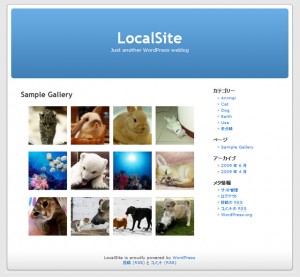
ついでに投稿された画像をずらっと表示させるギャラリーページの作り方についての解説も。
やってることは前の記事と殆ど同じです。

Step1.ページテンプレート作成
まず、ページ用テンプレートを作成します。
single.phpやpage.phpなどを複製して名前を変更後、先頭にテンプレート名のコメントを入れる。
/* Template Name:Sample */
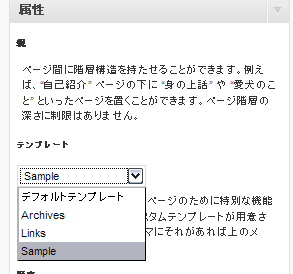
Step2.ページへテンプレートを適用
テンプレートが出来たら、適当にページを作成してテンプレートを適用しておきます。

Step3.テンプレートの編集
作成したページテンプレートの先頭に次の関数を追加します。
function get_thumb_gallery($max=10, $size="thumbnail"){
$args = array(
'post_type' => 'attachment',
'numberposts' => $max,
'post_status' => null,
'post_parent' => null, // any parent
'post_mime_type' => 'image'
);
$attachments = get_posts($args);
if (is_array($attachments)) {
print "<ul id=\"thumb-gallery\">";
foreach ($attachments as $attachment) {
print "<li>";
print '<a href="'.$attachment->guid.'" rel="lightbox" title="'.$attachment->post_title.'">'.wp_get_attachment_image($attachment->ID,$size)."</a>";
print "</li>";
}
print "</ul>";
}
}
表示する部分に次のソースを追加します。
<?php get_thumb_gallery(12) ?>
第一引数は表示する数、第二引数はサムネイルの大きさです。
どちらも指定しなかった場合は、小サイズが10枚表示されます。
サイズはthumbnail, medium, largeの3種類。Wordpressのオプションで設定したもの。
<?php get_thumb_gallery(12,"medium"); //中サイズ ?>
問題なく表示されたらあとはスタイルや出力部分のソースを編集するだけ。
関数の先頭にある$argsはget_posts()に渡す引数です。
くわしくはこちらの記事で解説しています。
「[wp] WordPressで簡単なギャラリーページを作る」への2件のフィードバック