パンくずリンク|パンくずリスト(breadcrumb navigation)はどうコーディングするのが今風なんだろう。
ふとそんなことを思い立ってしまったので、名を知られたサイトのソースを覗き見して考えることにした。
パンくずリンクのデザインについてまとめられたBreadcrumbs In Web Design: Examples And Best Practicesという記事によれば、
よくあるデザインパターンは次の通りである。
- 1行テキスト
テキストを横並びにしただけの伝統的なパンくず。各ページリンクの間に区切り文字が入る。- ページタイトルを > で繋いだもの
- ページタイトルを > 以外の文字で繋いだもの
- シンプルなリンクの羅列
区切り文字を入れずに画像やCSSで階層を表現する。 - マルチステップ
開始から完了までの行程を表示する。 - サブナビゲーションつき
各ページリンクに属するページをマウスオーバーで表示する。 - インタラクティブなアクションつき
deliciousのパンくずリンクは階層表示とタグの絞込みを兼ねている - 実験的なもの
Booreilandはナビゲーションがパンくずリンクっぽい。
割合についてはWeb Design PracticesのBreadcrumb Navigationという記事が参考になるかも。
圧倒的に水平+右矢印のデザインが多い。
デザインとソースの見本19選
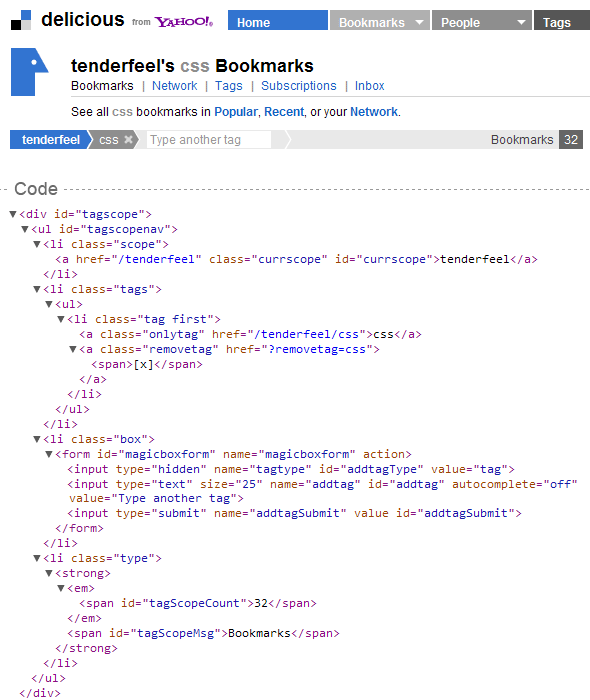
Delicious
親タグ:リスト(UL)
セパレーター:なし
リストによる階層構造。
タグが増えた場合は最初のタグが入ったリストにfirstというクラスが付与される。
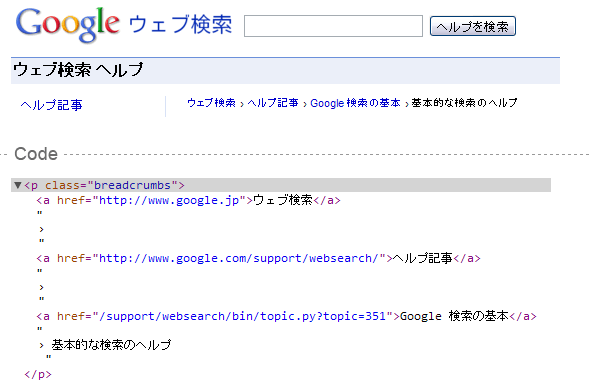
親タグ:段落(P)
セパレーター:>
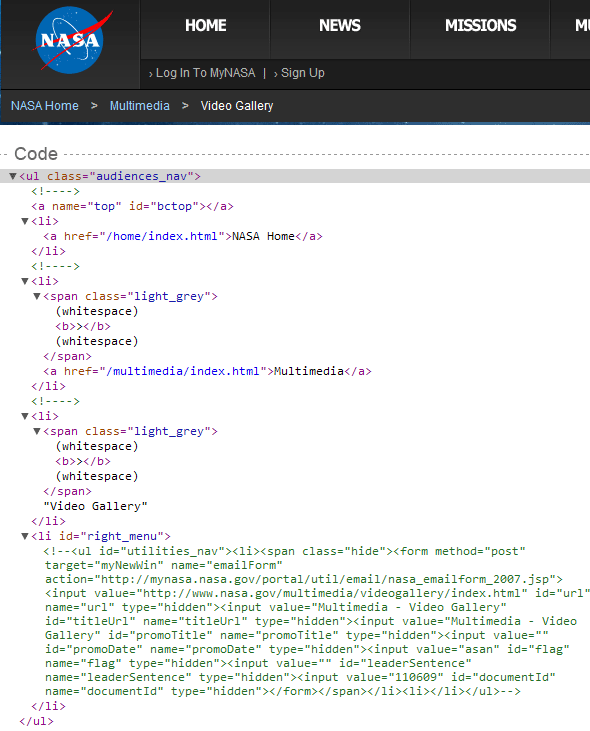
NASA
親タグ:リスト(UL)
セパレーター: >
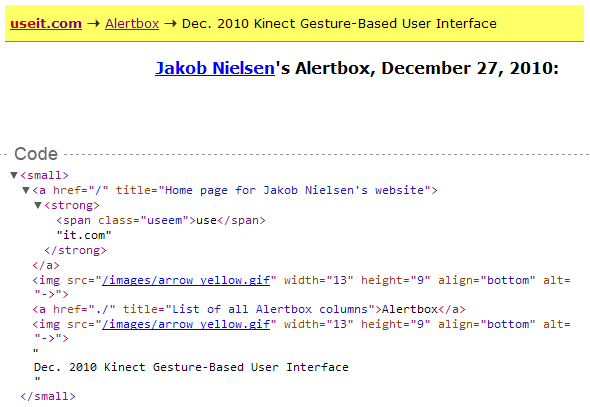
Jakob Nielsen
親タグ:small
セパレーター: 画像
ルートにstrongが使われている。
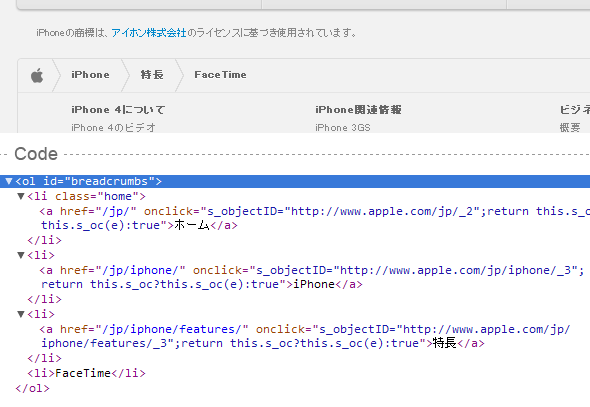
Apple
親タグ:リスト(OL)
セパレーター: なし(CSS)
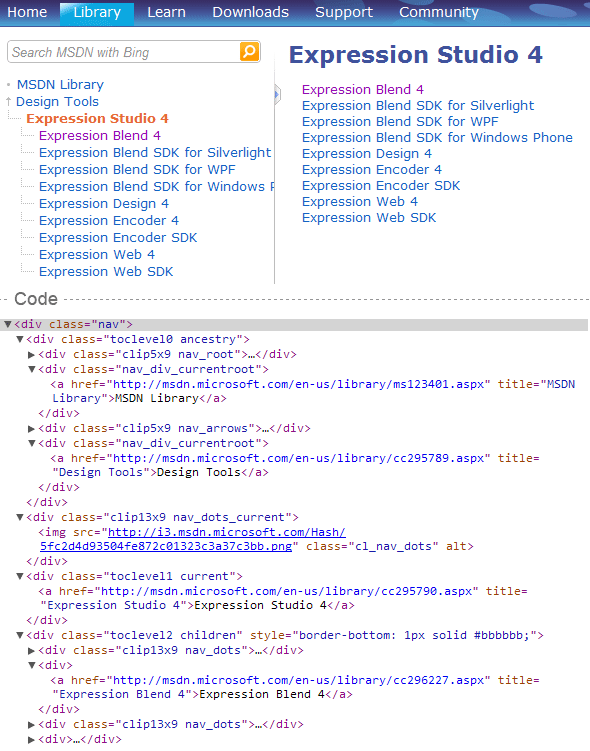
MSDN
親タグ:DIV
セパレーター: 画像
縦型。ナビゲーションを兼ねている。
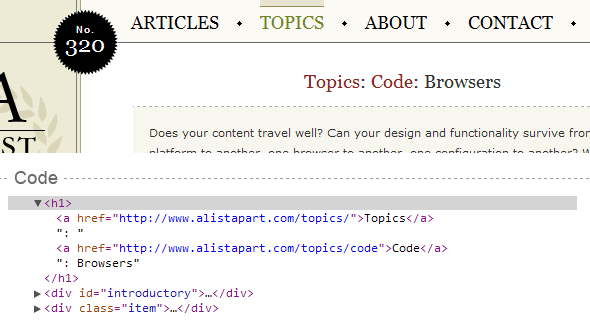
A List A Part
親タグ:h1
セパレーター: コロン
カテゴリータイトルを兼ねる。記事ページには表示されない。
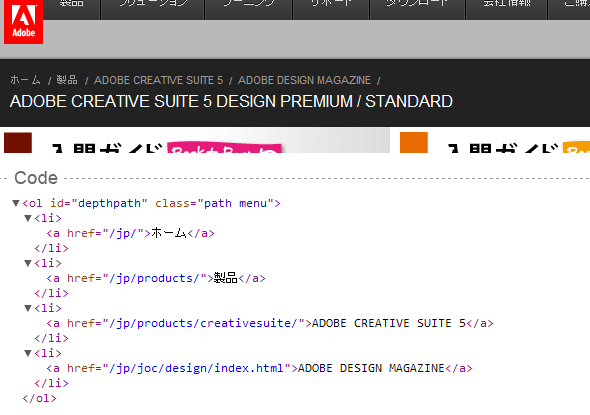
Adobe
親タグ:リスト(OL)
セパレーター: なし(擬似要素でスラッシュ)
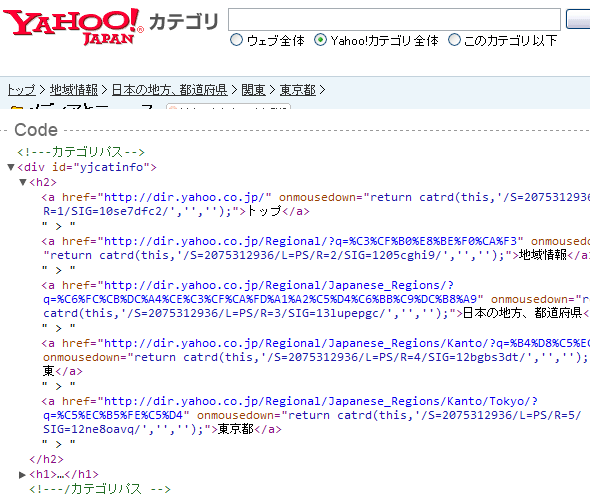
Yahoo
親タグ:h2
セパレーター: >
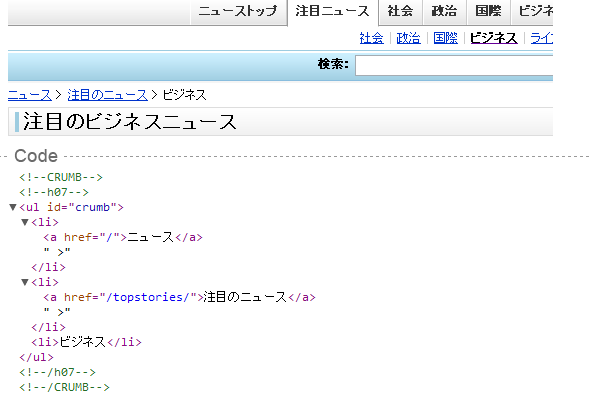
goo
親タグ:リスト(UL)
セパレーター: >
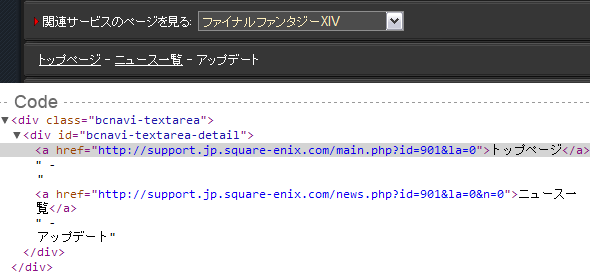
SquareEnix
親タグ:DIV
セパレーター: ハイフン
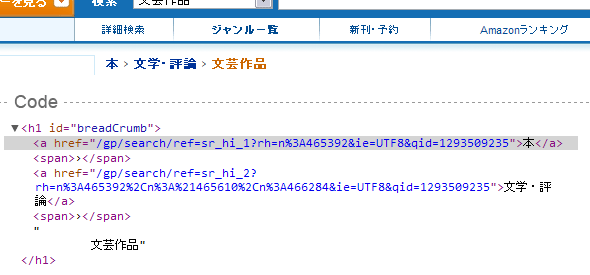
Amazon
親タグ:h1
セパレーター: >
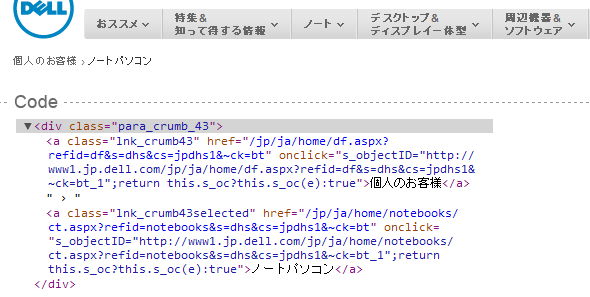
DELL
親タグ:DIV
セパレーター: >
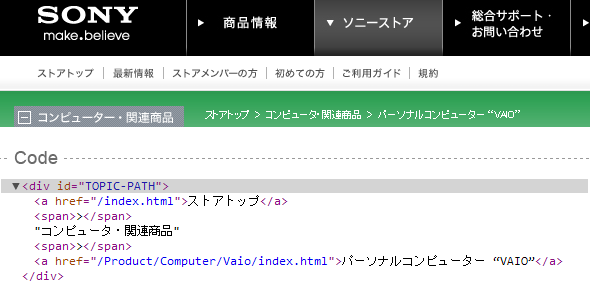
SONY (store)
親タグ:DIV
セパレーター: >
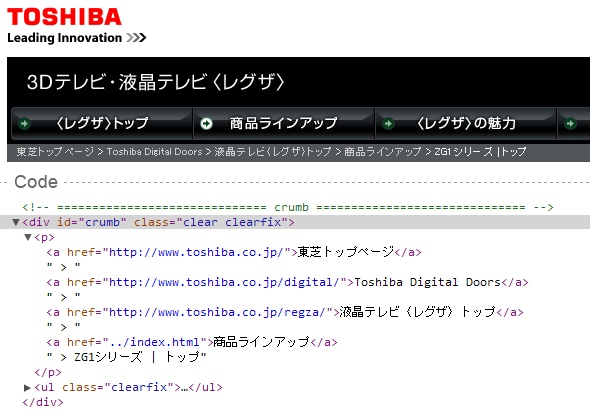
東芝
親タグ:DIV, P
セパレーター: >
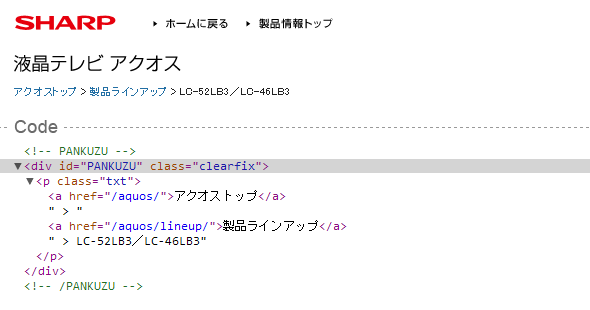
SHARP
親タグ:DIV, P
セパレーター: >
東芝と似てる。idがPANKUZUだったのはSHARPだけ

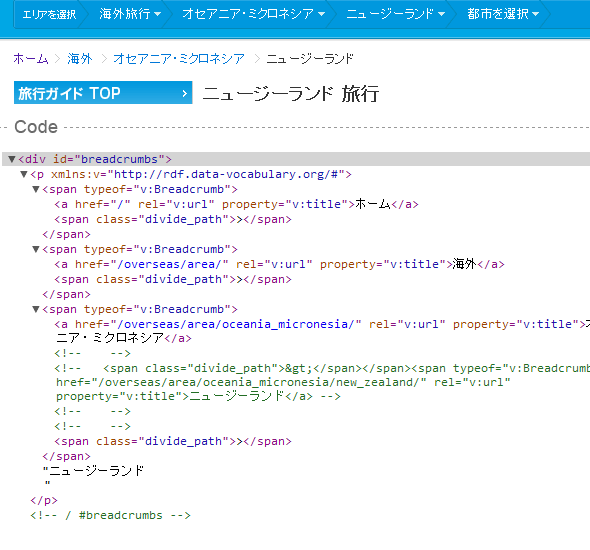
4travel
親タグ:DIV, P
セパレーター: >
後述するGoogleの構造化マークアップ(RDFa)を使っている。
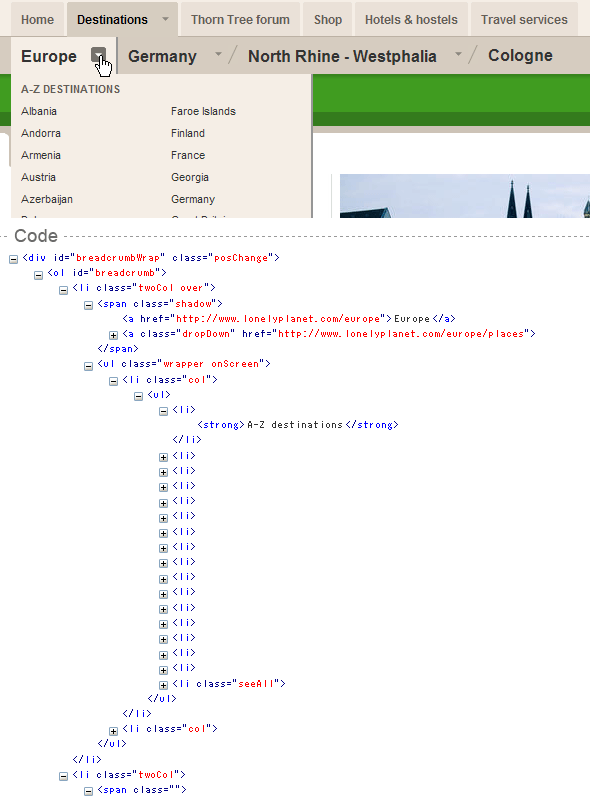
Lonely Planet
親タグ:リスト(UL)
セパレーター: なし(CSS)
マウスオーバーしたときにAjaxで作成されたサブナビゲーションを表示する。
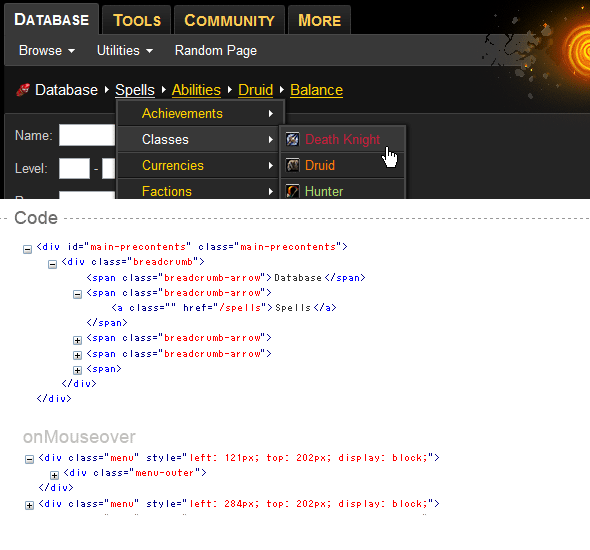
Wowhead
親タグ:DIV, P
セパレーター: なし(CSS)
ナビゲーションが全てAjaxで作成されている。
マークアップに関する考察
パンくずリスト(ブレッドクラム)とは
Webサイトの中のそのページの位置を、階層構造の上位ページへのリンクのリストで簡潔に記述したもの。すべてのページの同じ場所にパンくずリストを掲載することにより、サイトの訪問者が現在位置を直感的に理解する役に立つ。
「topic path」(トピックパス)という名称も使われることがある。
ユーザビリティの第一人者Jakob Nielsen氏曰く(翻訳版)、
パンくずは、ほとんどいつも同じ形式で実装される。横一列にテキストを並べて…
- 最上位の階層から下の階層へ、一階層ずつの遷移を示す
- 始まりはホームページ、終わりは現在表示されているページになる
- テキストが各階層へのリンクになっている(表示中のページは除く。クリックしても状況に変化をもたらすことのないリンクはあるべきではない)
- 単純な記号ひとつ(“>”が使われる場合が多い)で階層と階層とを区切る
この一貫性のおかげで、ユーザは見ればすぐにパンくずリストと理解し、使い方まで分かってしまう。一貫性が親しみを生み、予測をしやすくしてくれる。結果として、ユーザビリティが育まれるのだ。ただし、パンくずをデザインするときには、慣習に従わなければならない という意味でもある。
コーディングするときに従うべき慣習というものは無いが、ページリンクにブロック要素やリスト要素を使うかどうかで一つ大きな違いが生まれる。
親がブロック要素で中身が全部インライン要素のマークアップだとCSSが切れても横一列にテキストが並ぶが、子にブロック要素やリスト要素を使った場合はCSSが切れると垂直に並んでしまう。
普通に見ている時にいきなりCSSが外れるなんていうことはまずないけど、縦並びになった時点で慣習から外れてしまうからちょっと気になる。
それとリストには順序が定義されるもの(OL)とされないもの(UL)があるのだが、
始まりがホームページで最後が現在見ているページという明確な順序があるのなら、ULよりOLを使う方が妥当に思える。
パンくずリストは div か p か li だよねと思っていたのでA List A PartやAmazonがh1使ってたときには驚いたのだけど、
カテゴリータイトル代わりにしてしまうコーディングはブログにもってこいだと思った。
SEOに関してはGoogleのウェブマスターセントラルにあるリッチ スニペットと構造化マークアップというカテゴリにあるパンくずリストについての記事が参考になる。
以下のマークアップを行えばGoogle ではパンくず情報を識別し、その情報を基にページの情報を認識して、検索結果に表示できる。
とのことなので
まだ試験運用中であるものの、既に使っているサイトもあったりするので覚えておいて損はない。
microdataの場合
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses" itemprop="url">
<span itemprop="title">洋服</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/dresses/real" itemprop="url">
<span itemprop="title">ドレス</span>
</a> ›
</div>
<div itemscope itemtype="http://data-vocabulary.org/Breadcrumb">
<a href="http://www.example.com/clothes/dresses/real/green" itemprop="url">
<span itemprop="title">緑のドレス</span>
</a>
</div>
RDFaの場合
<div xmlns:v="http://rdf.data-vocabulary.org/#">
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses" rel="v:url" property="v:title">
洋服
</a> ›
</span>
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real" rel="v:url" property="v:title">
ドレス
</a> ›
</span>
<span typeof="v:Breadcrumb">
<a href="http://www.example.com/dresses/real/green" rel="v:url" property="v:title">
緑のドレス
</a> ›
</span>
</div>
要はアンカーにurl、リンクテキストにtitleというプロパティをつけろってことです。
クラスを使って簡略化すると次のようになる。
<div class="breadcrumb">
<a href="http://www.example.com/dresses" class="url">
<span class="title">洋服</span>
</a> ›
<a href="http://www.example.com/dresses/real" class="url">
<span class="title">ドレス</span>
</a> ›
<a href="http://www.example.com/dresses/real/green" class="url">
<span class="title">緑のドレス</span>
</a> ›
</div>
1つのページに複数パンくずリストが存在する場合にはchildプロパティを使うのだが、
これは実にパンくずリストの趣旨に沿ったマークアップだと思う。
<div class="breadcrumb">
<a href="http://www.example.com/dresses" class="url">
<span class="title">洋服</span>
</a> ›
<div class="child">
<a href="http://www.example.com/dresses/real" class="url">
<span class="title">ドレス</span>
</a> ›
<div class="child">
<a href="http://www.example.com/dresses/real/green" class="url">
<span class="title">緑のドレス</span>
</a> ›
</div>
</div>
</div>
後々対応することを見据えてこういうマークアップをしておけば対応しやすい。
スタイリングに関してJakob Nielsen氏はテキストを一列に並べてリンクを張るだけで、キレイに飾る必要はない。
と断言しているんだけど、
上記慣習に沿ったパンくずリストになるのなら自由にスタイリングすればいいと私は思っている。
最近はJavaScriptが使いやすくなったので、サイトの構造が複雑ならマウスオーバーでサブナビゲーションを表示するのもアリだと思う。
毎回同じようなスタイリングとコーディングをするのが面倒だから、パンくずリストのCSSを書いてみたのだけども
スタイリングするに当たって汎用性が高かったのはセパレータをspanに入れたものでした。
それはなぜかと言うと、IE用のハックがしやすいです。
<ol class="breadcrumb">
<li>
<a href="http://www.example.com/dresses" class="url">
<span class="title">洋服</span>
</a>
<span class="separator">></span>
</li>
<li>
<a href="http://www.example.com/dresses/real" class="url">
<span class="title">ドレス</span>
</a>
<span class="separator">></span>
</li>
<li>
<a href="http://www.example.com/clothes/dresses/real/green" class="url">
<span class="title">緑のドレス</span>
</a>
<span class="separator">></span>
</li>
</ol>
Jakob Nielsen氏のサイトみたいにルートにstrongでカレントにemというのもアリかな?
<div class="breadcrumb">
<strong class="root">
<a href="http://www.example.com/dresses" class="url">
<span class="title">洋服</span>
</a>
<span class="separator">></span>
</strong>
<span class="path">
<a href="http://www.example.com/dresses/real" class="url">
<span class="title">ドレス</span>
</a>
<span class="separator">></span>
</span>
<em class="current">
<a href="http://www.example.com/clothes/dresses/real/green" class="url">
<span class="title">緑のドレス</span>
</a>
<span class="separator">></span>
</em>
</div>