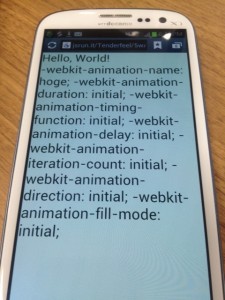
style.cssTextにベンダープレフィックス付きプロパティをセットする検証コードをWebkit系ブラウザで見ると、
戻り値はセットした値と同じベンダープレフィックス付きプロパティになります。
var el = document.getElementById('helloWorld');
el.innerHTML = 'Hello, World!';
el.style.cssText = '-webkit-animation:hoge;';
document.write(el.style.cssText);
iOSやAndroid4.0以下の標準ブラウザではデフォルトの値を含んだ他の関連プロパティも表示されます。
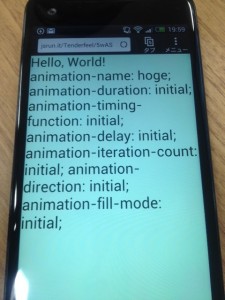
Android4.1(HTC J butterfly HTL21)の標準ブラウザで見ると…
ベンダープレフィックスが全部無い…だと…?
Android4.1ではCSS3がベンダープレフィックス有無問わず動くため、
style.cssTextで返される値はプレフィクス無し。になるようです