「サイトにTwitterカードつけたい」とか、「キャンペーンのツイートにカードつくようにしたい」とか、フロントの人なら1度は言われたことあると思うし、まだ言われたことがなくてもこれから言われる可能性があると思う。
大体のことは公式の説明に書いてあるので、ほとんどそれをなぞった内容になるけど、実際使ってみて分かったこともいくつかあるのでまとめておく。困ったときの参考になれば幸い。
Twitterカードとは
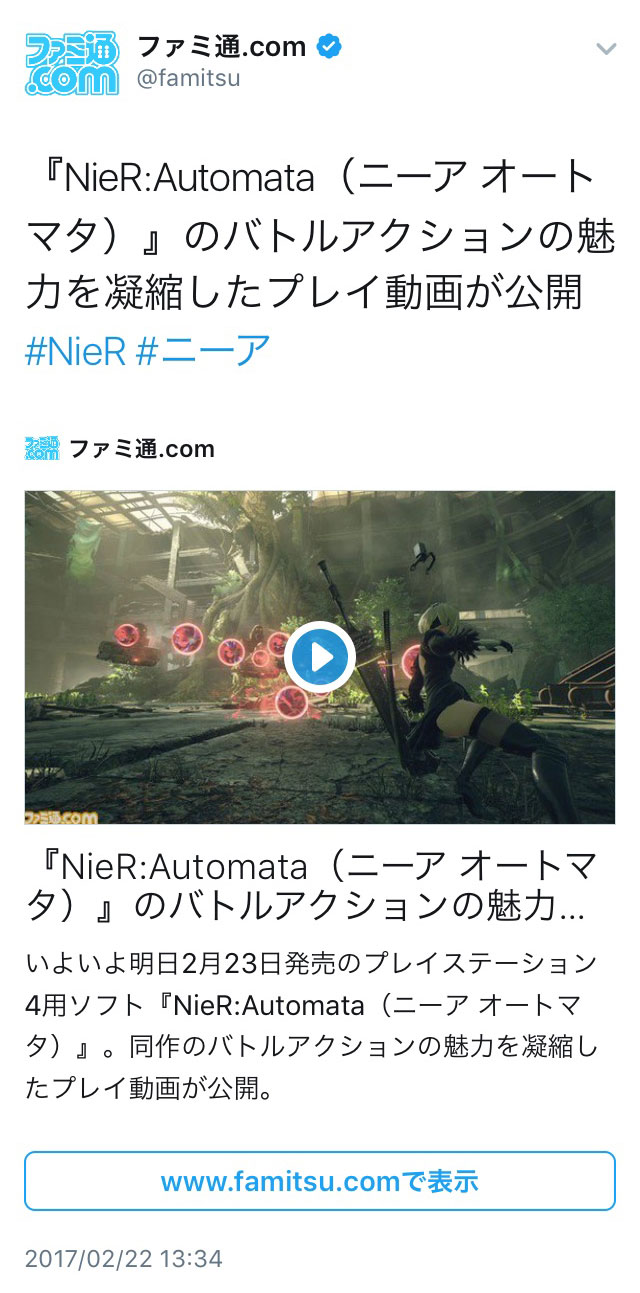
ツイートしたときに追加されるカードっぽい見た目のコンテンツである。(薄いグレーの線で囲われた部分)

サイトの概要や写真、動画や音声などのメディア、アプリのダウンロードリンクなどリッチなコンテンツを追加できるので、ただのテキストとURLだけのツイートよりもタイムラインで圧倒的に目を惹きつける。そのため、サイトへのトラフィックやアカウントのフォロワー、アプリダウンロード数などを増やす目的で使われる。
(最近のタイムラインはカードまみれなので、余程目を引く内容じゃないと目立たなくなっている)
Twitterカードの種類と主な用途
カードはデバイスや使うツールで表示スタイルが変わる仕様だが、基本的には公式のツールじゃないと表示されないと思っていい。
(TweetDeckも今は公式のツールだがカードは表示されない)
以下からの見本は、PC版ブラウザでタイムラインを見た時と、スマホ版公式アプリで見た時のものである。
ベーシックなカード
Summary Card(要約カード)
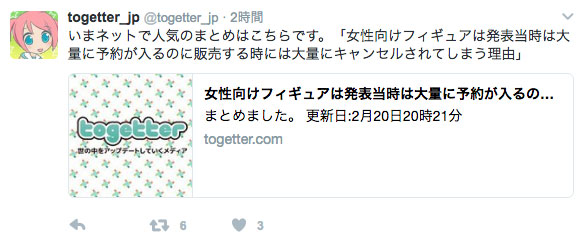
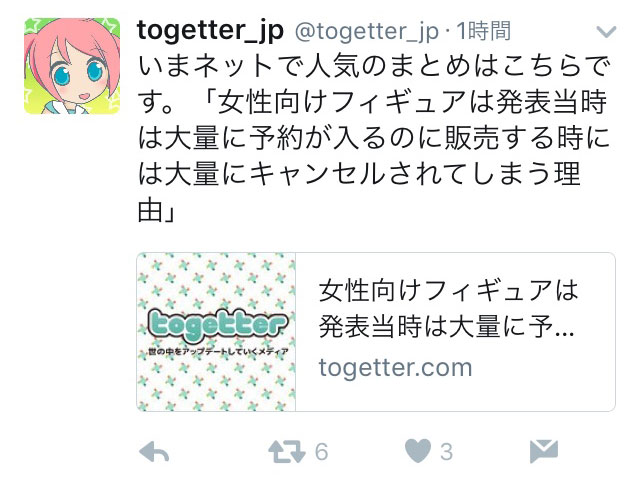
デフォルトのカード。サムネイルの横にページのタイトルと要約、URLが並ぶ。
ブログやニュース、ショッピングサイト等に使われる。
2015年に廃止されたProduct Card(製品カード)はこれにマッピングされている。
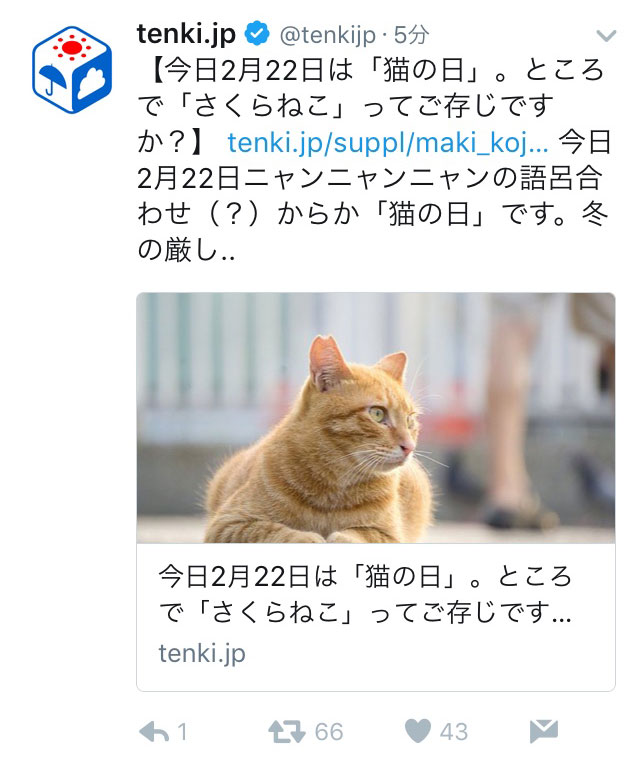
Summary Card with Large Image(大きな画像の要約カード)
デフォルトのサマリーカードよりも画像が幅を利かすカード。いい感じの写真が添えられる時はこちらを使おう。
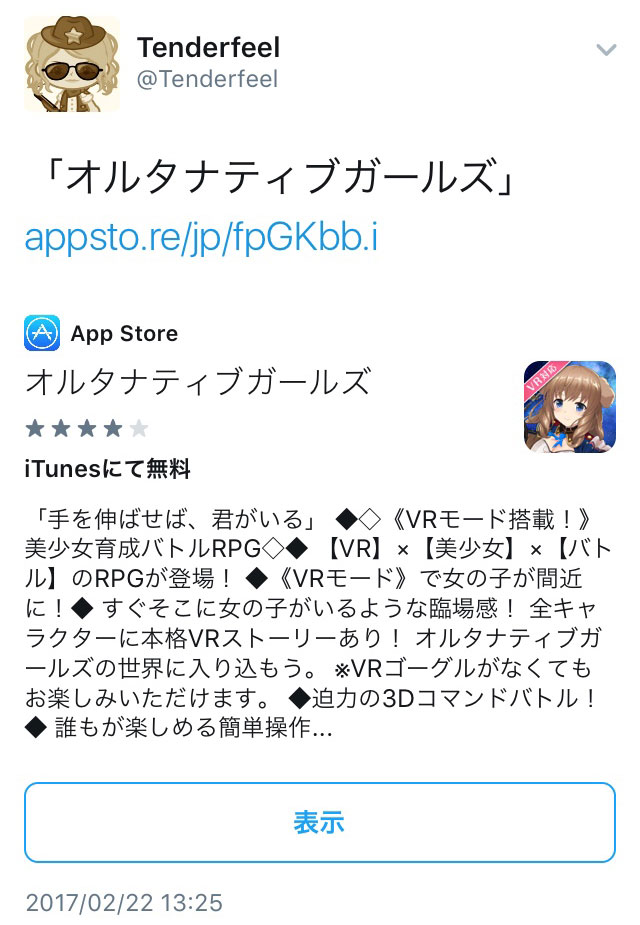
App Card(アプリカード)
アプリケーションのダウンロードを促すUIが付属するカード。画像の代わりに動画も設定出来る。
ダウロードUIは対応するOSのスマートフォンとタブレットのみ表示される。
Player Card(プレイヤーカード)
動画や音楽などのメディアをタイムライン上で再生することができるカード。
モバイルの場合は詳細を表示しないとプレイヤーそのものが出てこない。
広告限定のカード
サイトに設定するのではなく、広告の管理パネルからカードを作成することで利用できるもの。
カードの作成、送信などは無料だが、プロモーション配信でユーザーが特定のアクションを行うと課金が発生する。
Website Card(ウェブサイトカード)
見た目はSummary Card with Large Imageと同じだが、カードが単体で作成できる上にカードのURLが発行されるので、
1ページに何枚でもカードを設定することができる。
カードを数種類出し分ける要望があるならこれを使えば実現できる。
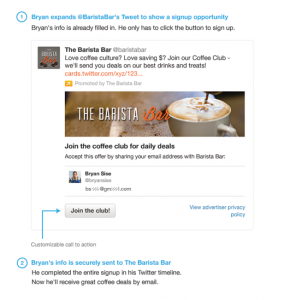
Lead Generation Card(リードジェネレーションカード)
Twitterの設定で入力したユーザーの氏名、アカウントID、メールアドレスといったユーザー情報を、カードを配信したクライアントに送信する機能を持つ。
メールを購読させたりDMを送信したりといった密なフォローを増やしたい需要に向けたカード。
しかしこのカード、使ってるアカウントを一度も見たことがない。
限定公開中のカード
特定のクライアントだけ利用が可能なカード。
Audio Card(オーディオカード)
2014年にSoundCloudとの提携で生まれたカード。
Twitterアプリ内でカードをクリックすると音楽プレイヤーが起動して、アプリを開いている間ずっと音楽を聴くことができる。
このカードはTwitterとのパートナーシップが必要で一般公開はされていない。
廃止されたカード
以下3タイプのカードは2015年7月3日に廃止された。
旧式のマークアップを使用している場合は、新しくマッピングされたカードのマークアップに修正する必要がある。
- Photo Card(フォトカード)
→Summary Card with Large Image - Gallery Card(ギャラリーカード)
→Summary Card with Large Image - Product Card(製品カード)
→Summary Card
Twitterカードをウェブサイトに設定する方法
基本的にTwitterカードは1ページ(URL) に1つ設定するものです。
導入手順
- 実装するカードの種類を選択する
- カードに合わせたmetaタグをページに追加する
(ブログやCMSの場合はプラグインをインストールする) - カードを設定したページのURLを Card Validation に通す
- プレビューが正しく表示されたらページのURLをツイートする
実装するカードの種類を選択する
上記で説明した通り、主なカードは以下4つ:
- Summary Card(要約カード)
- Summary Card with Large Image(大きな画像の要約カード)
- App Card(アプリカード)
- Player Card(プレイヤーカード)
以下は設定の方法が違うので、「広告機能を利用する」に進んでください。
- Lead Generation Card(リードジェネレーションカード)
- Website Card(ウェブサイトカード)
カードに合わせたmetaタグをページに追加する
headタグが直接編集できる場合
どのカードタイプの場合でも、必要なmetaタグをheadタグ内に追加するだけでいい。
metaタグはTwitterカードタグとOpenGraphタグ(以下ogタグ)が両方必要だが、
ogタグが既にある場合は、ogタグに存在しないTwitterカードタグだけを記述すればOK。
以下はSummary Card with Large Imageカードのサンプルソース:
Twitterカードのメタタグしか入ってないとカードのバリデーションをしたときにUnable to render Card previewというエラーが表示されてしまう。
カードタグ一覧
| プロパティ(OpenGraph) | 説明 | 対象のカードタイプ (必須) |
|---|---|---|
twitter:card |
カードの種類 | すべてのカード |
twitter:site |
ウェブサイトのTwitter ID。 カードフッターで使用される。 twitter:siteまたはtwitter:site:idのいずれかが必須。 |
summary summary_large_image app player |
twitter:site:id |
ユーザーのTwitter ID。 twitter:siteまたはtwitter:site:idのいずれかが必須。 |
summary summary_large_image app player |
twitter:creator |
コンテンツ制作者(著者)のTwitter ID | summary_large_image |
twitter:creator:id |
コンテンツ作成者のTwitter ID | sumamry summary_large_image |
twitter:descriptionog:description |
コンテンツの説明(最大200文字) タイトルと同じ内容は× |
summary summary_large_image player |
twitter:titleog:title |
コンテンツのタイトル(最大70文字) | summary summary_large_image player |
twitter:imageog:image |
カードで使用する画像のURL。 画像のサイズは1MBまで。 Playerカードの場合、262×262や350×196 (16:9) など、68,600ピクセル未満の画像を指定するとカードが作成されない。 |
summary summary_large_image player |
twitter:image:alt |
視覚障害のあるユーザーに画像の本質を伝える画像のテキスト記述 | summary summary_large_image player |
twitter:player |
プレーヤのiframeのHTTPS URL | player |
twitter:player:width |
iframeの幅(px) | player |
twitter:player:height |
iframeの高さ(px) 必須 |
player |
twitter:player:stream |
ビデオまたはオーディオストリームへのURL。 MPEG-4(.mp4)でなければならない。 |
player |
twitter:player:stream:content_type |
twitter:player:streamに含まれるコンテンツのMIMEタイプ。(RFC 6381形式) 現在サポートされているcontent_type値は、RFC 4337 (MIME Type Registration for MP4) |
player (streamが設定されている場合必須) |
twitter:app:name:iphone |
iPhoneアプリの名前 | app |
twitter:app:id:iphone |
iTunes App StoreのアプリID (注:バンドルIDではない) |
app |
twitter:app:url:iphone |
アプリのカスタムURLスキーム (スキーム名の後ろに「://」を含める) |
app |
twitter:app:name:ipad |
iPadアプリの名前 | app |
twitter:app:id:ipad |
iPadアプリのアプリID | app |
twitter:app:url:ipad |
iPadアプリのカスタムURLスキーム | app |
twitter:app:name:googleplay |
Androidアプリの名前 | app |
twitter:app:id:googleplay |
AndroidアプリID | app |
twitter:app:url:googleplay |
AndroidアプリのカスタムURLスキーム | app |
ブログやCMSを利用している場合
使っているのがレンタルサービスなら、サービスの機能としてTwitterカードを生成する仕組みが導入されていることが多い。
自分で構築したブログやCMSなら、Twitterカードを作るプラグインや拡張機能をインストールするか、テンプレートを直接改造するかで導入できる。
WordPressだと、JetpackにTwitterカードの機能が含まれている。
JetPackを使っていないならJM Twitter Cardsをインストールすることもできる。
プラグインの使い方はここでは省くが、詳細は公式サイトに載っているのでこちらで確認して欲しい。
カード用画像のサイズ
Sumamry Card:120px×120px以上の正方形
Summary Card with Large Image:800x418px(最大3MB) 比率1.91:1
Playerカードの場合、262×262や350×196 (16:9) など、68,600ピクセル未満の画像を指定するとカードが作成されない
容量は1MB以下。
サイズが大きい場合や比率が違う場合は中央で切り抜かれる。
参考:Twitterの画像プレビューでいい感じに収めるサイズのルール
ツイート本文
URLやハッシュタグなど諸々込みで140文字に収める。
Twitter広告を利用してカードを設定する場合、24文字がカードURLに使用されるため、
ツイート本文は116文字以内という制限がかかる。
Player カードの設定
Playerカードは他3つと比べるとやや手間がかかる。
詳しい手順は公式のドキュメントを参考に、実装は公式のサンプルソースがgithubにあるので、これを利用すると良い。
基本的な手順
- ダウンロードしたファイルを解凍して、外部からアクセス可能なウェブサイト上のパスに保存
- index.htmlファイルを開いて、
twitter:image、twitter:player、twitter:player:streamの値にお使いのサーバーおよびファイルの場所を指定 - すべてのパスが安全に指定されていることを確認
(メタタグ内のすべての要素にHTTPSを使用すること) - iPhone・AndroidのTwitterアプリ、twitter.com、mobile.twitter.comなど、すべてのTwitterクライアントで動作テストする
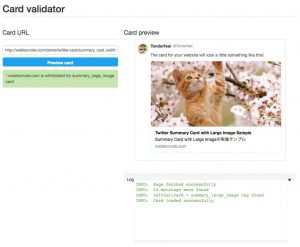
(動作に問題があると承認が降りない) - URLをCard Validatorに入力して、Preview card をクリック
- メタタグがすべて正しく入力されていれば、 Submit for Approval をクリック
- Twitterチームからの連絡を受け取るメールアドレスなどの情報をフォームに入力
- 承認されるまで待つ
Playerカードには承認が必要で、承認が降りるまで最大で1週間かかる。
動画コンテンツとオーディオコンテンツに関する注意
- コンテンツが自動的に再生される動画では、初期設定を “消音” にする
- 長さが10秒を超えるコンテンツは自動的再生されないようにする
- 停止、一時停止、再生ボタンを設置する
Twitterカードのバリデーション
以前はCard Validatorからホワイトリストの承認申請をする必要があったのだが、2015年3月にPlayerカード以外の3タイプは自動承認に切り替わった。エラーメッセージでWhiterlistが云々言われるのはこれの名残である。
ページにTwitterカードを設定したら、URLを入力して Preview Cardをポチるだけでおk。
プレビューで正しくカードが表示されたらカードも自動的に有効になる。
Playerカードだけは今も承認申請が必要。
Card Validatorでエラーが出た時のチェックポイント
エラーメッセージが Not Whitelisted とか Unable to render Card preview といった不親切なものだと、バリデーションのエラーを見ただけでは原因を特定するのが難しい。
エラーが出たときのチェックリストが、公式サイトのトラブルシューティングガイドやフォーラムにピン留めしてある投稿にまとめてあるので、該当してるものがないか確認しよう。
- ページのソースを見ると、Twitterカードのメタタグが表示される
※TwitterクローラーはJavaScriptを実行しないので、ソースコードは静的HTMLかサーバーサイドレンダリングされたHTMLでなければならない。 - OGタグとTwitteカードタグが指定されている
※OGタグがないとUnable to render Card previewエラーになる - twitter:card で正しくカードタイプが指定されている
※Galleryカード、 Photoカード、 Productカードは2015年に廃止されたので利用出来ない - コマンドプロンプトで
curl -A Twitterbotを実行すると、ページのheadセクションにtwitter:cardタグが表示される - Twitterbot/1.0 がすべてのファイル(画像ファイルを含む)にアクセスできる
※robots.txtでクローラーを弾いてないか確認する - WordPressを使っている場合、Twitterカードを設定するプラグインが正しく動作しているか確認する
※Twitterは公式プラグインを提供しているが、第三者が作ったプラグインのサポートはしていない - カードのメタタグやバリデーターで指定するURLはすべてhttp(s)から始まるフルパスで指定しているか
※特にimageのURLは相対パスで指定しているとエラーになる - 画像や動画、オーディオコンテンツが仕様に沿ったサイズや容量になっている
修正内容がなかなか反映されない場合は、Card ValidatorのURLで適当にクエリ文字列を入れてみる。
(例: http://example.com/?v1)
修正の都度文字列を変更すればキャッシュを見なくて済む
全部チェックして問題がないのに画像等が表示されない場合はTwitter側の問題なので、しばらく時間が経つと見えるようになることが多い。
広告機能を利用したTwitterカードの設定
メタタグを仕込む方法だとカードは1ページに1つしか設定できないが、広告機能でカードを作ると無尽蔵にカードを設定できる。
広告から作成したカード毎にURLが発行されるのでツイートテキストに含めて流すこともできる。
キャンペーン機能は課金が発生する可能性があるが、ただカードを作成して流すだけなら無料で利用できる。
(消費税の所でビジネスを選択した場合はそうでないかもしれないのでご利用は自己責任でお願いします)
利用開始の手続き
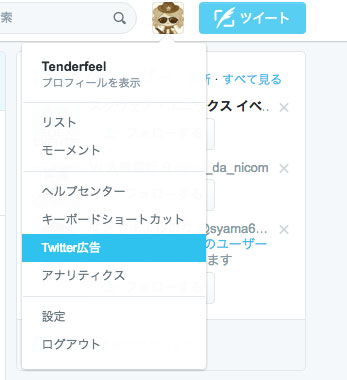
Twitter広告は直接アドレス叩いても良いが、アカウントのメニューから表示することもできる。

ようこそが表示されたらタイムゾーン等を確認して次に進む。
消費税の請求について確認される。個人かビジネス該当する方を選択。
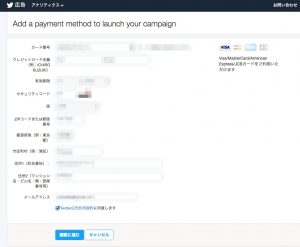
個人だとカードと住所氏名などの個人情報入力画面に移る。
入力が終わったら次のページで確認が表示されるので
問題なければ「クレジットカード情報を保存」ボタンを押す。
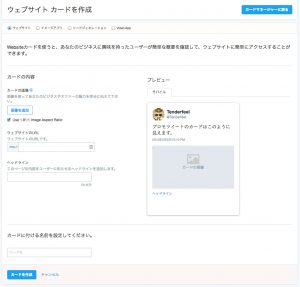
ウェブサイトカードの作成
上にあるメニューからクリエイティブ→カードを選択する。
画面右上にある「ウェブサイトカードを作成」ボタンか、画面中央にある「ウェブサイトカードを新規作成」ボタンを押す。
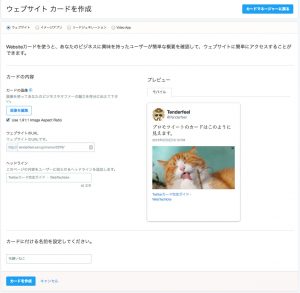
カード作成画面が開いたら必要事項を全て入力する。
この記事のTwitterカードを作ってみた:
Adblockプラグインを使っている場合は、オフにしておかないと画像アップロード失敗するので注意。
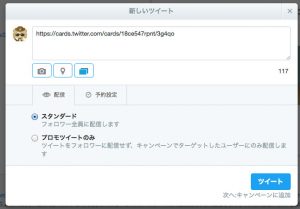
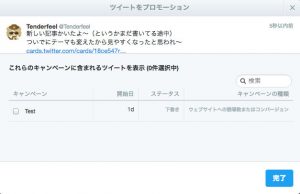
カードが出来たら管理画面に戻ってもいいしここから呟いてもいい。
「このカードでツイートを作成」をクリックしたらこのモーダルウィンドウが表示される。
すでにカードのURLが入力されてるが、ここで作成したカードはカードのURLを使ってツイートに埋め込むことができるのだ。
普通に呟くだけならここはスルーで完了。
実際のツイート↓
新しい記事かいたよ〜(というかまだ書いてる途中)
ついでにテーマも変えたから見やすくなったと思われ〜https://t.co/GWd8L45hdq— Tenderfeel (@Tenderfeel) 2017年2月22日