フォームのボタンについては以前、buttonタグにボタン画像をそのまま入れるという手法を書きましたが、
もう一つ、ボタンの見た目をCSSで変更する手法がございます。
この記事ではCSSでスタイリッシュなフォームボタンを作る方法について解説します。
メリットとしては、ロールオーバーアクションをCSSで制御出来るという点と、
タイプ属性にimageを指定しないので、送信やリセットなどの機能を殺さないという点があります。
ただし、CSSでのロールオーバーはIE6未対応なので、気になる方はJavascriptと併用してください。
(個人的にはスルーしても問題ないと思っています)
(X)HTMLソース
buttonとinputどっちでもOK
<button id="submit" type="submit">Submit</button> <input id="submit" type="submit" value="" />
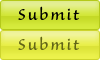
ボタンの画像
上がマウスアウト、下がマウスオーバーになるよう、繋げて作る。

CSS
上記の画像を基にしたスタイルシートです。
#submit {
display:block;
width:100px;
height:30px;
padding:0;
border:0;
background:url(btn_submit.png) no-repeat left top;
text-indent:-9898px;
font-size: 0px;
line-height: 0px;
cursor:pointer;
}
#submit:hover,
#submit:focus {
background-position:left -30px;
}
CSSのポイント解説
上記CSSに書いてある以下のプロパティはIE対策です。
- display:block;
- font-size: 0px;
- line-height: 0px;
コレがないとボタンが表示されないばかりか、text-indentをマイナスにしている場合にウィンドウが横に伸びるというような事態に陥ります。
画像を背景だけにして文字を表示する場合は、text-indent:0、font-size削除か任意の値、line-heightはheightと同じ値にすればOK。