YouTubeのiframe版埋め込みコードでもwmodeを有効にする」への1件のフィードバック