WordPressのサイドバーウィジェットについての覚書。2.5をベースに書いた記事です。
テーマへの適用方法、オリジナルウィジェットの作り方、オプション設定追加方法などをまとめた。
参考:Widgets API
テーマにサイドバーウィジェットの機能を有効にするには、以下2つの手順が必要。
sidebar.phpに以下のPHPソースを入れる。
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
この間にサイドバーウィジェットが入る
<?php endif; ?>
冒頭のifはこっちでもいい。
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar() ) : else : ?>
ifの条件が違うだけで内容は同じ。
サイドバーウィジェットに対応していないバージョン(2.1とか)では最初のソースだとエラーが出るので、
もし幅広いバージョンに対応させるなら下のソースを使う方が無難。
たとえば、次のようにします
<?php if ( function_exists('dynamic_sidebar') && dynamic_sidebar() ) :?>
//ウィジェット対応verでウィジェットが入るので何も入れない
<? else : ?>
//対応してないver用のサイドバーソースを入れる
<div id="category" class="widget">
<h2><?php _e('Category'); ?></h2>
<ul><?php wp_list_cats('hide_empty=1&hierarchical=1');?></ul>
</div>
<?php endif; ?>
このように書いておくと、ウィジェットに対応してないバージョンでは書いたソースが出力され、対応してるバージョンだとウィジェットが表示される。
function.phpに以下を記述
register_sidebar(array(
'before_widget' => '<div id="%1$s" class="menu">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
before_widget→ウィジェットの前に挿入するタグ
after_widget→ウィジェットの後に挿入するタグ
before_title→ウィジェットタイトルの前に挿入するタグ
after_title→ウィジェットタイトルの後に挿入するタグ
%1$sはウィジェットの名前(name)が入る
%2$sはクラス名ウィジェット関数(callback)の名前が入る。
register_sidebar_widget()で第三引数を指定した場合は引数の値が入る。
※名前を変更する場合は、 'name' => '[Sidebar Name]' を追加。
以上でウィジェットが有効になる。
特にテーマのsidebar.phpにソースを書かなくても、最初に書いたif文の間に選択したウィジェットが挿入される。
オリジナルのウィジェットを作る
ウィジェットを作る場合、functions.phpに下記のように記述する。
function [callbackname](){
//ウィジェットのソース
}
register_sidebar_widget('[name]', '[callbackname]','[classname]');
[name]はウィジェットの名前(%1$s)
[callbackname]はウィジェットの関数名
[classname]は%2$sで出力されるクラス名。(オプション)
たとえばこのように書く▼
register_sidebar_widget(__('Sample','hoge'), 'widget_sample');
function widget_sample(){
echo '<p>Hello WordPress</p>';
}
ウィジェット管理に新しくSampleという名前のウィジェットが追加される。
サイドバーに適用すると、Hello WordPressという文字が表示される。
register_sidebarで指定したタグ等をつける場合は次のようになる。
function widget_sample($args){
extract($args);
echo $before_widget;
echo $before_title . $widget_name . $after_title;
echo '<p>Hello WordPress</p>';
echo $after_widget;
}
$widget_nameはregister_sidebar_widget()の第一引数なので、日本語にする場合はpotファイルでの翻訳が必要。
サイドバーを増やす
増やすというか使い分けるというか…。ページ用とシングルページ用とか、右用・左用・下用に分けたり出来る。
デフォルトでは「サイドバー1」として1つだけしかないが、function.phpで次のように記述すると、サイドバーを任意の数だけ増やすことが出来る。
register_sidebars(2);
このソースだと2つ増えて合計3つになる。
第二引数の設定でサイドバーにそれぞれ名前をつける事が出来る。
register_sidebars(2, array( 'name'=>'sidebar2', 'name'=>'sidebar3', ));
管理ページのセレクトメニューは、「サイドバー1(デフォルト)」「sidebar2」「sidebar3」と表示される。
増やしたサイドバーを使用する場合は、テンプレートに次のように記述する。
if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar(2) )
dynamic_sidebar()に表示したいサイドバーの番号(register_sidebarsでの並び順)を入れる。
デフォルトのサイドバーは1。
増やしたサイドバーにも、それぞれ開始・終了タグなどを設定できる。
register_sidebars(1, array( 'name'=>'sideBar2', 'before_widget' => '<div id="%1$s" class="menu2 %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>', )); register_sidebars(1, array( 'name'=>'sidebar3', 'before_widget' => '<div id="%1$s" class="menu3 %2$s">', 'after_widget' => '</div>', 'before_title' => '<h3>', 'after_title' => '</h3>' ));
ウィジェットにオプション設定をつける
register_widget_control()でオプションを追加することが出来る。
以下、ウィジェットのタイトルをオプションで変更するサンプル。
register_sidebar_widget(__('Sample','hoge'), 'widget_sample');
register_widget_control( 'Sample', 'sample_control' );
<?php
function widget_sample($args){
$options = get_option('mywidget_sample');
$title = empty($options) ? __( 'Sample' ,'hoge') : $options;
extract($args);
echo $before_widget;
echo $before_title . $title . $after_title;
echo '<p>Hello WordPress</p>';
echo $after_widget;
}
function sample_control(){
$options = get_option('mywidget_sample');
if (isset($_POST['mywidget_sample'])) {
update_option('mywidget_sample', $_POST['mywidget_sample']);
}
?>
<p><label for="mywidget_sample"><?php _e( 'Title:','hoge' ) ?>
<input id="mywidget_sample" name="mywidget_sample" type="text" value="<?php echo $options; ?>" /></label></p>
<input type="hidden" id="sample-submit" name="sample-submit" value="1" />
<?php
}
?>
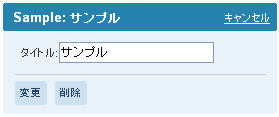
▼こうなる

デフォルトのサイドバーウィジェット
デフォルトのサイドバーウィジェットは、wp-include/widgets.phpの360行くらいから記述されているので
ここのソースを変更するとカスタマイズできる。
ウィジェットに概要をつける
上に書いたサンプルの方法でオリジナルウィジェット作成するとウィジェットの概要がない。
やっぱり説明つけたほうが分かりやすいじゃないですか。
wp-include/widget.phpのソースを見てティン!と来た方もいると思うが、
ウィジェットの概要を出すにはfunctions.phpのソースを次のようにする必要がある。
▼これを
register_sidebar_widget(__('Sample','hoge'), 'widget_sample');
▼こうする
$widget_ops = array('classname' => 'test', 'description' => __( 'Sample Widget','hoge') );
wp_register_sidebar_widget('sample',__('Sample','hoge'), 'widget_sample',$widget_ops);
関数に「wp_」つけたものを使う。
wp_register_sidebar_widget([id], [name], [callbackname], [[options]]);
デフォルトの書き方がこれなので真似すればおk。
ただ単にwp_つけただけだと動かないので、色々追加する必要がある。
function widgets_init() {
if ( !function_exists('register_sidebars') )
return;
$widget_ops = array('sample' => 'test', 'description' => __( 'Sample Widget','hoge') );
wp_register_sidebar_widget('sample',__('Sample','hoge'), 'widget_sample',$widget_ops);
}
add_action('init', 'widgets_init',1);
関数にしてadd_actionで実行する。
これもデフォルトと同じなのでデフォルトウィジェットを参考に作ると分かりやすいと思う。
yahooの天気予報ウィジェット
「[WP]WordPress Sidebar Widgets 仕様メモ」への11件のフィードバック