以前書いた記事 [WP]画像サムネイルを投稿された記事へのリンク付きで表示 の応用編です。
ページテンプレートをちょっと弄って、画像のサムネイルがずらっと並ぶ一覧ページを作る方法について解説します。
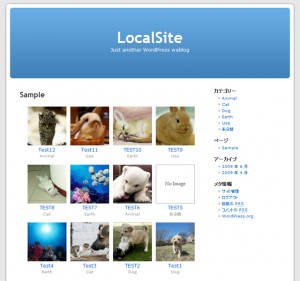
表示するのは、記事に投稿された画像(のサムネイル)・記事タイトル・カテゴリー名、の3つとします。
記事に関連付けられていない画像(ライブラリから引っ張った画像)は表示されません。
※上記のサンプル画像のwordpressでは、サムネイルの最小サイズを100x100pxの切り抜き設定にして、それを表示しています。
※記事のギャラリーに投稿された画像のサムネイルを利用するもので、
2.9で実装された投稿サムネイル機能とは全く別物です。ご注意ください。
Step1.ページテンプレート作成
まず、ページ用テンプレートを作成します。
single.phpやpage.phpなどを複製して名前を変更後、先頭にテンプレート名のコメントを入れる。
/* Template Name:Sample */
Step2.ページへテンプレートを適用
テンプレートが出来たら、適当にページを作成してテンプレートを適用しておきます。

Step3.テンプレートの編集
作成したページテンプレートの先頭に次の関数を追加します。(ver2.9以上対応)
function attachment_ancherlinks2($num,$size="thumbnail"){
$args = "numberposts=".$num;
$myposts = get_posts($args);
print "<ul id=\"thumb-post-lists\">";
for($i=0;$i<$num;$i++){
if($i>= count($myposts) ) return;
$attachments = get_children(array('post_parent' => $myposts[$i]->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order'));
$url = $myposts[$i]->guid;//記事URL
$title= $myposts[$i]->post_title;//タイトル
$post_cats = wp_get_post_categories($myposts[$i]->ID);//カテゴリー
$cat_num = count($post_cats);
$x = 1;
if(count($attachments) >= 1){
$attachment = array_shift($attachments);
print "<li><a href=\"$url\" title=\"$title\">".wp_get_attachment_image($attachment->ID,$size)."</a><br />";//サムネイル出力
print "<a href=\"$url\">$title</a><br />";//タイトル出力
foreach($post_cats as $cat){
$sep = $cat_num > $x ? ",":"";
print "<span class=\"cat\">".get_cat_name($cat).$sep."</span>";//カテゴリ名
$x++;
}
print"</li>";
}else{
//画像が無い場合
print "<li><a href=\"$url\" class=\"noimage\">$title</a><br />";//NoImage
print "<a href=\"$url\">$title</a><br />";//タイトル出力
foreach($post_cats as $cat){
$sep = $cat_num > $x ? ",":"";
print "<span class=\"cat\">".get_cat_name($cat).$sep."</span>";//カテゴリ名
$x++;
}
print"</li>";
}
}
print "</ul>";
}
2.9に対応。
コンテンツを表示する部分に次のソースを追加します。
the_content()は本文を表示しないのなら入れ替えても問題無し。
<?php attachment_ancherlinks2(12); ?>
関数の第1引数は表示する数です。上記例では12件出力されます。
第2引数はサムネイルのサイズです。デフォルトはthumbnailで、他にmediumとlargeが選べます。
<?php attachment_ancherlinks2(5,"medium"); ?>
問題なく表示されたらあとはスタイルや出力部分のソースを編集するだけ。
カスタマイズ例
画像が無い場合にNoImage画像を表示する
NoImage出力の部分を変更
print "<a href=\"$url\"><img src=\"".get_bloginfo("template_directory")."/images/noimage.png\" width=\"100\" height=\"100\" alt=\"\" /></a>";
widthとheightは直接サイズを書く方が良いんですが、気にしないなら次の様に
print "<a href=\"$url\"><img src=\"".get_bloginfo("template_directory")."/images/noimage_".$size.".png\" alt=\"\" /></a>";
ファイル名にサイズを追加してnoimage_thumbnail.png、noimage_midium.png、noimage_large.pngみたいに変更する事も出来ます。
カテゴリーページへのリンクも張る
カテゴリー名とコメントしてある行を変更
print "<span class=\"cat\"><a href=\"".get_category_link($cat)."\">".get_cat_name($cat).$sep."</a></span>";//カテゴリー名
出力をランダムにする
関数先頭行の$argsを変更。
$args = "orderby=rand&numberposts=".$num;
orderbyの値を変更すれば他の並び順にも出来ます。
特定のカテゴリを除外
関数先頭行の$argsを変更。
$args = "category=-8,-15&numberposts=".$num;
除外したいカテゴリーのIDにマイナスをつけてcategoryの値として渡します。
逆にマイナスをつけなければ選択したカテゴリーだけに絞る事が出来ます。
$argsはget_posts()に渡す引数です。くわしくはこちらの記事で解説しています。
2.8以前のバージョン
No Imageが出力されないので、下記のif文に修正を加えてください。
修正前:
if(count($attachments) >= 1)
修正後:
if(is_array($attachments))
サンプルのCSS
デフォルトテーマで書いたものです。上にある画像のようになります。
足りないプロパティはテーマに合わせて追加してください。
#thumb-post-lists {
}
#thumb-post-lists li {
float:left;
width:100px;
margin:10px 10px 10px 0;
text-align:center;
text-indent:0;
}
* html #thumb-post-lists li {
margin-right:5px;
}
#thumb-post-lists li:before {
display:none;
}
#thumb-post-lists li:hover {
background-color:#efefef;
}
タイトルが2行になったりするとカラム落ちするので、そのような場合には
関数内に自動でclearを入れるようにするか、heightを一定の値に指定すれば回避出来ます。

すごいです! まさに、これです!!!
これがやりたかったですYO!って感じです(笑)
しかも、カスタマイズ例まで・・・。
「Tenderfeelさん、すごい!」
初めましてnabeと言います
サムネイル表示を記事内にずらっと並べたくて
ここにたどり着きました!!
ページ用テンプレートではなく記事内に挿入するにはどこを
変更するか教えて頂けないでしょうか?
宜しくお願いします!
記事本文中の任意の場所にサムネイルを並べるのならギャラリーショートコードがありますよ
http://codex.wordpress.org/Gallery_Shortcode
このショートコードでは記事に投稿されたサムネイルしか表示しませんけれども。
お答えありがとうございます。
でもタイトル表示は出来ないんですね・・・
タイトル??画像のタイトルでしょうか
ショートコードの表示はWorspressのソースを直接修正すれば変更出来ますよ。
wp-includes/media.phpにあります。
http://tenderfeel.xsrv.jp/wordpress/355/#c03
ショートコードを自作してもいいと思います。
http://tenderfeel.xsrv.jp/wordpress/reference/195/
はじめまして。
サムネイルで記事一覧ページを表示し、記事へのリンクをする、まさにやりたいことの内容です。
拝見しながら行ってみたのですが、1列以上をどのように表示させるのかわかりません。
「上記のサンプル画像のwordpressでは、サムネイルの最小サイズを100x100pxの切り抜き設定にして、それを表示しています。」
サムネイルを12 表示し、3行x4列 で表示されていますが、
どのようにすれば出来るのか教えていただきたくお願いいたします。
tuguyaさん>
CSSは分かりますか?
Wordpress側でやっているのは出力までで、レイアウトに関しては全部CSSを使えば出来ます。
どの程度CSSをご存知か分からないので大雑把なレスになりますが、
記事のサンプルではfloat使って回り込ませてるだけです。
はじめまして
大変ためになり参考にさせていただいております。
画像の並び順を投稿順に並び変えたいのですがどのようにしたらいいのでしょうか?
投稿した古い順に表示したいです。現在は新しいものから表示されていると思います。
お忙しいところ恐れ入りますが、ご回答お願いします。
tanaさん>
16行目のarray_shiftをarray_popにしてみてください。
$attachment = array_pop($attachments);
Tenderfeel 様
ご回答いただきありがとうございました。
ご指摘いただいた部分を変更してみましたが、表示順序はそのままで新しい投稿から表示されています。
私も色々と手を加えてみたのですが・・・
お手数おかけいたします。宜しくお願いします。
tanaさん>
get_childrenの引数で渡す配列の中に、’order’=>’ASC’を追加してみて下さい。
$attachments = get_children(array('post_parent' => $myposts[$i]->ID, 'post_type' => 'attachment', 'post_mime_type' => 'image', 'orderby' => 'menu_order', 'order'=>'ASC'));はじめまして。ligarと申します。
探していたコードです。本当に有り難うございます!
質問があります。
こちらのコードですと、画像の無い記事の数も含めて、指定した記事数を表示していますよね。
そうではなく、画像のある記事だけを、希望の数だけ取得することは可能でしょうか?
画像の無い記事は、表示させ無いようにしたいです。
お忙しいと思いますが、よろしければ、ご教授頂ければと思います。
ligarさん>
・ちょっと多めに$numを設定して記事を取得
・カウンター用変数を別途追加して現在の表示件数をカウント。規定数まで表示しきったらループを抜ける
・noimage出力のelse以下を削除
・ifの条件を変更(array_shiftの行を上に持っていってis_array($attachments)とis_number($attachment->IID)を&&にする)
…みたいな感じですかね。
画像の取得はwp_get_attachment_image()なので、
それに使用している$attachment->IDをifで判別すれば画像のない記事だけスキップさせるっていうことが可能です。
ご教授=ソースクレクレということであれば気長に待っててください。
Tenderfeel さん
あっけなく、できました(汗
>ちょっと多めに$numを設定して記事を取得
この助言から発想を得て、
画像が無い場合は、$numの数を1つ増やす($num++)っていう単純なやり方です。
果たして、何の問題も無いのか、まだ自信はありませんが・・・。
現状、問題は無さそうです。
ソースクレクレ(妖怪みたい?)にならなくて良かった(笑)
今後も、役に立つ記事を楽しみにしていますね。ありがとうございました!
はじめまして nodesign と言います。
ソースコードを以下のように書き換えましたが、noimage表示されない状態です。
画像なしで投稿した記事が、表示の状態から判断すると以下の分岐にたどり着いていないようです。
いろいろ試したのですが初心者なので困り果てています。ご経験から何か判断できる事はありますでしょうか?
//画像が無い場合
print "<a href="$url" rel="nofollow"></a>";//NoImage
ligar さん>
減る分増やすのは利に適ってますね。
無事解決したようでなによりです 😀
nodesign さん>
エンティティ化されていなかったのでこちらで修正させて頂きました。
全体が見えないので、他に変更した所があるのならそこが原因かもしれないし、
こちらで想定してないバグがサンプルソースにあるのかもしれないし、
単純なミスかもしれないし…で、コメントの内容だけでは何とも言えません。
書き換えたというソースがそれであるなら、分岐にたどり着いていないのではなく
出力時にエラーが出ている(けどエラー非表示の設定になっていて音沙汰が無い)可能性が高いです。
もしそのprint行でエラーが出ているのなら、両サイド以外のダブルクォートを\(¥)でエスケープすれば治ります。
print "<a href=\"$url\" rel=\"nofollow\"></a>";//NoImage
Tenderfeel さん
質問にお答えいただきありがとうございます。
27行目を
カスタマイズ例の
画像が無い場合にNoImage画像を表示する - NoImage出力の部分を変更 に書き換えたくらいです。
試しに else より前の ソース部分に 等を入れてみたら 画像なし投稿の部分にもその改行が反映されていたので、画像なし投稿の場合もに else 以下を読んでないのではと思ったしだいです。
nodesign さん>
No Imageが表示されないけど画像は出てる、ということでいいんでしょうか(確認)
どうも要領を得ないので、ソース全文をメールで送っていただけますか?
その際はお使いのwordpressバージョンも明記をお願いします。
はじめまして。
サムネイルの一覧表示を探しておりまして、ここにきました!
とても参考になり感謝しています。
ページのテンプレートを修正し、うまい具合に表示できました!
もしできればと思ってお伺いするのですが、
TOPページでこれをすることは可能なのでしょうか?
indexテンプレートを同様に修正しても、
カテゴリーの判定がうまくいっていないようで、ループが複製されてしまいます。
もし何かできるのであれば、ご教授いただけると大変うれしいです。
KK さん>
関数自体はどこでも動くので、ループの外に出してみてください。
Tenderfeel さま
ソースコードはGmailにおくらせて頂きました。
投稿に画像が無いものは表示されていませrん。
ちなみにバージョンは2.91です。
よろしくお願いいたします。
nodesign さん>
※メールの方にも同様の答えを送っています。
2.9と2.8では返り値が変わっているようで、画像がない場合の判断が出来ていませんでした。
記事では先日変更しているのですが、下記の通り修正すれば表示されるようになります。
▼
Tenderfeel さま
うまく表示されました!!!
ありがとうございました。
大変参考になりました ありがとう御座いました。
ですが うまく3列表示が出来ません。
宜しければ CSSのサンプルをお見せ頂けないでしょうか
厚かましくてすいません。。
よろしくお願い致します。
sawaking さん>
テーマのCSSやサムネイルサイズの設定などに影響を受けるので
サンプルをコピペしただけではうまくいかないと思われますが、一応記事内に追加しておきました。
以下にポイントを列挙しときます。
・float:leftを使用する
・widthをサムネイルの横幅にする
・floatを使った時IE6で横方向のmarginが2倍になるバグがある
・カラム落ちは要素の高さが一定でない場合に起きるのでheightを揃えるか規定数ごとにclearする
ありがとうございます!
あまりにも直ぐに対応してくれたので感動で驚きです。無知な私をお許しくださいませ。改めて感謝します。もっと勉強します!
はじめまして。かわと申します。
すごく使える関数で早速やってみたんですが、結構な画像がある場合ページを分けて表示させてやりたいんですがどうすればいいか分からないので質問させて頂きました。
あと上のコメントにもありましたが画像の無い記事は表示させないようにしたくて、上記で他の方のされていた方法($num++)をやってみたんですが上手くいきません。(全部表示されてしまう状態です)
↓
}else{
//画像が無い場合
$num++;
}
もう一つ、$date= $myposts[$i]->post_date;で日付を取得した場合、投稿時間まで表示されますが日付のみの表示っていう変更は不可能でしょうか?
PHPは初心者サイトを参考にしつつ…な状態なので不勉強で申し訳ないです。
たくさん質問しちゃいましたが、ぜひご回答よろしくお願いしますm(._.)m
かわ さん>
ページングはぶっちゃけ凄い面倒なので、ソースクレクレということであれば気長にお待ちください。
画像の有無の判断はif文で行ってますが、2.9と2.8では条件式が異なります。
2.9を使っているときに2.8の式だと画像が無くてもスルーされます。逆も然りです。
もしかするとこっちの記事にある関数の方がうまく動作するかもしれません。
http://tenderfeel.xsrv.jp/wordpress/843/
投稿時間削って日付だけに丸めたいということならdate関数でフォーマットすればおkです。
$date= date(“Y/m/d”,$myposts[$i]->post_date);
今回は素直にプラグインにしときます^^;
ありがとうございました。今後の参考にしたいと思います。
はじめまして。
現在携帯向けのサイトを作っているところです。
・画像付きブログ記事の画像をサムネイルでトップページに一覧表示する。
・一覧表示されたトップページの画像をクリックすると記事本体へリンクする。
上記のようなことを実現するために悪戦苦闘していますが、
これは実現可能なのでしょうか?
まだwordpress初心者でなかなかうまく進みません。
アドバイス頂けないでしょうか。
よろしくお願い致します。
ywada さん>
出来ないことは無いですがWordPressとPHPの知識がないと難しいと思います。
WordPress2.9以上であれば下記記事で解説している投稿サムネイルを使う方がよりお手軽です。
投稿サムネイルを記事へのリンクやタイトル付きで表示 :http://tenderfeel.xsrv.jp/wordpress/843/
あとはギャラリー系プラグインが色々と出ているので公式サイトとかで探すといいのが見つかるかもしれません。
ご返答ありがとうございます。
やはりそうですよね (・・`)
WordPressはずぶの素人、PHPもそこまで詳しくないです。。。
幸い、利用するWordPressは3.0.1なので、投稿サムネイル機能で頑張ってみようかと思います。
ありがとうございました。
はじめまして。ググって、やっと希望内容の記事へたどりつきました。
すばらしいです! 恥ずかしながら丸写しなのですが利用させて頂てますm(__)m
ところでですが、一つだけお教えくださいませ。
出力 URL は post id (/?p=123) に指定されていますが、これを custom URL (/sample-post) へ変更するには、どの部分を書換えればよいのでしょうか?
身勝手で初歩的な質問で申訳御座いませんが、何卒よろしくお願い致します。
CANLEE さん >
上記関数の10行目を次のように変更してみてください。
$url =get_permalink($myposts[$i]->ID);//記事URL
Tenderfeelさま、ご指導ありがとう御座います。
完璧です!
これからも、立寄らさせて頂きたく思っておりますので、有意義な情報のご提供をお願いします。
本当にありがとう御座いましたm(__)m
WP3.0.1には対応してないのでしょうか?
その通りやってるのですが、うまくいきません。
syosinsya さん >
どううまくいかないのかを書いて貰えないと答えに窮するのですが…
投稿サムネイルの画像を一覧にしたいなら下記ページの関数を試してみてください。
http://tenderfeel.xsrv.jp/wordpress/843/
非常に有益な情報の公開ありがとうございます!
参考にさせていただき助かりました。
また、確認なのですが3.1.2でも上記の方法で表示可能でしょうか?
3.0.1から3.1.2にあげたところ、画像が原寸(?)で表示されてしまいます。
※「thumbnail」を指定してやってもダメでした・・・
取り急ぎ、CSSでimgのサイズを変更するように対応してみましたが、
トリミングしてあるほうが見た目が良いので、対策等があれば教えてください。
このコードを探していたので非常に助かりました!ありがとうございます!
質問なのですが、
で表示する数を決め、それ以上の投稿がある場合は次のページへと
ページナビゲーションを付けたいのですが、その場合はどうしたらいいでしょうか?
WP-PageNaviというプラグインを入れてみましたが動作しませんでした。
何か方法があれば教えてください。
yasuさん
上の方でも同じ回答をしていますが、ページナビゲーションは処理が面倒くさいので省きました。
もし改変で実装されるのならWordpressに内蔵されているページング関数を使うといいかもしれないです。
検索すると見つかると思います。