CSS Programming Advent Calendar 2012の20日目
2週間ちょっとぶりにTenderfeelがお送りいたします。
さてみなさん。
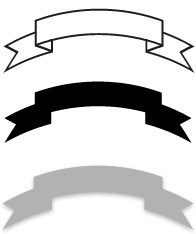
ここにイラレのライブラリから適当に作ったリボンのデザインがあります。

(デ・∀・) 「このリボンは背景色と線色を変えられるようにしたいんだよね。できれば影も」
デザイナーがこんなこと言ってたらどうやって作りますか?
色数が固定であれば全部画像でスプライトするのが一番楽だと思います。
CanvasやSVGという手もありますね。
頑張れば全部CSSだけで描くということも出来るかもしれません。
だがここはあえてCSS Maskingを使ってみようそうしよう!
CSS Maskingってなんぞ?
Webkit限定の神機能です。(2012年12月現在)
マスクというのはグラフィックソフトなんかではお馴染みの機能ですが、
クラフトでもマスキングってしますよね。
それとだいたい同じようなことがCSSでも出来る時代になってしまいました。
どんな感じかはこれとかこれを御覧ください。
まだドラフトなので今後仕様が変わる可能性がありますが、
Webkitでは実装が進んでいるのでWebkit縛りがあれば割と使えます。
デザインをよく見ろ…ほら、マスクが見えるだろ?

え?見えない?そんな馬鹿な。
影と色と枠線にきっちり分かれてるじゃないですか。

ほらね!
このうち、一番上の枠線と真ん中のベタ塗りのやつをマスクイメージにして重ねるだけで
デザイナーの要望通りの代物が出来ます。
構造
ZenCodingで表現すると.ribbon>.ribbon-shadow+(.ribbon-color>.ribbon-border+.ribbon-text)です。
このうち、.ribbon-shadowに影、.ribbon-colorにベタ塗りマスク、.ribbon-borderに枠線マスクが指定してあります。
マスク指定する要素が3つ重なってればいいだけなのでDOM構造はお好みで。
影の色が1色だけなら.ribbonに影画像を背景指定して.ribbon-shadowなしでもいけます。
<div class="ribbon">
<div class="ribbon-shadow"></div>
<div class="ribbon-color">
<div class="ribbon-border"></div>
<p class="ribbon-text">
CSS Mask
</p>
</div>
</div>
必要なスタイリングが済んだらマスクを指定している要素の背景色を指定するだけでカラバリがお手軽に増やせます。
デモはdata属性でやってますけど、background-colorを直接指定しちゃってもOKだし、
background-imageでもいいし、gradientもおkなわけです。
複雑な形の色を変えなきゃーって時にはマスキング。
便利だけど今はWebkitに限る!(大事なことなのでry
応用
マスクを使えば変わった形のゲージを作るのも楽ちんです。
仕様についてのメモ
backgroundとプロパティ名がよく似ているってことを把握すれば割と覚えやすい。
頭につくのはmaskとclip。
マスク画像について
マスクにする画像は残す所を黒に、要らない所を透明にしておく。
(輝度マスクの場合は逆転する)
画像の形式はPNGのほかにSVGも使える。
animationとの組み合わせ
Android4でmask-imageとアニメーションを同時に設定するとマスクしなくなるっていうバグが発見されている。爆発しろ!
マスクイメージの複数指定
backgroundと同じくカンマ区切りで指定可能。
mask-image: url(flower.png), url(ball.png), url(grass.png);
輝度マスクの指定
特に何も指定しなかった場合はアルファマスクになる。
輝度マスク(白くした所を残したい)場合はmask-imageのオプションかmask-typeでluminanceを指定する。
(これに対応しているブラウザはまだない)
次回予告
明日は @xl1blue さん(2 日ぶり 4 度目)です!wktk