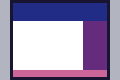
- 2Columun 4BOX
- #header>#content>#menu>#footer
- XML宣言あり
- 文字コード:UTF-8
<div id="container"> <div id="header">#header</div> <div id="content">#content</div> <div id="menu">#menu</div> <div id="footer">#footer</div>
*{margin:0;padding:0;}
#container{margin:0 auto;position:relative;width:900px;min-height:500px}
#header{height:50px;}
#menu{height:400px;width:180px;position:absolute;right:0;top:50px}
#content{height:200px;margin-right:180px;}
#footer{height:3em;position:absolute;bottom:0;width:100%}
* html body {text-align:center;}
* html #container {text-align:left;height:500px;}
body{background-color:#B2B4BF;}
#container{border: 3px solid #181533}
#header{background-color:#212C87;}
#menu{background-color:#652B7D;}
#content{background-color:#FFFFFF;}
#footer {background-color:#CC6699;}
このような2カラム以上のレイアウトはFloatかPositionどちらか使うことになります。
position:absoluteを使ったレイアウト。#contentの高さが出ないレイアウトには不向き。
メニューがコンテンツを超えた場合はみ出すので、min-heightなど使う必要があります。
“2Column 4box Fixed RM” をダウンロード
2C_4box_Fixed_RM.zip – 1278 回のダウンロード – 1.53 KB