Dreamweaverで新規作成から新しいファイルを作成すると、自動的にいくつかのタグが追加されますが
いちいちメタ追加するの面倒だから使用頻度高いのを予め入れてしまおう、という話です。

初期は上記の様にシンプルな感じだと思います。bodyの上にある変な空行も気になるところ。
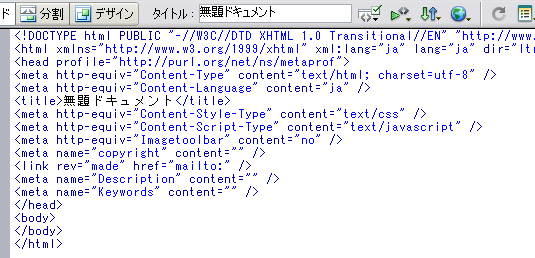
で、適当にあると便利そうなタグを入れてカスタマイズすると次の様になる。

headの他にbodyの中にも色々入れておくことが出来ます。
また、htmlファイルの他にもCSSとかJavascriptとかPHPとか、
Dreamweaverから作るファイルの初期設定は全て変更する事が出来る。