個人的に作ってみてるマクパペット表示プラグインの紹介。
自作マクパペを簡単に晒すツールが欲しかったのと、プラグインを作ってみたかったので試しに作ってみている物です。
公開は自動アップデートの仕組みが分からないのでまだ出来ない。 てか需要がなさそうw
只今のローカルバージョン:0.5
2.1.3と2.5で確認してるから、多分2以上なら動くんじゃないかなと。
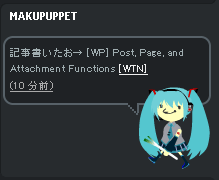
このプラグインは次の3つの中から優先順が高いものを取得してマクパペットと一緒に表示するだけです。
- Twitterコメント
- RSSフィード
- テキスト
RSSフィードはRSS、Atom、RDFあたりのポピュラーなものなら表示できるっぽいです。
ただし、WP内関数を使用してる関係で、RSS形式以外のものだと投稿日時が表示されない。
TwitterIDとRSSフィードURIが同時にセットされた場合は、Twitterを優先します。
Twitterコメントの場合は名前を削除します。
テキストにURLがある場合は本文にリンクを貼って表示。メアドの場合はMAILにリンクを貼る。
これはTwitterプラグインを使ってると記事URLがポストされるからつけてみた。
表示はサイドバーウィジェット(2.3以上)またはテンプレートに挿入で。今のところ1ページに1つしか表示出来ない。
マクパペットは公式サイトで作るマクコードをそのままコピペして表示するので、自作アイテムも使えます。
フキダシの位置は上と

横から選べますが

横はCSSの関係で文字数制限をつけた。
その代わり点滅表示が出来たりする。
テーマによってIEでレイアウトが崩れるようなので検証中。
XML宣言が入ってると噴出しが崩れる。ライブラリが原因だからどうしようかなー・・
背景色、文字色、フキダシの色、横幅は設定画面から変更できます。
これらはCSSを直接書き換えて置換するため、キャッシュが残ってると前のCSSスタイルで表示される場合もある。
マクパペットの表示を自作swfにすればコメントに合わせてアクションつけたり
2~3体同時表示とか出来なくもなさそうなんだけど、Flashに関しては全く無知なのでお手上げッス。
「WP-MakuPuppet」への1件のフィードバック