プログラミング基礎文法最速マスターまとめにMooToolsが無かったからカッとなって(ry
MooToolsについての概要はウィキペディアをご覧ください。
Wikiにも書いてある通り、MooToolsはオブジェクト指向の慣習とDRY原則に従っているため
OOPな言語を習得しているのであればその知識が大いに役立つフレームワークです。
巷で人気があるjQueryとの違いについてはjQuery vs MooToolsが詳しいです。
私がMooToolsを選んだときは既にjQueryが登場していましたが、遭えてMooToolsを選んだのは
「PHPと同時進行で覚えやすかった」のと、「文法がJavaScriptのそれであるから」です。
PHPのことがなかったりJavaScriptの基礎が無ったりしていたらjQueryを選んでいただろうと思います。
1つ覚えてしまえば後は似たようなものなので、今自分にとって一番使いやすい道具を選んでおけばいいんじゃないかと思います。
MooToolsの読み込み
公式サイトで配布されているファイルは大きく分けてCoreとMoreの二つ!
CoreがMooToolsを利用するのに最低限必要となるコンポーネントで、Moreは機能拡張の為のおまけ。
Forgeはユーザーが作ったプラグイン置き場です。
Clientcideにもプラグインが色々とあります。(1.3対応はまだだけど)
Googleなどで探す時の検索キーワードは「MooTools Plugin」など。
まずCoreを入手して、MoreやForgeに使いたいものがあれば合わせて使うという感じになる。
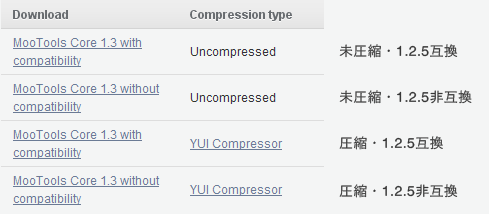
公式サイトからダウンロードする
ダウンロードページを開くとバージョン1.3のリンクがいくつか並んでいます。
MooToolsは最近1.2.5から1.3にバージョンアップしたのですが、1.3で使用できなくなった関数が前バージョンである1.2.5以前に存在するため後方互換版があります。
Forgeなどで配布されているプラグインを使うならwith compatibilityの方が良いかもしれません。

Core BuilderやMore Builderを使って必要な機能だけまとめたスクリプトファイルを作ることも出来ます。
チェックしてダウンロードボタンを押すだけなのでとてもお手軽です。
Google Libraries APIを利用する
Google Libraries APIはCoreしか使えませんが、ちょっと試したい時なんかにはとても便利です。
圧縮版 <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js"></script> 未圧縮版 <script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/mootools/1.3.0/mootools-yui-compressed.js"></script>
API Loaderの場合
//圧縮版
google.load("mootools", "1.3.0");
//未圧縮版
google.load("mootools", "1.3.0", {uncompressed:true});
他のフレームワークと併用する
jQueryとかprototype.jsみたいな主要なフレームワークはドル関数を使っているので
何も対策しないでそのまま使おうとすると100%エラーが発生しますが、
MooToolsと共存させる場合は次項目にあるクロージャを使うだけでOK。
MooTools Starter
JavaScriptの基本に加え、以下を利用できます。
クロージャー(Dollar Safe Mode)
他のフレームワークと併用した場合に$関数でエラーが出るのを防ぐことが出来ます。
MooTools単体で使用するなら使わなくても問題ないです。
(function($) {
//ここに記述
})(document.id);
DOM読み込み完了時に実行させる
windowオブジェクトに対しaddEventを使います。この関数は他の要素にも使用できます。
//domready(または他のイベント)のみ
(function($) {
window.addEvent('domready', function(){
//ここに記述
});
})(document.id);
//いくつか設定するならこっち
(function($) {
window.addEvents({
'domready':function(){
//ここに記述
},
'keydown':function(){
//ここに記述
}
});
})(document.id);
要素の取得
$関数を使用した場合の戻り値はHTML Object、$$関数を使用した場合は配列になります。
IDでゲットする
document.idかそのエイリアスである$関数を使用します。
var myElement = $('myElement');
var myElement2 = document.id('myElement');
タグ名やクラス名などでゲットする
CSSのセレクタを使いたいなら$$関数です。セレクタはCSS3まで対応しています。
// IDが'myElement'の要素だけ返す
$$('#myElement');
//IDがmyElementの要素の中にあるa.myClassを全て返す
$$('#myElement a.myClass');
//aタグとstrongタグを全て返す
$$('a, strong');
要素の子を取得する
getElementまたはgetElements関数を使います。
引数には$$関数と同じ要領でCSSのセレクタを使う事が出来ます。
//最初の1つだけ
var firstDiv = $(document.body).getElement('div');
//全部
var allAnchors = $(document.body).getElements('a');
要素の身内や親戚を取得する
前にあるもの
//1つ var previousSibling = myElement.getPrevious(['タグ名やセレクタ']); //全部 var previousSiblings = myElement.getAllPrevious(['タグ名やセレクタ']);
次にあるもの
//1つ var previousSibling = myElement.getNext(['タグ名やセレクタ']); //全部 var previousSiblings = myElement.getAllNext(['タグ名やセレクタ']);
最初にあるもの
var firstElement = myElement.getFirst(['タグ名やセレクタ']);
最後にあるもの
var lastElement = myElement.getLast(['タグ名やセレクタ']);
親
//1つ var parent = myElement.getParent(['タグ名やセレクタ']); //全部 var parents = myElement.getParents(['タグ名やセレクタ']);
兄弟
var siblings = myElement.getSiblings(['タグ名やセレクタ']);
子
var children = myElement.getChildren(['タグ名やセレクタ']);
色々なDOM操作
プロパティや値をセットする
set を使います。
引数が2つのとき → テキスト+テキスト または テキスト+オブジェクト、
引数が1つのとき → オブジェクト
$('myElement').set('text', 'text goes here'); //テキストをセット
$('myElement').set('class', 'active'); //クラスをセット
//スタイルをまとめてセット
var body = $(document.body).set('styles', {
font: '12px Arial',
color: 'blue'
});
/***オブジェクトの場合***/
var myElement = $('myElement').set({
//インラインCSSの指定
styles: {
font: '12px Arial',
color: 'blue',
border: '1px solid #f00'
},
//イベントの指定
events: {
click: function(){ alert('click'); },
mouseover: function(){ this.addClass('over') }
},
//クラスの指定
class: 'sample'
});
プロパティや値を得る
get を使います。プロパティの他にタグ名もゲットできます。
var tag = $('myDiv').get('tag'); //"div"が返る
var id = $('myDiv').get('id'); //"myDiv"が返る
var value = $('myInput').get('value'); //#myInputの値が返る
中身を空っぽにする
myElement.empty();
削除する
destroyは子要素も巻き添えにして跡形もなく消します。pageUnload前にメモリのクリアもする。
myElement.destroy();
disposeは消した要素が戻り値になるので、要素を復活させる時に便利です。
var removedElement = myElement.dispose();
包む
親にする要素.wraps(包みたい要素)という構文。
var mySecondElement = new Element('div', {id: 'mySecondElement'});
mySecondElement.wraps($('myFirstElement'));
/** 実行結果
<div id="mySecondElement">
<div id="myFirstElement"></div>
</div>
*/
コピーする
var copy = myElement.clone([contents, keepid]); //contents:中身もコピーするかどうか(true | false) //keepid:IDもコピーするかどうか(true | false)
入れ替える
$('myNewElement').replaces($('myOldElement'));
要素の位置やサイズ
移動させる
myElement.scrollTo(x, y);
widthとheightを得る
myElement.getSize(); //returns {x:int, y:int}
//スクロール可能な領域を含める場合
myElement.getScrollSize();
スクロールポジションを得る
myElement.getScroll(); //returns {x: int, y: int};
位置を得る
引数に要素を指定するとその要素に相対的な結果になる。
myElement.getPosition(relative); //returns {x: int, y: int};
[js]
<h3>位置やサイズに関する情報をまとめて得る</h3>
引数に要素を指定するとその要素に相対的な結果になる。
[js]
myElement.getCoordinates(relative);
/* returns *
{
top: int,
left: int,
width: int,
height: int,
right: int,
bottom: int
}
*/
要素の作成
オプションをオブジェクト形式で指定するのが特徴ですが、まとめ書きもできます。
Elementのオプションで設定できるのは、
- 各種プロパティ
- 中のテキスト
- 中のHTML
- インラインCSS
- 各種イベント
- Fx.Tween と Fx.Morph
…と、結構幅広い。
構文
var myEl = new Element('タグ名'[, 'プロパティとかイベントとか']);
公式サイトへのリンクを作ってみる例
var myAnchor = new Element('a', {
href: 'http://mootools.net',
'class': 'myClass',
html: 'Click me!',
styles: {
display: 'block',
border: '1px solid black'
},
events: {
click: function(){
alert('clicked');
},
mouseover: function(){
alert('mouseovered');
}
}
});
セレクタを使う例
1.3以上対応です。
var myNewElement = new Element('a.myClass[text=Clic me!][href=http://mootools.net]');
配列とオブジェクトの操作
バージョン1.3から構文が変わったので注意。
$each が廃止になったので、1.2.5以前を利用したスクリプトで $each が含まれているとエラーになります。
配列の myArray.each という構文は引き続き使えます。
みんな大好きeach関数
値に対して1つずつ何かしたい時に重宝します。
配列の場合
var myArray = ['Sun', 'Mon', 'Tue'];
Array.each(myArray, function(item, index, object){
alert('name:' + item + ', index: ' + index);
});
myArray.each(function(item, index, object){
alert('name:' + item + ', index: ' + index);
});
オブジェクトの場合
var myObject = {first: 'Sunday', second: 'Monday', third: 'Tuesday'};
Object.each(myObject, function(item, index, object){
alert('The ' + index + ' day of the week is ' + item);
});
探す
配列やオブジェクトの中にある値を探したいときに。
配列の場合
値を探す
var index = myArray.indexOf('探す値'[,'探し始める位置']);
['apple', 'lemon', 'banana'].indexOf('lemon'); // returns 1
['apple', 'lemon'].indexOf('banana'); // returns -1
var inArray = myArray.contains('探す値'[,'探し始める位置']);
['a', 'b', 'c'].contains('a'); // returns true
['a', 'b', 'c'].contains('d'); // returns false
indexOfは見つかった場合にキー(見つからないときは-1)を返すが、containsの場合はtrueかfalseの戻り値になる。
条件に該当するものが含まれているかどうか
var isAnyBigEnough = [10, 4, 25, 100].some(function(item, index){
return item > 20;
}); // isAnyBigEnough = true
オブジェクトの場合
キーがあるかどうか
var myObject = {a: 'one', b: 'two', c: 3};
Object.keyOf(myObject,'two'); // returns 'b'
Object.keyOf(myObject,3); // returns 'c'
Object.keyOf(myObject,'four'); // returns false
値があるかどうか
var myObject = {a: 'one', b: 'two', c: 'three'};
Object.contains(myObject, 'one'); // returns true
Object.contains(myObject, 'four'); // returns false
条件に該当するものが含まれているかどうか
var myObject = {a: 10, b: 4, c: 25, d: 100};
var areAnyBigEnough = Object.some(myObject, function(value, key){
return value > 20;
});//isAnyBigEnough = true
結合と統合
一方の配列をキーに、もう一方の配列を値にして1つのオブジェクトを作成する
var animals = ['Cow', 'Pig', 'Dog', 'Cat'];
var sounds = ['Moo', 'Oink', 'Woof', 'Miao'];
sounds.associate(animals); // returns {'Cow': 'Moo', 'Pig': 'Oink', 'Dog': 'Woof', 'Cat': 'Miao'}
状態を維持したまま統合する
//配列
var myOtherArray = ['green', 'yellow'];
['red', 'blue'].append(myOtherArray); // returns ['red', 'blue', 'green', 'yellow'];
myOtheArray; // is now ['red', 'blue', 'green', 'yellow'];
[0, 1, 2].append([3, [4]]); // [0, 1, 2, 3, [4]]
//オブジェクト
var firstObj = {
name: 'John',
lastName: 'Doe'
};
var secondObj = {
age: '20',
sex: 'male',
lastName: 'Dorian'
};
Object.append(firstObj, secondObj);
//firstObj is now: {name: 'John', lastName: 'Dorian', age: '20', sex: 'male'};
値を追加する(配列)
//1つだけ
['Cow', 'Pig', 'Dog'].include('Cat'); // returns ['Cow', 'Pig', 'Dog', 'Cat']
['Cow', 'Pig', 'Dog'].include('Dog'); // returns ['Cow', 'Pig', 'Dog']
//複数
var animals = ['Cow', 'Pig', 'Dog'];
animals.combine(['Cat', 'Dog']); //animals = ['Cow', 'Pig', 'Dog', 'Cat'];
同じ値が既にある場合はスルー。オブジェクトはappendを使う。
イベント
単数追加→addEvent、複数追加→addEvents
$('myLink').addEvent('keydown', function(event){
//引数のeventにはイベントクラスのインスタンスが入ってます
alert(event.key); // 押されたキーを返す(小文字で)
alert(event.shift); // シフトが押されたかどうか返す
if (event.key == 's' && event.control) alert('Document saved.'); // Ctr+Sが押されたら実効
});
要素を作る時ついでにイベントを追加できます
new Element('a', {
'id':'myLink',
events:{
'keydown':function(event){
alert(event.key);
alert(event.shift);
if (event.key == 's' && event.control) alert('Document saved.');
}
}
});
実行の停止
$('myAnchor').addEvent('click', function(event){
event.stop(); //ブラウザがリンクしようとするのを止める
this.set('text', 'Where do you think you\'re going?'); //thisはイベントが発生したエレメントを指す
(function(){
this.set('text','Instead visit the Blog.').set('href', 'http://blog.mootools.net');
}).delay(500, this);
}); //0.5秒待ってテキストとhrefをセットする
イベントが伝播するのを防止する
/* HTML *
<div id="myElement">
<div id="myChild"></div>
</div>
*/
$('myElement').addEvent('click', function(){
alert('click');
return false; //stopPropagationに相当
});
$('myChild').addEvent('click', function(event){
event.stopPropagation(); //親のクリックイベントの発生を防止
});
デフォルトの動作を防止
/* HTML *
<form>
<input id="myCheckbox" type="checkbox" />
</form>
*/
$('myCheckbox').addEvent('click', function(event){
event.preventDefault(); //チェックボックスがチェック状態になるのを防ぐ
});
エフェクト
フェードイン・フェードアウト
myElement.fade([how]); /* how * 'in' - 透明度を 100% にする 'out' - 透明度を 0% にする 'show' - アニメーションなしで透明度を 100% にする 'hide' - アニメーションなしで透明度を 0% にする 'toggle' - 表示状態ならout、非表示状態ならinを実行 (number) - 任意の値(0~1)で透明度を指定 */
ハイライト
myElement.highlight([start, end]); /* start - (string, デフォルトは '#ff8') スタートするときの色 end - (string, デフォルトは要素の背景色) ハイライトエフェクトが終わったときの背景色 */
プロパティを1つだけアニメーションさせる
設定する方法が3つあります。
Fx.Tweenのインスタンスで
var myFx = new Fx.Tween(element, [, options]);
要素のプロパティで
el.set('tween'[, options]);
関数で
myElement.tween(property, startValue[, endValue]);
関数を使うときはsetを使ってオプションの設定を行います。
ある要素の横幅を100pxにアニメーションさせる例
var myFx = new Fx.Tween($('myElement'), {property:'width'});
myFx.start(100);
$('myElement').set('tween', {property:'width'}).;
$('myElement').get('tween').start(100);
$('myElement').tween('width', 100);
複数のプロパティを同時にアニメーションさせる
TweenがMorphになるだけで、設定方法はほぼ同じ。
Fx.Morphのインスタンスで
var myFx = new Fx.Morph(element[, options]);
要素のプロパティで
el.set('morph'[, options]);
関数で
myElement.morph(properties);
ある要素の横幅を100pxに、背景色を青から赤へアニメーションさせる例
var myEffect = new Fx.Morph('myElement', {duration: 'long', transition: Fx.Transitions.Sine.easeOut});
myEffect.start({
'width': 100,
'background-color': ['#00f', '#f00']
});
$('myElement').set('morph', {duration: 'long', transition: 'bounce:out'});
$('myElement').morph({
'width': 100,
'background-color': ['#00f','#f00']
});
jQueryと決定的に違うのは、素の状態で色がアニメーションさせられるという点です。
リクエスト
Ajaxらしいことをしたい時には欠かせません。
Request.HTMLとRequest.JSONのベースであるRequestクラスはXMLHttpRequestのラッパーです。
var myRequest = new Request({url: 'http://localhost/some_url'});
//POST送信
myRequest.post('save=username&name=John');
myRequest.send({
method: 'post',
data: 'save=username&name=John'
});
//GET送信
myRequest.get('save=username&name=John');
myRequest.send({
method: 'get',
data: 'save=username&name=John'
});
メソッド
new Request({
onRequest:function(){
//リクエストが送信されるとき
},
onLoadstart:function(event, xhr){
//リクエストの読み込みが終わって実行される直前
},
onProgress:function(event, xhr){
//読み込み中
},
onComplete:function(){
//読み込み完了
},
onCancel:function(){
//キャンセル時
}
onSuccess:function(responseText, responseXML){
//成功時
},
onFailure:function(xhr){
//失敗時
},
onException:function(headerName, value){
//例外発生時
}
});
JSON
JSONパーサーです。
エンコード
var myJSON = JSON.encode('エンコードするオブジェクト');
デコード
var object = JSON.decode('デコードする文字列'[, secure]);
//secureをtrueにすると危険な構文が見つかった場合にnullを返す
Cookie
書き込み
var myCookie = Cookie.write('キー', '値'[, options]);
/* Options *
domain - (string: デフォルト false) Cookieが属すドメイン
path - (string: デフォルト '/') Cookieが属すパス
duration - (number: デフォルト false) 保存する日数
secure - (boolean: デフォルト false) 安全な環境のときだけアクセスさせる
*/
読み込み
var myCookie = Cookie.read('キー');
FLASH
Flashオブジェクトの作成
var mySwiff = new Swiff('SWFファイルへのパス'[, options]);
例
var obj = new Swiff('myMovie.swf', {
id: 'myBeautifulMovie',
width: 500,
height: 400,
params: {
wMode: 'opaque',
bgcolor: '#ff3300'
},
vars: {
myVariable: myJsVar,
myVariableString: 'hello'
},
callBacks: {
load: myOnloadFunc
}
});
クラス
PHPっぽい構文でクラスが作成できます。プラグインはクラスで作るのが一般的。
OOP経験者ならすぐ飲み込めると思う。
var Cat = new Class({
initialize: function(name){//初期化
this.name = name;
}
});
var myCat = new Cat('Micia');
alert(myCat.name); // alerts 'Micia'
継承
Extendsを使います。
var Animal = new Class({
initialize: function(age){
this.age = age;
}
});
var Cat = new Class({
Extends: Animal,
initialize: function(name, age){
this.parent(age); // Animalクラスのinitializeを実行
this.name = name;
}
});
var myCat = new Cat('Micia', 20);
alert(myCat.name); // alerts 'Micia'.
alert(myCat.age); // alerts 20.
実装
Implementsを使います。
var Animal = new Class({
initialize: function(age){
this.age = age;
}
});
var Cat = new Class({
Implements: Animal,
setName: function(name){
this.name = name
}
});
var myAnimal = new Cat(20);
myAnimal.setName('Micia');
alert(myAnimal.name); // alerts 'Micia'.
Implementsは自作クラスの他にJavaScriptのオブジェクトにも使えます。
String.implement('voice', function(){
return 'meow';
});
//または
String.implement({
'voice':function(){
return 'meow';
}
});
alert('Micia'.voice()); // 'meow'
オプション
デフォルト値を設定しておくことができます。
var Cat = new Class({
Implements: Options,
options: {
color: 'white',
size: {
'weight': 5,
'height': 50
}
},
initialize: function(options){
this.setOptions(options);
}
});
「MooTools基礎文法最速マスター」への2件のフィードバック