APIの呼び出し方からマーカークリックで情報ウィンドウを表示するまでの基本的な使い方について、オプション設定の仕方を含めてまとめてみた。
Webサイトへの導入
API呼び出すscriptタグとwindow.onloadで実行される関数書いて~という手順はV2とまったく同じ。
シンプルな地図を表示するサンプル
下記ソースを元に解説します。
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps JavaScript API v3 Example</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-34.397, 150.644);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
V2使ってた事があれば色々違ってるのが分かると思う。
APIキーとSensorパラメーター
Loaderを使わない導入方法は今まで通りMaps APIを呼び出すscriptタグを書くんだけど、
これまで必須だったAPIキーは不要で、変わりにsensorパラメータの指定が必須になってます。
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
sensorパラメータは地図を表示しているユーザーの位置情報を取得したいならtrue、別に必要ないならfalse。
サイトに地図を埋め込むだけの利用ならfalseでOK。
trueにすると「GoogleMapsがあなたの居場所を知りたそうにこっちを見ている」みたいなYes/Noアラートが出る。
headにあるviewportのメタタグはiPhone用の指定(Androidも対応)で、上の例ではフルスケールの表示とユーザーのリサイズを無効にしています。
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
iPhoneのSafariだと必須らしいので、モバイルデバイスへの対応状況に関わらずscriptタグとセットで入れておいた方がいいと思う。
API Loaderを利用する場合
Google Ajax API LoaderもAPIキー無しで動くみたい。
<script type="text/javascript" src="http://www.google.com/jsapi"></script>
V3を使う場合は、google.loadのオプションother_paramsでsensorパラメータを指定ておく。
google.load("maps", "3",{"callback" : initialize, "language" : "ja", "other_params": 'sensor=false'});
bodyにonloadが書けない場合にはAPIローダーの利用が便利です。
表示する要素
HTMLのbodyにMapsを表示する要素が必須。styleでサイズの指定がされてないと読み込まれても見えない。
<div id="map_canvas" style="width:100%; height:100%"></div>
widthを可変設定にしておくと表示サイズに合わせてインターフェースが切り替わるようになる。
Map Options
V3はMapクラスのOptionで指定できることが増えたので、インスタンス作ってからsetCenterとかaddControlとかしなくても良くなった。
必須プロパティ
zoom, center, mapTypeIdの指定が必須。
var myOptions = {
zoom: 8,
center:new google.maps.LatLng(-34.397, 150.644),
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
- zoom
- 地図が表示されたときの拡大率。0~19の数値
- center
- 地図が表示されたときの中心点。google.maps.LatLngのインスタンス
- mapTypeId
- 初期に表示する地図の種類。最後のピリオド以下が変わる
- ROADMAP … 通常の地図
- SATELLITE … 航空写真
- HYBRID … 写真+地図
- TERRAIN … 地形
この設定により、地図タイプコントローラのボタンが押下された状態になる。
とりあえずこれだけ指定しておけば、最初のサンプルのようなシンプルな地図が表示される。
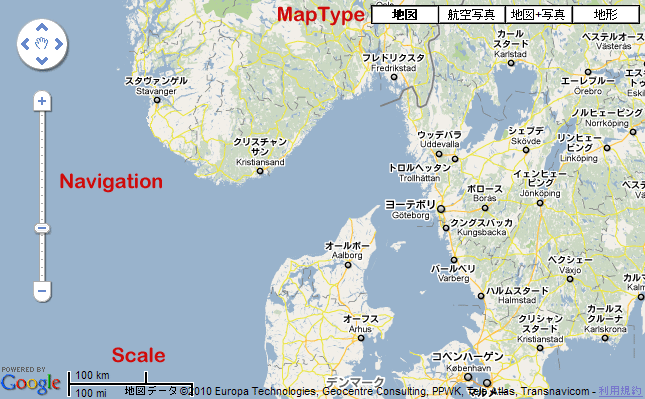
ユーザーインターフェースの制御

| コントロール | 大きい画面 | 小さい画面 | iPhone | Android |
|---|---|---|---|---|
| Navigation | 通常のコントローラー(400x350px以上) ZOOM_PAN |
小さいズームコントローラー(400x350px以下) SMALL |
何も表示しない | “Android”コントロール ANDROID |
| MapType | 水平のバー(横幅320px以上) HORIZONTAL_BAR |
ドロップダウンメニュー(横幅320px以下) DROPDOWN_MENU |
左に同じ | 左に同じ |
| Scale | 何も表示しない | 何も表示しない | 何も表示しない | 何も表示しない |
これらのインターフェースはdisableDefaultUIプロパティでまとめて非表示に出来る。
disableDefaultUI: true
各コントロールの表示/非表示は次のプロパティで指定する
{
navigationControl: true/false, //Navigation
mapTypeControl: true/false, //MapType
scaleControl: true/false //Scale
}
Navigationの見た目が3DになってるくらいでV2から殆ど変わってないが、
OverviewMapControl(右下の小さい地図)とNavLabelControl(地名パンくず)は実装されていないので使用出来ない。
ControlOptions
各コントローラーの詳細を変更する場合は各コントロールのオプションで次のように指定する。
navigationControl: true,
navigationControlOptions: {
style: google.maps.NavigationControlStyle.SMALL,
position: google.maps.ControlPosition.TOP_RIGHT
}
ナビゲーションコントロールのstyleオプション:
- google.maps.NavigationControlStyle.SMALL … 小さいコントロールを表示する
- google.maps.NavigationControlStyle.ZOOM_PAN … 通常の大きいコントロールを表示する
- google.maps.NavigationControlStyle.ANDROID … Androidライクなズームコントロールを表示する
- google.maps.NavigationControlStyle.DEFAULT … 通常のもの
マップタイプコントロールのstyleオプション:
- google.maps.MapTypeControlStyle.HORIZONTAL_BAR … 横並びのボタン
- google.maps.MapTypeControlStyle.DROPDOWN_MENU … ドロップダウンメニュー
- google.maps.MapTypeControlStyle.DEFAULT … 通常のもの
スケールのstyleオプション:
- google.maps.scaleControlStyle.DEFAULT … 通常のもの
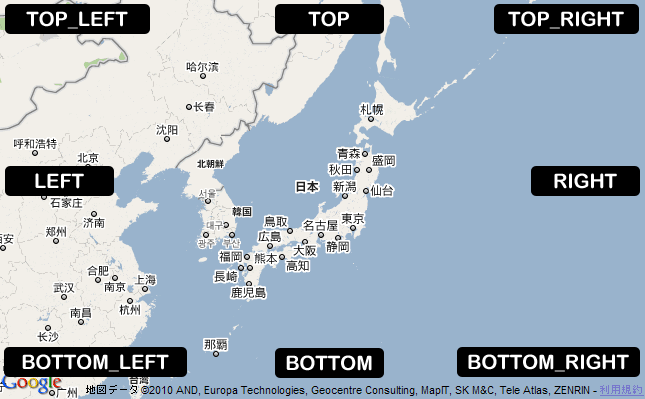
positionは地図の任意の位置にコントロールを配置するオプションです。
google.maps.ControlPositionまでは共通で、最後のピリオド以下は下図のように変わります。

マーカーの表示
マーカーもMapクラスと同じで、オプションで初期設定するようになった+addOverlayが不要になったので、
単純に表示するだけなら1行で終わる。
最初のシンプルな地図にマーカーを追加する場合:
var marker = new google.maps.Marker({
position: latlng,
map: map,
title:"Hello World!"
});
Marker Options
- position
- (必須)マーカーを表示する位置。google.maps.LatLngオブジェクトで
- map
- (オプション)マーカーを表示するMapオブジェクト
- title
- (オプション)マーカーのタイトル
情報ウィンドウの表示とクリックイベント
new google.maps.InfoWindowで情報ウィンドウのオブジェクトを作成します。
現時点ではまだタブとか最大化とかが未対応らしいのでノーマルなウィンドウしか表示出来ない。
マーカーをクリックした時に情報ウィンドウを表示するには、従来通りaddListenerを使用します。
これまで大文字だったeventのeが小文字になっているので注意。
google.maps.event.addListener(marker, 'click', function() {
new google.maps.InfoWindow({
content:"<strong>Hellow World!!</strong>"
}).open(map,marker);
});
InfoWindowOptions
| Properties | Type | 概要 |
|---|---|---|
content |
string|Node |
情報ウィンドウに表示するコンテンツ。プレーンテキストの他、HTMLを含むソースでもOK。ウィンドウのサイズはコンテンツに応じたものになる。HTMLにサイズが設定されている場合はそれに従う。 |
disableAutoPan |
boolean |
デフォルトだと表示する時にウィンドウがすべて見える位置に移動するが、trueでその移動を無しにする。 |
maxWidth |
number |
情報ウィンドウの最大の横幅。この値が設定されいてる場合にコンテンツの横幅が超えている場合はこのサイズ以下になるようサイズを変更して表示する。 |
pixelOffset |
Size |
情報ウィンドウの尖った部分の先端からアンカーまでの余白。 |
position |
LatLng |
情報ウィンドウを開く位置。アンカーが指定されている場合はアンカーのLatLngを使用する |
zIndex |
number |
情報ウィンドウの重なり順。数値が大きくなるほど上に重なる。 |
ここまでのサンプルソース:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>Google Maps JavaScript API v3 Example</title>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script>
<script type="text/javascript">
function initialize() {
var latlng = new google.maps.LatLng(-34.397, 150.644);
var myOptions = {
zoom: 8,
center: latlng,
mapTypeId: google.maps.MapTypeId.ROADMAP
};
var map = new google.maps.Map(document.getElementById("map_canvas"), myOptions);
var marker = new google.maps.Marker({
position: latlng,
map: map,
title: 'Hellow World!'
});
google.maps.event.addListener(marker, 'click', function() {
new google.maps.InfoWindow({
content: "<strong>Hellow World!!</strong>"
}).open(map,marker);
});
}
</script>
</head>
<body onload="initialize()">
<div id="map_canvas" style="width:100%; height:100%"></div>
</body>
</html>
Google Maps API V3 Template
APIローダーを使用してjsファイルを読み込むだけでシンプルな地図を埋め込めるテンプレートを作ってみた。
オンオフの切り替えがオプションで出来るので便利だと思います。
地図を表示したいページのhead内にviewportの設定(meta)+APIローダー(script)+テンプレートファイル(script)の3行を加え
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" /> <script type="text/javascript" src="http://www.google.com/jsapi"></script> <script type="text/javascript" src="gmapV3.js"></script>
bodyタグ内にGoogle Mapsを表示する要素を挿入(デフォルトはIDがgmap)
要素はCSSで高さと横幅を指定しておくこと。
<div id="gmap"></div>
以上で表示されます。
地図を埋め込むページの文字コードはUTF-8でなくてはならないので、
Shift-JISやEUCのページに埋め込みたい場合はiframeなどを使ってください。
Options
以下オプション。テンプレートファイルを読み込むscriptタグの前にオプションだけ移せば、
1つのテンプレートファイルをサイト内で使いまわすことが出来るようになります。
var gmConfig = {
"lat":35.681382, //GLat
"lng":139.766084, //GLng
"divID":"gmap", //地図を表示する要素のID
"zoom":12, //拡大率,
"mapType":1, //初期表示するマップタイプ(1:デフォルト,2:航空写真,3:地図+写真,4:地形)
"navigationControl":true,// ナビゲーションレベルコントローラ(true/"SMALL"/"ZOOM_PAN")
"mapTypeControl":true, //地図タイプコントローラ (true/"DROPDOWN")
"scaleControl":false, //スケールの表示
"DClickZoom":false, //ダブルクリックでのズーム操作(true:有効, false:無効)
"scrollwheel":true, //ホイールでのズーム操作(true:有効, false:無効)
"sensor":false, //センサーの使用
"lang":"ja", //地図の言語
"markerAdd":true, //マーカーの表示
"markerTitle":"", //マーカーのタイトル
"infoWindowHtml":"<strong>Hello World!!</strong>" //ウィンドウのHTML
}
ダウンロード:[ダウンロードが見つかりません]
2010-10-07 Zipにシンプル版追加
2010-07-20 ver1.0 公開