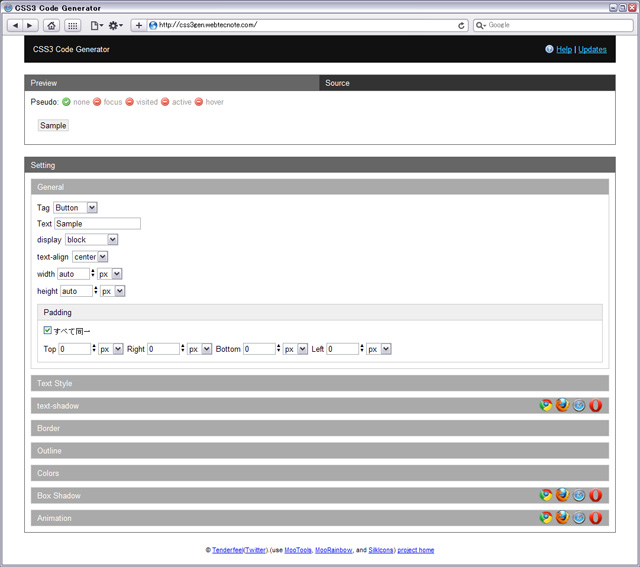
CSS3のソースコードをパパッと出力するジェネレータを作った。
巷には既に超有名ジェネレーターが2つ3つあるんだけど、
ボタンのマウスオーバーとかグラデーションで作るときもプレビュー出来るやつが欲しかったんで、
無いなら作ればいいじゃない理論で擬似クラスにも地味に対応してます。
使い方は右上のHelpにちらっと書いてあるんだけど多分初見で使えると思う。
あんまりテストしてないのでバグとかリクエストとかあったらtwitterとかこの記事のコメントとかメールとかで教えて頂けると助かります。
未圧縮ソースはリポジトリに。
小話
- 現時点で一番フォーム要素に対応しているOpera10.5だとinput type=numberな要素に矢印がつくんだけど、
WebkitとFirefoxはまだ未対応なのでJavaScriptで矢印作って同じような雰囲気にしてる。 - ていうかAlphaも矢印みたいに自動追加で良かったんじゃ…と終盤になってハッとする。
- Settingのプロパティセットは並び替えが出来る。ノートPCみたいな小さい画面でもやりやすい。
- Previewはコンテキストメニュー非表示にしているんだけど、ブラウザのセキュリティ設定でスルーされる場合がある。(Firefox3.6)
スルーされている場合は変更を許可する設定しないと擬似クラスの削除が出来ない。
追加したいメモ
- プレビューエリアの背景色変更
- border-image, background-image
- cursor,font-size,line-height
- animation add
これに比べると、我ながら素晴らしい進化だと思うw