3/1の夕方、jsdo.itの公式アカウントが大っぴらに誘い受けしてた。

その昔、マクパペットをフルカスタムしたり…
あの楽器を再現したり…
あの楽器 (Firefox4 only) – jsdo.it – share JavaScript, HTML5 and CSS
…した過去があるのでつい反応。

したらすかさず煽られた。

…………CSS3に不可能はない!!
心の中で啖呵を切った。そして釣られた事に気付いた午後6時。
ぶわっと頭の中に広がったのはCSSなはちゅねを-webkit-animationでネギ振らせる映像だったのだけども、
前記事で紹介したjsdo.piggという素晴らしい素体をみっくみくにしてやることに決めたら後は早かった。
※Webkit以外だと残念なミクさんになってしまうので実行画面はChromeかSafariで見てね!
(IE6-8で見るのはダメ!絶対!)
jsdo.miku forked from: jsdo.pigg – jsdo.it – share JavaScript, HTML5 and CSS
ブラウザ起動するのマンドクセという人の為の画像はこちら。(左はノーマル素体)


我ながら変態なソースだなと思いました。だがそれがいい。
髪や服やネギは同色で作った擬似要素を重ねてあの形にしています。
はちゅね化したときのほっぺ渦巻きはborder-radiusで円にしたborderだけの要素を擬似要素加えて3つ繋げて描いてます。
同じくはちゅね化した時の口はborderで作った台形を2枚重ねてます。
あと足の絶対領域や脇もちゃんとありますので目を凝らしてチェックして貰えるとありがたい。
CSSだけで絵を書くのは図形を上手いこと作る事がポイントなんですけど、パターンさえ覚えてしまえばそう難しくないです。
CSS3でつくれる形いろいろ。 や The Shapes of CSSを見れば一目瞭然。
幾何学図形を重ねる手法はForza2のペイントカーと通じるものがあるので、痛車職人と同じ位変態になればkei版ミクの再現も出来るんじゃないかなぁと思ってみたり。
来る3/9に向けて、他のユーザーやWonderflもみっくみくにされるよう呪っておきます 😀
ミクの日終わったけどVOCALOIDコンプ目指してまだまだ製作中!
鏡音レン
レンの前髪が再現出来ればVOCALOID全キャラ制覇出来るだろう。そう思って試しに作ってみた。
なかなかうまいこと作れたんじゃないかと思います。

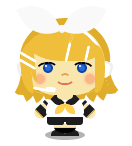
鏡音リン
レンの細部修正しつつリン追加。後ろの髪の毛のギザギザがんばった。